css中inline-block是啥?inline-block布局的使用
时间:2024/10/9作者:未知来源:手揣网教程人气:
- [摘要]css中inline-block是什么?本篇文章就给大家介绍在css中inline-block是什么意思,让大家了解在css布局中使用inline-block的好处。有一定的参考价值,有需要的朋友可...css中inline-block是什么?本篇文章就给大家介绍在css中inline-block是什么意思,让大家了解在css布局中使用inline-block的好处。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下inline-block是什么?
inline-block表示的是行内块状元素,比如:img、input在默认情况下即为行内块状元素,即:默认情况下,display属性的值为inline-block。
inline-block的特点:既能够设置宽高,又不独自占据一行。
因为inline-block元素的这个特点,它可以在css布局中起到很大的作用。
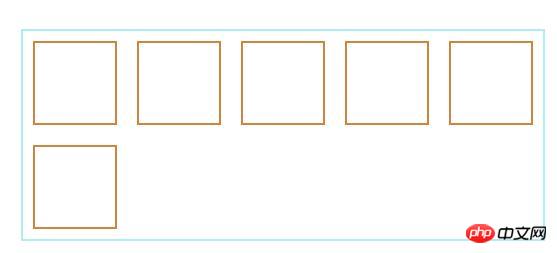
在过去很长的一段时间内,人们想要创建很多网格来铺满浏览器(如下图),第一时间想到的就是使用 float 属性,但是浮动有很多局限性,我们在使用浮动布局后,还要清除浮动,消除浮动对其他元素的影响。

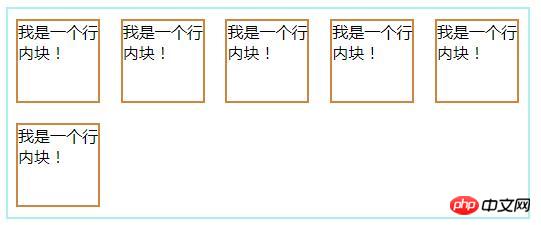
其实使用 inline-block同样也可以实现上述的效果会更简单。
只要设置 display 属性的值为 inline-block 就可以实现相同效果,且元素不会脱离文本流。
.box { width: 80px; height: 80px; border: 2px solid peru; display: inline-block; margin: 10px 8px; }效果图:

达到了和float(浮动)一样的效果,还不用为了避免一些问题(比如:父元素高度坍塌)而设置clear:both;(清除浮动)。
inline-block实现布局时,需要你牢记的一些事情:
1、vertical-align 属性会影响到 inline-block 元素,需要把它的值设置为 top ;
2、需要设置每一列的宽度;
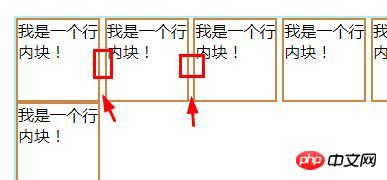
3、如果html源代码中元素之间有空格,那么列与列之间也会产生空隙。

空隙问题也很好解决,你可以:
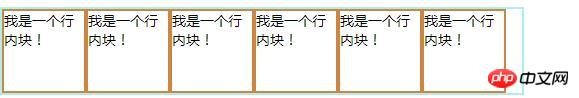
对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙。不过要注意,如果本身盒子内有文本,需要同时设置自身的字体大小为一个合适的值,不然会不显示。
.demo { width: 520px; overflow: hidden; border: 2px solid paleturquoise; font-size: 0; } .box { width: 80px; height: 80px; border: 2px solid peru; display: inline-block; font-size: 14px; }
现在这种方法已经可以兼容各种浏览器,以前chrome浏览器是不兼容的
4、浏览器兼容性:ie6/7是不兼容 display:inline-block的所以要额外处理一下:
对于ie6/7以下的浏览器,需要:
如果是行内元素,直接使用{dislplay:inline-block;}
如果是块级元素:需添加{display:inline;zoom:1;}总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关视频教程,请访问:css教程!
以上就是css中inline-block是什么?inline-block布局的使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中inline-block是啥?inline-block布局的运用