css优先级如何计算?带你深入知道啥是CSS优先级
时间:2024/10/10作者:未知来源:手揣网教程人气:
- [摘要]css优先级对于一些朋友来说可能会感觉不太好理解,所以本篇文章将带大家来深入了解一下css的样式优先级以及css选择器优先级的计算方法。对于css样式优先级理解它的最好方法是从一个例子开始。然后我们...css优先级对于一些朋友来说可能会感觉不太好理解,所以本篇文章将带大家来深入了解一下css的样式优先级以及css选择器优先级的计算方法。
对于css样式优先级理解它的最好方法是从一个例子开始。然后我们将仔细研究如何计算实际优先级以确定哪个选择器优先。
PS:推荐学习:CSS视频教程
下面是一个简单的无序列表:
<ul id="summer-drinks"> <li>汽水</li> <li>啤酒</li> <li>果汁</li></ul>
如果现在你要指定其中一种你喜欢的饮料并改变它的样式。你可以通过list元素上的类名来应用它。
<ul id="summer-drinks"> <li class="favorite">汽水</li> <li>啤酒</li> <li>果汁</li></ul>
现在你就可以在css中为它添加样式
.favorite { color: red; font-weight: bold; }然后你看你的实现效果会发现这个样式它没有作用!你选择添加样式的饮料并没有变成红色,字体也没有加粗
仔细观察css中的代码你就会发现,有两个选择器
ul#summer-drinks li { font-weight: normal; font-size: 12px; color: black;}两个不同的CSS选择器都定义了文本颜色和字体重量。字体大小只有一个声明,所以很明显一个会生效。这些不是“冲突”,但浏览器确实需要决定这些定义了的内容中需要实现哪一个。这就需要通过遵循一套标准的优先级规则来实现。
这可能会让一些初学者感到困惑,因为他们尚未完全解决这个问题。他们可能会认为因为.favorite语句“ 在CSS中更进一步 ”,或者因为class =“favorite ”在HTML中“ 更接近实际文本 ”,将是优先的。实际上,CSS中选择器的顺序确实发挥了作用,当优先级完全相同时,后来定义的内容实际上是先执行的,例如:
.favorite { color: red; } .favorite { color: green; }执行的结果字体的颜色会变绿
这里的要点是你希望尽可能具体的理解。即使有上面提到的简单例子,最终你会明白,仅仅使用一个类名来定位“最喜欢的饮料”并不会削减它,或者即使它确实起作用也不会很安全。可以使用以下方法具体定义:
ul#summer-drinks li.favorite { color: red; font-weight: bold; }这就是我所说的“具体而言才有意义”。你实际上可能更具体,并使用这样的东西:
html body div#pagewrap ul#summer-drinks li.favorite { color: red; font-weight: bold; }但有时候代码会很长。它会使的CSS代码的阅读性降低,并没有产生任何实际好处。为“.favorite”类提取特异性值的另一种方法是使用!important声明。
.favorite { color: red !important; font-weight: bold !important; }我曾经听说过!important是CSS的绝地思维技巧。也确实如此,您可以通过使用它来强制您的元素样式。但是,通过大幅提高特定选择者使用的特殊性,将会产生一些不必要的问题。如果被错误理解,那么!important声明很容易被滥用。它最好用于保持CSS整洁,例如,您知道具有特定类选择器的元素应该使用某种样式集。相反,不仅仅用作快速的使用方法来覆盖某些东西的样式,而不是弄清楚原始作者如何构造和使用CSS。
我的一个经典例子是:
.last { margin-right: 0 !important; }计算CSS选择器优先级
为什么我们第一次尝试更改颜色和字体重量失败了?正如我们所了解的那样,这是因为简单地使用类名本身具有较低的优先级,并且被另一个选择器覆盖,该选择器使用ID值定位无序列表。该句中的重要词语是类和id。CSS对类和ID应用了截然不同的优先级权重。事实上,ID具有无限的优先级价值!也就是说,没有任何类别的优先级可以超过ID。
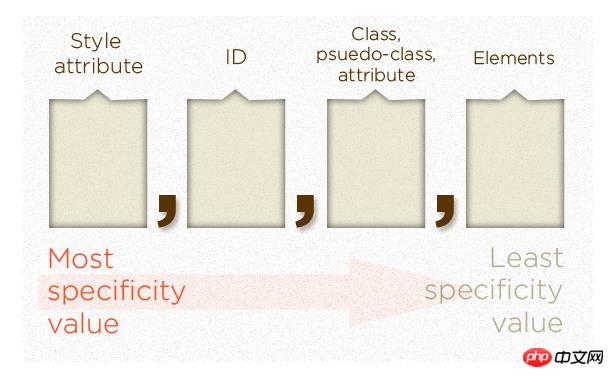
我们来看看数字的实际计算方式:

