CSS啥是图标字体(IconFont)?有啥用?
时间:2024/10/17作者:未知来源:手揣网教程人气:
- [摘要]本篇主要介绍一种非常好用的图标大法——图标字体(IconFont)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是...本篇主要介绍一种非常好用的图标大法——图标字体(IconFont)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是具体的文字之类的,而是各种图标。
网站上经常会用到各种图标,之前网页上使用图标主要采用精灵图(背景位置+背景缩放)来实现,但是这样使用起来有许多不便之处,一方面缩放处理起来比较麻烦,一方面如果要改动一些图标就需要去找到设计人员重新设计,然后重新添加,这个过程非常不友好。
图标字体可以非常便捷的去解决以上问题,使用起来也非常简单。因为他是字体,所以可以当成字体来引用,只需要给出对应的字符而不需要通过测量背景图片位置那么麻烦。并且改变图标大小只需要改变字体大小就可以了。这里有两个网站推荐:(1)、阿里巴巴矢量图标库http://iconfont.cn/ (2)IcoMoon的https://icomoon.io/
下面给出IcoMoon 具体使用方法
1、打开IcoMoon 网站,点击IconMoon App。

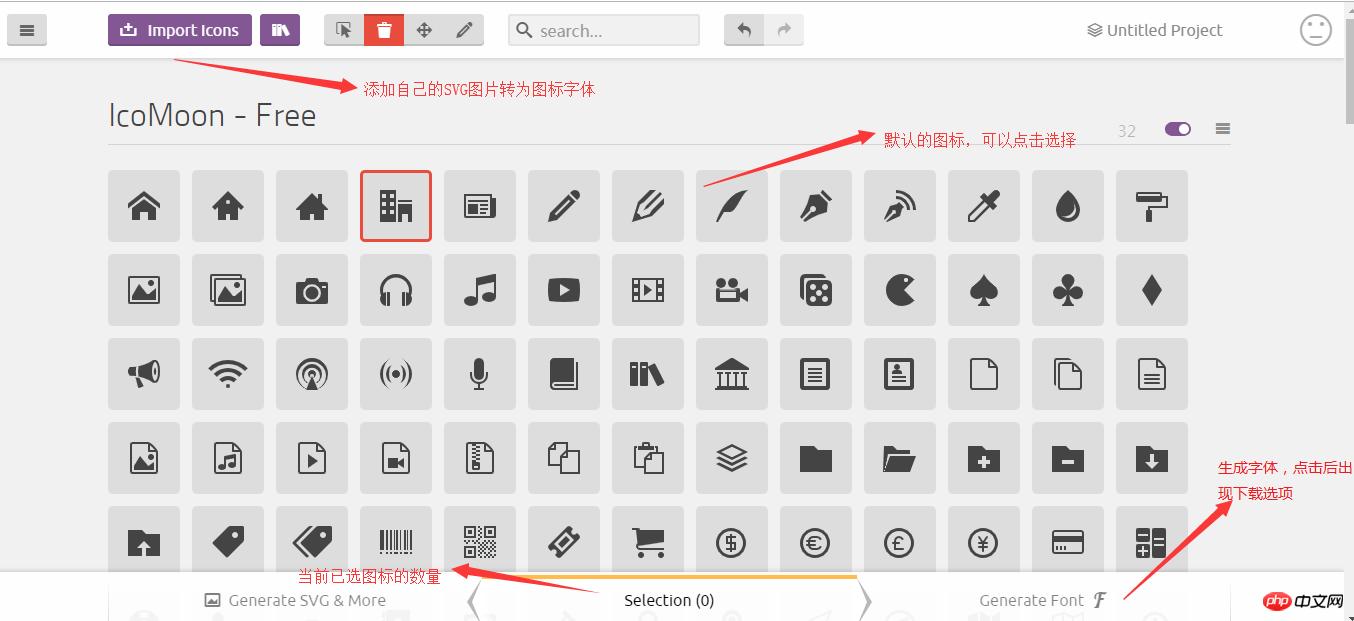
2、打开后是具体图标的界面,可以自己添加自己的图标进行生成,也可以选用他给出的图标,在默认图标的下方 会有add Icons From Library 点击后可以看到更多的图标供选择(有免费的有付费的)。

