如何使用纯CSS完成棋盘的错觉动画(附源码)
时间:2024/10/16作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现棋盘的错觉动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...本篇文章给大家带来的内容是关于如何使用纯CSS实现棋盘的错觉动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
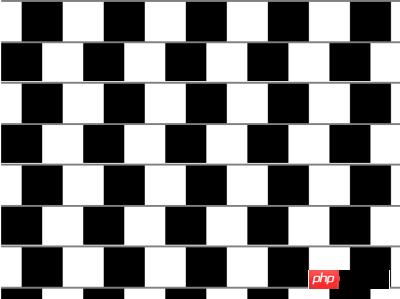
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 10 个子元素,每个子元素表示一行:
<div class="container"> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>居中显示:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; }定义容器尺寸,用
vmin单位,并让子元素竖向排列:.container { width: 100vmin; height: 100vmin; display: flex; flex-direction: column; }设置子元素的背景图案为间隔的黑白色块,顶部有一条细线:
.container span { width: inherit; height: 10vmin; background: linear-gradient( gray, gray 0.5vmin, transparent 0.5vmin, transparent ), repeating-linear-gradient( to right, black, black 10vmin, transparent 10vmin, transparent 20vmin ) }在容器底部补一条细线:
.container { border-bottom: 0.5vmin solid gray; }增加动画效果,让奇数行的背景向右移动半个色块的位置,移动之后看起来好像奇数行右宽左窄,偶数行左宽右窄,这是一种错觉:
.container span:nth-child(odd) { animation: move 5s linear infinite; } @keyframes move { 0%, 55%, 100% { background-position: 0 0; } 5%, 50% { background-position: 5vmin 0; } }让偶数行的背景也移动起来,产生相反方向的错觉:
.container span:nth-child(even) { animation: move 5s linear infinite reverse; }大功告成!
以上就是如何使用纯CSS实现棋盘的错觉动画(附源码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用纯CSS完成棋盘的错觉动画(附源码)
