css3完成可以计算的自适应布局—calc()
时间:2024/10/16作者:未知来源:手揣网教程人气:
- [摘要]本篇文章就给大家介绍css3实现可以计算的自适应布局—calc()。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。开始我们需要先了解什么是calc() ,calc()是一个CSS函...本篇文章就给大家介绍css3实现可以计算的自适应布局—calc()。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
开始我们需要先了解什么是calc() ,calc()是一个CSS函数,你可以使用calc()给元素的margin、pading、width等属性设置
而且你还可以在一个
calc()内部嵌套另一个calc()clac()的语法就非常简单了 , 使用数学表达式来表示:
expression 一个数学表达式,用来计算长度的表达式,该表达式的结果会作为最终的值。
clac()使用“+”、“-”、“*” 和 “/”四则运算,可以使用百分比、px、em、rem等单位,而且可以混用多种单位计算
需要注意的是
如果“0”作为除数会让HTML解析器抛出异常.
“+”和“-”时,前后必须要有空格 比如calc(100%-15px) 这是错误的
“*”和“/”时,前后可以不留空格,但是建议加上空格
举两个例子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <style> 7 .box{ 8 width: 500px; 9 height: 300px; 10 } 11 .left{ 12 width: 250px; 13 background:#ccc; 14 float: left; 15 } 16 .right{ 17 width: calc(100% - 250px); 18 float: right; 19 background: #333; 20 } 21 .left,.right{ 22 height: 100%; 23 } 24 </style> 25 </head> 26 <body> 27 28 <p class="box"> 29 <p class="left"></p> 30 <p class="right"></p> 31 </p> 32 33 </body> 34 </html>
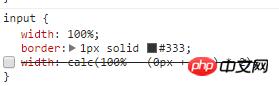
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <style> 7 .demo{ 8 width: 500px; 9 } 10 .box{ 11 width: 100%; 12 height: 30px; 13 background: #ccc; 14 } 15 input{ 16 width: 100%; 17 border:1px solid #333; 18 width: calc(100% - (0px + 1px) * 2); 19 } 20 </style> 21 </head> 22 <body> 23 <p class="demo"> 24 <p class="box"> 25 <input type="text"> 26 </p> 27 </p> 28 </body> 29 </html>

如果不使用calc()


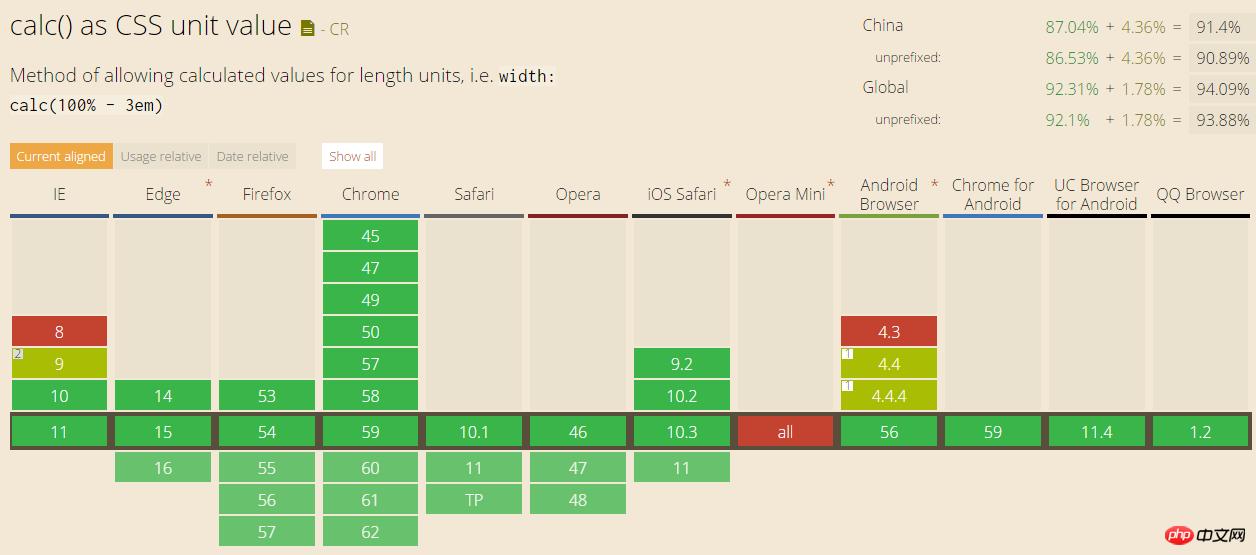
兼容问题也不是很大

以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上就是css3实现可以计算的自适应布局—calc()的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3完成可以计算的自适应布局—calc()