css3如何给文字加描边?css3完成字体描边样式的办法(代码详细说明)
时间:2024/10/11作者:未知来源:手揣网教程人气:
- [摘要]css3怎么给文字加描边?本篇文章就给大家介绍css3给文字加描边的方法,让大家了解css text-stroke属性实现字体描边样式的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你...css3怎么给文字加描边?本篇文章就给大家介绍css3给文字加描边的方法,让大家了解css text-stroke属性实现字体描边样式的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来通过简单的代码示例介绍一下css3中的text-stroke属性给文字添加描边效果的实现方法。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字描边</title> <style type="text/css"> .demo { font-family: Verdana; font-size: 30px; font-weight: bold; } .stroke { -webkit-text-stroke: 1px red; } </style> </head> <body> <div class="demo"> <p>测试文字,没有添加描边</p> <p class="stroke">测试文字,添加了字体描边</p> </div> </body> </html>效果图:

从示例,我们可以看出,css3通过设置 text-stroke:1px red;就可以在文字上添加1px的红色描边样式。由此,可以知道text-stroke属性是通过width值来设置或检索对象中的文字的描边厚度,通过color值来设置或检索对象中的文字的描边颜色。
text-stroke属性的基本语法:
text-stroke:width color ;
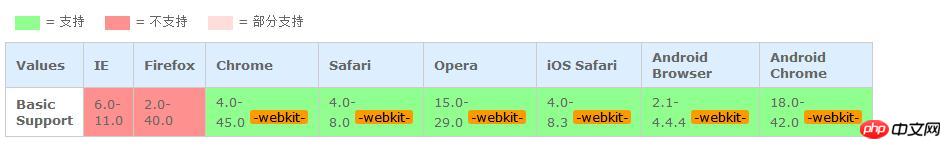
值得注意的是:text-stroke属性只能在有webkit内核的Safari和Chrome等浏览器中被支持使用,使用时要加前缀:-webkit-。

下面我们用text-stroke属性来实现一个好看的文字描边效果。
代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字描边</title> <style type="text/css"> .demo { font-family: Verdana; font-size: 50px; font-weight: bold; } .stroke { -webkit-text-fill-color: transparent;/*文字的填充色*/ -webkit-text-stroke: 2px #f44336; font-style: italic; } </style> </head> <body> <div class="demo"> <p class="stroke">php中文网--文字描边</p> </div> </body> </html>效果图:

通过-webkit-text-fill-color: transparent;设置文字的填充色为透明,通过font-style: italic;设置文字倾斜,在通过text-stroke属性设置描边的厚度与好看的颜色,一个好看的艺术字就实现了!
总结:以上就是text-stroke属性设置字体文字描边样式的全部内容,大家可以自己动手尝试,设置自己的需要的字体文字描边样式。希望能对大家的学习有所帮助,更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
以上就是css3怎么给文字加描边?css3实现字体描边样式的方法(代码详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3怎样给文字加描边?css3完成字体描边样式的办法(代码详细说明)