css如何设置字体加粗样式?(代码详细说明)
时间:2024/10/12作者:未知来源:手揣网教程人气:
- [摘要]在前端页面的开发中,字体文字的效果是一个重要的部分,有时为了突出一段文字,就需要给字体文字进行加粗显示;那么使用css如何给字体加粗?本篇文章就给大家介绍css设置字体加粗样式的方法。有一定的参考价...在前端页面的开发中,字体文字的效果是一个重要的部分,有时为了突出一段文字,就需要给字体文字进行加粗显示;那么使用css如何给字体加粗?本篇文章就给大家介绍css设置字体加粗样式的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们通过简单的代码示例,为大家详细解说关于css给字体加粗的实现方法!
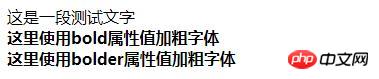
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css 字体加粗</title> <style> .a1{ font-weight:bold; } .a2{ font-weight:bolder; } </style> </head> <body> <div> <p>这是一段测试文字<br /> <span class="a1">这里使用bold属性值加粗字体</span><br /> <span class="a2">这里使用bolder属性值加粗字体</span> </p> </div> </body> </html>我们来看看效果图:

通过示例,可以知道:这里实现字体加粗效果主要用到了css中的font-weight:bold;和font-weight:bolder;的样式属性。我们应该知道font-weight属性可以设置文本字体的粗细,而设置bold属性值可以定义粗体字符,bolder属性值可以定义更粗的字符,进而实现字体加粗效果。
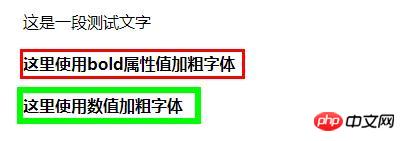
在css font-weight属性中不仅仅只有bold属性值和bolder属性值可以加粗字体,还设置数值来加粗字体,我们来看看效果:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css 字体加粗</title> <style> .a1{ font-weight:bold; } .a2{ font-weight:800; } </style> </head> <body> <div> <p>这是一段测试文字<br /><br /> <span class="a1">这里使用bold属性值加粗字体</span><br /><br /> <span class="a2">这里使用数值加粗字体</span> </p> </div> </body> </html>效果图:

说明:
font-weight属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal(标准字体),700 等价于 bold(粗体)。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
总结:以上就是本篇文章所介绍的设置字体加粗样式的全部方法,大家可以自己动手尝试,加深理解,根据需要在不同情况给css font-weight属性设置不同的值来给字体加粗。希望能对大家的学习有所帮助,更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
以上就是css怎么设置字体加粗样式?(代码详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css怎样设置字体加粗样式?(代码详细说明)