css中overflow如何清除浮动?overflow:hidden清除浮动的示例
时间:2024/10/11作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家介绍一下css中overflow:hidden属性清除浮动的方法,有需要的朋友可以参考一下。我们在上一篇文章中介绍了css中overflow:hidden内容溢出隐藏的效果,接下来的这...本篇文章给大家介绍一下css中overflow:hidden属性清除浮动的方法,有需要的朋友可以参考一下。
我们在上一篇文章中介绍了css中overflow:hidden内容溢出隐藏的效果,接下来的这篇文章我们就来看看css中overflow:hidden属性如何实现清除浮动。
首先我们要知道清除浮动,指的是让父元素可以检测到浮动元素的高度,从而撑起父元素,即解决高度塌陷问题,父元素有了自己的高度,从而避免父元素后面的元素向前补位;清除浮动,解决的是对父元素后面同级元素排版的影响,而子元素后面同级元素排版依然向前补位。
下面我们就来看一个具体的示例
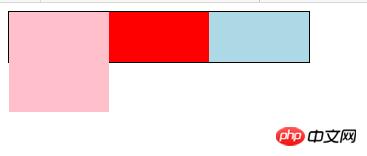
<html> <head> <style type="text/css"> .parent{ width:300px; background:lightblue; border:1px solid; } .child1{ width:100px; height:100px; background:pink; float:left; } .child2{ width:200px; height:50px; background:red; } </style> </head> <body> <div class="parent"> <div class="child1"></div> <div class="child2"></div> </div> </body> </html>效果如下:

上述代码中我们没有给parent设置高度,默认高度是auto,但是parent确显示出了高度,又因为我们给child1设置了浮动,脱离了文档流,所以parent中只有child2这一个文档流元素,因此parent被撑开的高度和child2一样,我们现在给parent设置一个overflow:hidden属性,效果又会变成怎样呢?下面我们来看具体的代码
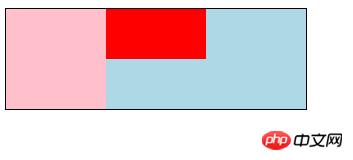
<html> <head> <style type="text/css"> .parent{ width:300px; background:lightblue; border:1px solid; overflow: hidden; } .child1{ width:100px; height:100px; background:pink; float:left; } .child2{ width:200px; height:50px; background:red; } </style> </head> <body> <div class="parent"> <div class="child1"></div> <div class="child2"></div> </div> </body> </html>效果如下:

从上述的效果图中我们可以看到,给父元素添加一句"overflow:hidden",就能让父元素包住这个脱离了文档流的浮动元素,换句话说,"overflow:hidden"可以清除包含块内子元素的浮动的影响。
本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上就是css中overflow如何清除浮动?overflow:hidden清除浮动的示例的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中overflow如何清除浮动?overflow:hidden清除浮动的示例