css完成文本超出滚动显示时隐藏滚动条的2种办法(代码示例)
时间:2024/10/11作者:未知来源:手揣网教程人气:
- [摘要]如何实现文本超出部分滚动显示,并隐藏滚动条?本篇文章就给大家介绍css实现文本超出后滚动显示效果,并且滚动条隐藏的两种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先css...如何实现文本超出部分滚动显示,并隐藏滚动条?本篇文章就给大家介绍css实现文本超出后滚动显示效果,并且滚动条隐藏的两种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先css要实现文本超出后滚动显示,我们就会使用到css overflow 属性,相信大家对于css overflow 属性并不陌生,它可以在文本超出,内容将被修剪时,以滚动条的方式显示其余的内容,以便查看。下面通过简单的代码示例,我们来看看如何隐藏css overflow 属性的滚动条。
方法一:利用内外层嵌套, 模拟
代码示例:
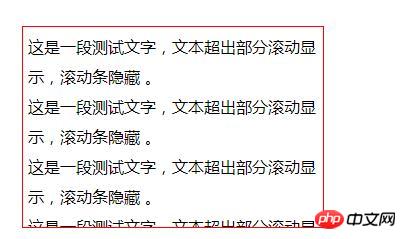
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超出部分滚动显示,滚动条隐藏</title> </head> <style type="text/css"> #box { /* 父容器设置宽度, 并超出部分不显示 */ width: 300px; height: 200px; overflow: hidden; border: 1px solid red; } #box > div { /* 子容器比父容器的宽度多 17 px, 经测正好是滚动条的默认宽度 */ width: 317px; height: 200px; line-height: 30px; overflow-y: scroll; padding: 5px; } </style> <body> <!-- 兼容所有浏览器的超出部分滚动,滚动条隐藏 --> <div id="box"> <div> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。 </div> </div> </body> </html>效果图:

这种方法可以兼容所有的浏览器, 但使用起来比较麻烦, 使用时不能对滚动条声明任何样式
方法二:利用 css 3 的新特性 -webkit-scrollbar,
代码示例:
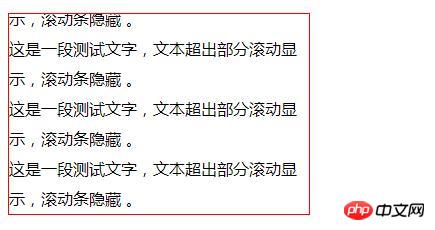
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超出部分滚动显示,滚动条隐藏</title> </head> <style type="text/css"> #box { width: 300px; height: 200px; overflow-x: hidden; overflow-y: scroll; line-height: 30px; margin: 100px auto; border: 1px solid red; } #box::-webkit-scrollbar { display: none; } </style> <body> <!-- 兼容大部分浏览器,超出部分滚动,滚动条隐藏 --> <div id="box"> <div> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。<br /> 这是一段测试文字,文本超出部分滚动显示,滚动条隐藏 。 </div> </div> </body> </html>效果图:

这种方法使用起来比较方便,但是不兼容 火狐 和 IE。
总结:以上就是本篇文章所介绍的css实现文本超出后滚动显示,且隐藏滚动条的两种方法,各有各的优点和缺点,大家可以自己动手试试,加深理解,根据自己的需求来选择使用。希望能对大家的学习有所帮助,更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
以上就是css实现文本超出滚动显示时隐藏滚动条的两种方法(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css完成文本超出滚动显示时隐藏滚动条的2种办法(代码示例)