css完成波浪线及立方体 (附代码)
时间:2024/10/18作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css实现波浪线及立方体 (附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近的项目有做到要画出波浪线效果,这里是利用linear-gradi...本篇文章给大家带来的内容是关于css实现波浪线及立方体 (附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
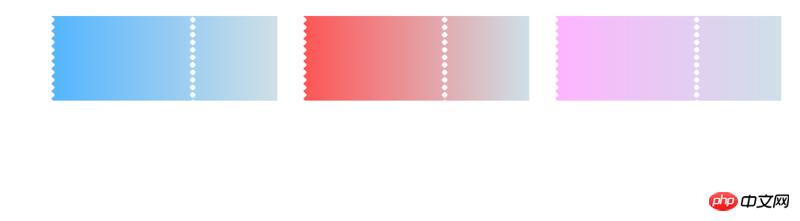
最近的项目有做到要画出波浪线效果,这里是利用linear-gradient来实现,也就是画圆,然后利用底色来遮住部分圆;
利用css3属性perspective加旋转实现立方体 1.css实现波浪线html
<p class="card-list"> <p class="wave-container"> <p class="wave"></p> <!-- 实现波浪线的p --> <p class="wave-left-decorate"></p> <p class="wave-right-decorate"></p> </p> </p>css
.card-list{ display: flex; padding: 20px; width: 100%; } .wave-container{ position: relative; margin-right: 28px; width: 20%; } .wave{ width: 100%; height: 90px; background: linear-gradient(to right, rgb(85, 181, 255), rgb(207, 224, 232)); } /* 波浪线 */ .wave-left-decorate{ position: absolute; top: -4px; width: 90px; height: 8px; transform-origin: center left; transform: rotate(90deg); background: radial-gradient(circle, #fff 2px, #fff, transparent 3px, transparent 4px, transparent 4px, transparent); background-size: 8px 8px; }效果图
 2.实现立方体
2.实现立方体html文件
<p class="content"> <p class="leftContent"> <p class="leftContentItem"> <p class="itemImg"> <img class="leftContentImg" src="images/rabbit.jpg" alt=""/> <img class="leftContentImg" src="images/rabbit.jpg" alt=""/> <img class="leftContentImg" src="images/rabbit.jpg" alt=""/> <img class="leftContentImg" src="images/rabbit.jpg" alt=""/> <img class="leftContentImg" src="images/rabbit.jpg" alt=""/> <img class="leftContentImg" src="images/rabbit.jpg" alt=""/> </p> </p> </p> </p>css文件
.content{ position: relative; display: flex; margin: 0 auto; padding-top: 50px; width: 1200px; height: 380px; background: url(../images/bg2.jpg) no-repeat; background-size: 1200px 100%; } .content .leftContent{ margin-right: 25px; padding-left: 45px; padding-bottom: 30px; box-sizing: border-box; } /* 旋转的图片 */ .content .leftContent .leftContentItem{ width: 350px; height: 350px; /* 设置景深 */ perspective: 1000px; /* 设置背景颜色在中间为椭圆形 */ /*background: radial-gradient(ellipse at center, #430d6d 0%, #000 100%);*/ } .leftContent .leftContentItem .itemImg{ position: absolute; left: 20%; top: 20%; width: 200px; height: 200px; /* 实现3D呈现 */ transform-style: preserve-3d; transform: rotateX(-20deg) rotateY(-20deg); -webkit-animation: 6s imgRotate linear infinite; -o-animation: 6s imgRotate linear infinite; animation: 6s imgRotate linear infinite; } .leftContent .leftContentItem .itemImg *{ position: absolute; width: 100%; height: 100%; box-shadow: 0 0 25px rgba(0, 128, 0, .4); } .leftContentItem .itemImg .leftContentImg{ position: absolute; width: 100%; height: 100%; } /* 分别对各个面进行旋转、平移操作 */ .leftContentItem .itemImg .leftContentImg:nth-child(1){ transform: translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(2){ transform: rotateX(180deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(3){ transform: rotateY(-90deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(4){ transform: rotateY(90deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(5){ transform: rotateX(90deg) translateZ(100px); } .leftContentItem .itemImg .leftContentImg:nth-child(6){ transform: rotateX(-90deg) translateZ(100px); } @-webkit-keyframes imgRotate { from{ transform: translateZ(-100px) rotateX(0) rotateY(0); } to{ transform: translateZ(-100px) rotateX(360deg) rotateY(360deg); } }效果图

主要就是设置景深perspective,然后对每个面旋转、平移
本篇文章给大家带来的内容是关于css实现波浪线及立方体 (附代码),有一定的参考价值,有需要的朋友可以参考一下CSS3视频教程,希望对你有所帮助。
以上就是css实现波浪线及立方体 (附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css完成波浪线及立方体 (附代码)