css透明度如何设置?css中各种透明度的设置办法总结
时间:2024/10/9作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家介绍一下css中透明度的设置方法,下面我们就来看看具体的内容。不透明度和透明度根据定义,CSS中的不透明度和透明度定义了元素的可见性,无论是图像,表格还是RGBA(红绿蓝alpha)颜...
本篇文章给大家介绍一下css中透明度的设置方法,下面我们就来看看具体的内容。
不透明度和透明度
根据定义,CSS中的不透明度和透明度定义了元素的可见性,无论是图像,表格还是RGBA(红绿蓝alpha)颜色值。根据它们的意思,不透明度是元素不透明度或坚固度的度量,而透明度则衡量您可以轻松地看到它下面层中存在的内容。无论如何,它们以相同的方式工作 - 100%不透明意味着元素完全可见,而100%透明意味着它完全不可见。
您可以使用CSS,而不是使用昂贵的软件来创建这些效果!通过几个简单的击键,您可以立即更改页面中元素的外观,或者在某些情况下甚至可以更改鼠标指针悬停在其上时的反应。
不透明和透明的图像
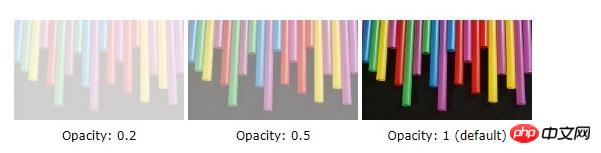
修改图像时,opacity属性接受0.0到1.0之间的值,后者作为默认值。因此,值越低,图像变得越透明。
在下面的例子中,我们使用0.2,0.5和1.0进行并排比较:

img { opacity: 0.5; filter: alpha(opacity=50); /* For IE8 and earlier */ }注意:我们使用了filter属性,因为Internet Explorer 8及更低版本的版本尚未识别opacity属性。
透明的盒子和桌子
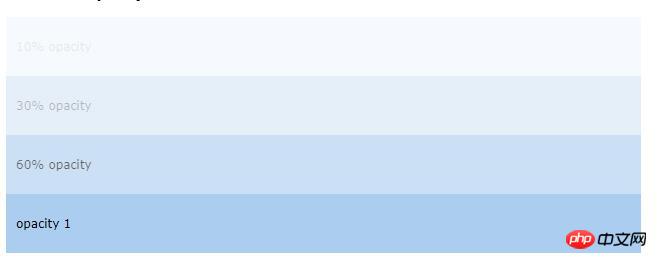
您可以使用opacity属性为元素添加透明度,包括背景及其所有子元素。例如,在下面的框中(使用<div>,而不是<table>及其子元素),所有文本也变为透明。

文字也会推着背景颜色的透明而透明,如果这正是你想要实现的,则无需修改任何其他内容。你可以直接使用以下代码来实现此效果:
div { opacity: 0.3; filter: alpha(opacity=30); /* For IE8 and earlier */ }使用RGBA实现透明度
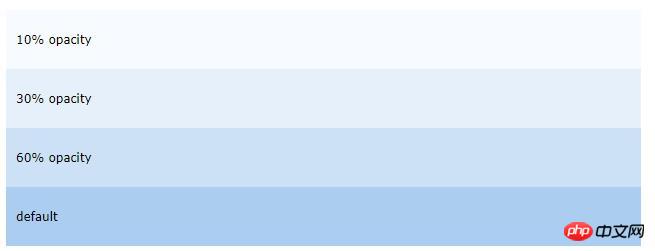
但是,如果您只想更改背景,而文本或其他子元素将保持不透明,则可以使用RGBA绕过它。如果您习惯使用十六进制代码,则可以了解在CSS中定义颜色的其他方法,即包括,RGB / RGBA和HSL / HSLA颜色。
RGBA代表红绿蓝alpha,alpha参数指定RGB颜色的不透明度。因此,使用RGBA颜色值,我们可以设置背景的不透明度,而文本保持黑色:

在上面的例子中,我们使用了RGB值171,205,239,然后alpha参数定义了它的透明度或透明度。例如:
div { background:rgba(171,205,239,0.3)/ *蓝色背景,不透明度为30%* / }css透明背景图片中的不透明文本
使用不透明度和透明度可以做的另一个非常酷的事情是在透明框中添加文本,可能是为了抵消真正不合适或黑暗的背景图像,如下面的示例所示。

要创建这种简单而有效的样式,请使用<div>元素并将其类命名为“background”和“transbox”。第一类是背景图像和边框,而第二类是单独的背景颜色和边框。最后,使用段落添加文本。
首先,我们创建一个带有背景图像和边框的<div>元素(class =“background”)。然后我们在第一个<div>中创建另一个<div>(class =“transbox”)。<div>元素具有背景颜色和边框 - div是透明的。在透明的<div>中,我们在<p>元素中添加了一些文本。
以下是我们使用的代码,您可以使用自己的图像和文本进行修改和测试:
<html> <head> <style> div.background { background: url(green-tile.jpg) repeat; border: 2px solid black; } div.transbox { margin: 30px; background-color: #ffffff; border: 1px solid black; opacity: 0.6; filter: alpha(opacity=60); /* For IE8 and earlier */ } div.transbox p { margin: 5%; font-weight: bold; font-family: Verdana; font-size: 12px; color: #000000; } </style> </head> <body> <div> <div> <p>This is sample text placed in a transparent box.</p> </div> </div> </body> </html>最后
不透明度和透明度有许多可能的用途,无论是纯粹的审美还是强调网页上的元素。它肯定是除了依靠Photoshop或其他照片编辑软件为您完成所有这些的最便宜的替代方案!
以上就是css透明度怎么设置?css中各种透明度的设置方法总结的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css透明度怎样设置?css中各种透明度的设置办法总结