换一种说法:
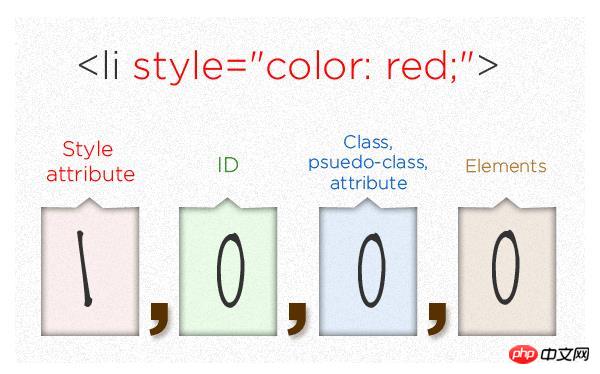
如果元素具有内联样式,则自动1胜(1,0,0,0分)
对于每个ID值,应用0,1,0,0个点
对于每个类值(或伪类或属性选择器),应用0,0,1,0个点
对于每个元素引用,应用0,0,0,1点
您通常可以读取值,就好像它们只是一个数字,如1,0,0,0是“1000”,因此显然胜过0,1,0,0或“100”的特异性。逗号是在那里提醒我们,这不是一个真正的“基础10”系统,因为你在技术上可以具有类似0,1,1,3,4的优先级值 - 并且“13”不会溢出基础10系统会。
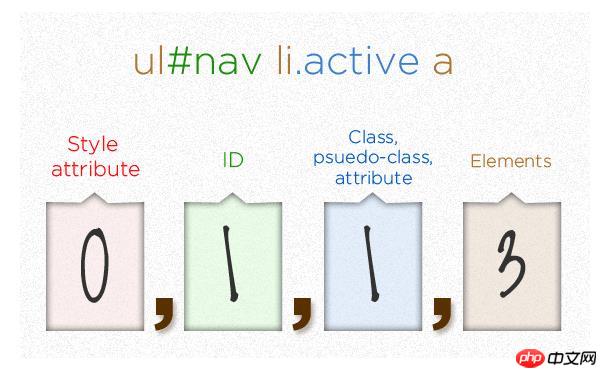
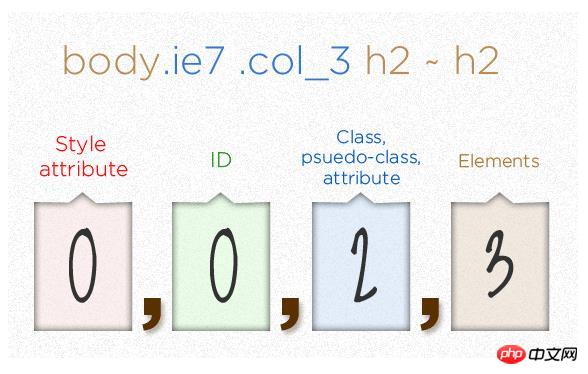
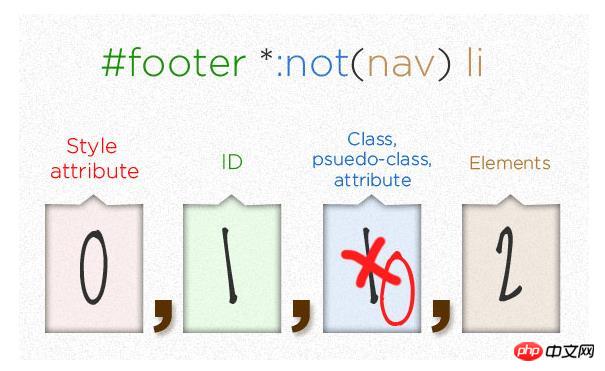
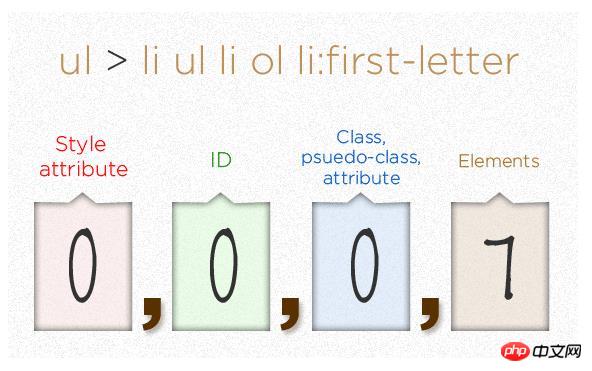
样本计算



not()sort-of-pseudo-class本身不具有任何优先级,只将parens中的内容添加到优先级值中。


重要说明
通用选择器(*)没有优先级值(0,0,0,0)
伪元素(例如:第一行)获得0,0,0,1不像他们的伪类兄弟获得0,0,1,0
伪类:not()本身不具有任何优先级,只是它的括号内的内容。
附加CSS属性值的!important值是自动获胜。它甚至覆盖了标记中的内联样式。可以覆盖!important值的唯一方法是使用CSS中稍后声明的另一个!important规则,否则具有相同或更大的特异性值。您可以将其视为将特定值添加1,0,0,0,0。
以上就是css优先级怎么计算?带你深入了解什么是CSS优先级的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css优先级怎样计算?带你深入知道啥是CSS优先级