如何使用css中:after伪元素完成背景图片的叠加层?
时间:2024/10/9作者:未知来源:手揣网教程人气:
- [摘要]在网页设计中我们发现越来越多的文本会放在图像之上,通常情况下,这不太好操作,因为图像具有动态颜色和光照,文本大部分是一种颜色。这通常对于可读性和可访问性的不太有利的,可能会让文本看起来不太清楚。这意...在网页设计中我们发现越来越多的文本会放在图像之上,通常情况下,这不太好操作,因为图像具有动态颜色和光照,文本大部分是一种颜色。这通常对于可读性和可访问性的不太有利的,可能会让文本看起来不太清楚。
这意味着如果我们想要在图像和文本之间引入叠加层,那么有时这会使背景图像变暗以便于阅读。我们都需要一种简单的CSS技术来引入这种叠加。(推荐课程:css3视频教程)
由于我不想为修饰引入新标记,我们将使用CSS ::after伪元素。
我们可以通过以下过程来实现。
1、为你所需要的区域创建最简单的HTML
2、使用::before或::after元素创建背景图
3、使用z-index修改绝对定位导致的问题
4、可以尝试使用mix-blend-mode实现一些有趣的效果
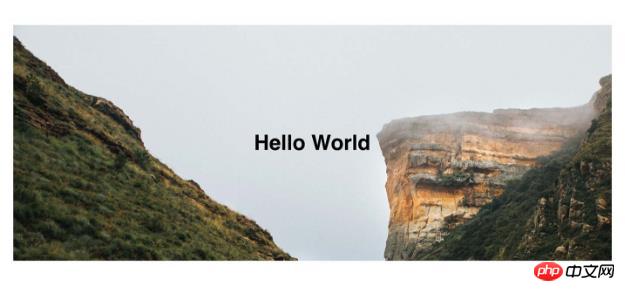
第1步:你需要的是没有任何多余标记的背景图
在背景图中,我们真正想要的只是背景图作为容器以及背景图需要包含的任何内容。
<section class="banner"> <h1>Hello World</h1> </section>
在这个例子中,我们只使用一个section容器和一个<h1>。如果您添加了更多内容,它可能是同级元素,<h1>或者您可以将所有内容放在某种内容容器中进行随意定位。
这里有一个小“魔法”,可以增加背景图的高度以及文本的中心位置。这对于本篇内容境界并不重要,但是如果你很好奇,可以自己试一试。
第2步:使用:: after动态添加叠加元素
CSS为我们提供的::before和::after元素有强大的功能,用于向不该影响标记的页面添加样式内容。
通过应用::before或::after元素,您可以在选定元素子元素之前或之后将动态元素插入DOM。
一个重要的注意事项是,所有伪元素都需要content显示CSS属性。虽然在我们的例子中,content只是一个空白字符串。
.banner::after { content: ""; // ::before and ::after both require content position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: linear-gradient(120deg, #eaee44, #33d0ff); opacity: .7;}
现在我们有一个全宽和高的元素。为此,我们使用绝对定位,因为我们不希望影响文档的内容流。
我们利用opacity属性使叠加层略微透明。
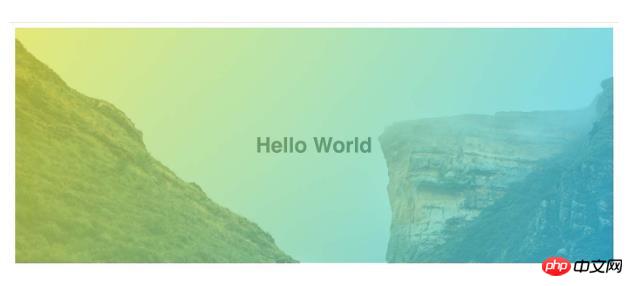
在这个例子中,我选择了渐变的效果,但你可以使用简单的背景颜色甚至是另一个图像来叠加。
3、使用z-index修改绝对定位导致的问题
仔细观察就会注意到这个例子中的某些东西并不完全正确。我们的叠加不仅涵盖背景图像,还涵盖背景图中的文字。
通过使用绝对定位,我们实际上是将叠加层放在背景图的堆叠上下文之上。要解决此问题,叠加层和内容需要用z-index来修改。我通常给背景图叠加1和内容叠加100。
.banner::after { ... z-index: 1; } .banner > * { z-index: 100; }有了它,我们有一个完成的叠加。

4、可以尝试使用mix-blend-mode实现一些其他的效果
比如向下面这样将多个元素混合在一起!
.banner::after { /* opacity: .7; */ mix-blend-mode: color; mix-blend-mode: hue; mix-blend-mode: hard-light;}5、源码
HTML:
<section class="banner"> <h1>Hello World</h1> </section>CSS:
.banner:after { content: ""; // :before and :after both require content position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: linear-gradient(120deg,#eaee44,#33d0ff); background-color: #333; opacity: .7; // mix-blend-mode: color; // mix-blend-mode: hard-light; // mix-blend-mode: hue; } .banner > * { z-index: 100; } .banner { position: relative; min-height: 60vh; background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44); background-size: cover; display: flex; } h1 { margin: auto; } body { margin: 10px; }以上就是如何使用css中:after伪元素实现背景图片的叠加层?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css中:after伪元素完成背景图片的叠加层?