案例讲解CSS中相对定位与绝对定位的用法与区别(图文)
时间:2024/10/14作者:未知来源:手揣网教程人气:
- [摘要]CSS中的position属性可以设置元素的定位类型,比如fixed,relative,absolute等等,但是很多人搞不懂relative相对定位和absolute绝对定位的区别,这篇文章就和大...CSS中的position属性可以设置元素的定位类型,比如fixed,relative,absolute等等,但是很多人搞不懂relative相对定位和absolute绝对定位的区别,这篇文章就和大家讲讲什么是绝对定位,什么是相对定位,以及相对定位和绝对定位的区别,有一定的参考价值,感兴趣的朋友可以参考一下。
一、相对定位
相对定位是指,该元素相对自己原来位置,偏移一定距离,元素可以通过顶部top,底部bottom,左侧left和右侧right属性来设置定位。它相对的是它自己。
举例:大div里面包含5个小P,给P不同的类名,分别设置绝对定位和相对定位,看看他们有什么变化
没有设置定位的代码如下:
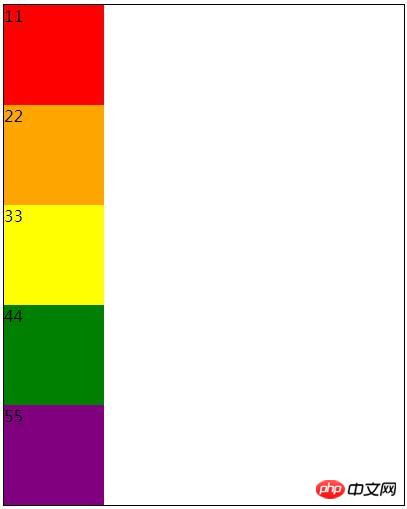
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{padding: 0;margin: 0;} .box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;} .p1{width: 100px;height: 100px;background: red;} .p2{width: 100px;height: 100px;background: orange;} .p3{width: 100px;height: 100px;background: yellow;} .p4{width: 100px;height: 100px;background: green;} .p5{width: 100px;height: 100px;background: purple;} </style> </head> <body> <div class="box"> <p class="p1">11</p> <p class="p2">22</p> <p class="p3">33</p> <p class="p4">44</p> <p class="p5">55</p> </div> </body> </html>效果如图所示:

现在给第一个p标签设置相对定位,让他相对于自己原来的位置上偏移50px,左边偏移50px,具体代码如下:
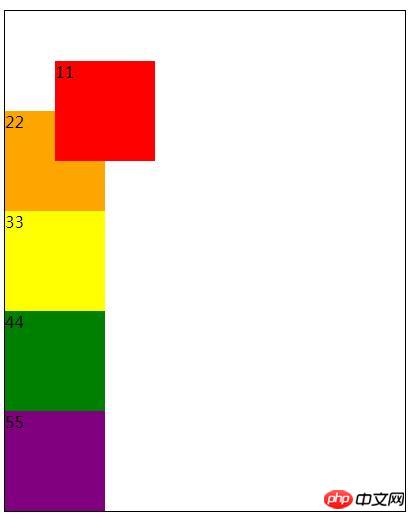
.p1{width: 100px;height: 100px;background: red;position: relative;left: 50px;top: 50px;}效果图:

对比前后效果图,有没有发现第一个p元素,它相对自己原来的位置发生了偏移,而且偏移以后,它依然占据原来的位置,后面的元素不会填补,如果有重叠,会重叠在它文档流元素之上,相对定位不会把其他元素挤掉。
二、绝对定位
绝对定位是指,该元素相对它的父元素偏移一定距离,元素可以通过顶部top,底部bottom,左侧left和右侧right属性来设置定位。
注:相对的是父元素,而且这个父元素必须设置了position属性。如果父元素没有position属性,则从最近的父元素开始找,直到找到body为止。
举例:给第三个p元素设置绝对定位,让其上偏移200px,左偏移200px,具体代码如下:
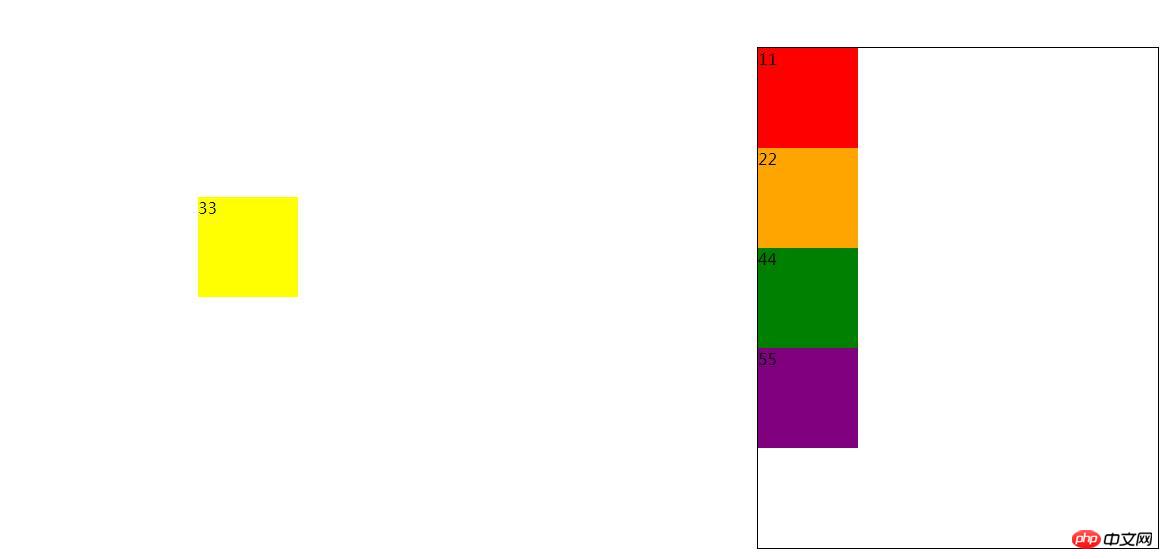
.p3{width: 100px;height: 100px;background: yellow;position: absolute;left: 200px;top: 200px;}效果图:

对比图1和图3可以发现,设置了绝对定位的元素,会脱离文档流,后面的元素会填补上来。因为第三个p标签的父元素为div,没有给div设置position属性,所以它最终找到body,相对于body发生了偏移。
三、相对定位和绝对定位的区别
相对定位:相对自己原来的位置发生偏移,不会脱离文档流,不会删除它原来在文档流中占据的位置,且后面是元素不会填补空位
绝对定位:相对它的父元素发生偏移(而且这个父元素必须设置了position属性,如果父元素没有position属性,则从最近的父元素开始找,直到找到body为止),会脱离文档流,后面的元素会填补它原来的位置。
以上给大家介绍了什么是相对定位,什么是绝对定位,以及相对定位和绝对定位的区别,初学者一定要自己动手尝试,希望这篇文章对你有所帮助!
更多相关视频教程请访问:CSS教程
以上就是实例讲解CSS中相对定位和绝对定位的用法和区别(图文)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:案例讲解CSS中相对定位与绝对定位的用法与区别(图文)