3、点击Generate Font后会生成 当前选择的图标的界面,右下角的Generate Font 也会变成 Download ,也可以进行相关的下载设置(例如:让其支持ie6/7之类的)。
4、下载完成后 会有以下文件,这些文件都最好保存下来,不要随意删掉。

5、接下来给出图标字体的具体使用方法(也可以自行看使用图标字体的css文件——style.css的相关内容)
(1)、将字体文件夹复制到项目中并且声明字体(此处代码不需要记忆,因为基本上都一样,直接复制即可)
@font-face { font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/ src: url('fonts/icomoon.eot?lep7lm'); src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?lep7lm') format('truetype'), url('fonts/icomoon.woff?lep7lm') format('woff'), url('fonts/icomoon.svg?lep7lm#icomoon') format('svg'); font-weight: normal; font-style: normal; }(2)、使用字体
.IconMoon { font-family: 'icomoon'; }(3)、具体显示对应图标
a、直接使用(很方便,但是一般不要使用,因为光看小方块分辨不出这些图标有什么区别), 例如
<li><span class="iconhome">?</span></li> <li><span class="iconsmile">?</span></li> <li><span class="icontongue">?</span></li>span标签中间的小方块不是真的方块,而是对应Demo页面中每个图标下面对应右侧的方块。

b、使用css 伪元素选择器before 来进行添加
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>对应的css代码为
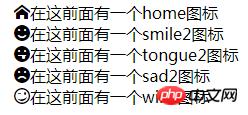
.icon-home:before {/*content的值是对应的图标代码*/ content: "\e900"; } .icon-smile2:before { content: "\e9e2"; } .icon-tongue2:before { content: "\e9e4"; } .icon-sad2:before { content: "\e9e6"; } .icon-wink:before { content: "\e9e7"; }效果图为:

(4)、正如之前所说,这些图标本质上是字体,所以可以很方便的去改变颜色,大小,产生阴影效果等

具体的代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> Ul { list-style: none; } @font-face { font-family: 'icomoon'; /*声明字体名称,可自行设置,应用的时候标出即可*/ src: url('fonts/icomoon.eot?lep7lm'); src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?lep7lm') format('truetype'), url('fonts/icomoon.woff?lep7lm') format('woff'), url('fonts/icomoon.svg?lep7lm#icomoon') format('svg'); font-weight: normal; font-style: normal; } .IconMoon { font-family: 'icomoon'; } .icon-home:before { /*content的值是对应的图标代码*/ content: "\e900"; color: aqua; font-size: 20px; } .icon-smile2:before { color: deeppink; font-size: 40px; content: "\e9e2"; } .icon-tongue2:before { color: orange; font-size: 10px; content: "\e9e4"; } .icon-sad2:before { content: "\e9e6"; text-shadow: 0 2px 2px rgba(0, 0, 0, 0.4); color: blue; font-size: 40px; } .icon-wink:before { content: "\e9e7"; text-shadow: 4px 4px 4px rgba(0, 0, 0, 0.4); color: blue; font-size: 40px; } </style></head><body> <p class="IconMoon"> <ul> <li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li> </ul> </p></body></html>6、当我们想要给字体添加新的图标或者减去一些图标时,只需再次打开网站,进入到IconMoon App 页面,然后点击 Import Icons 将之前我们下载的字体文件目录下的selection.json 文件,就可以在我们之前选中的基础上再次进行操作了,用起来非常的方便。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程, CSS3视频教程!
以上就是CSS什么是图标字体(IconFont)?有什么用?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS啥是图标字体(IconFont)?有啥用?
