css如何完成首行缩进效果?text-indent属性完成首行缩进(代码案例)
时间:2024/10/18作者:未知来源:手揣网教程人气:
- [摘要]css如何实现首行缩进效果?本篇文章我们就给大家介绍css实现首行缩进效果的方法,让大家了解text-indent属性是怎样设置首行缩进样式的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们...css如何实现首行缩进效果?本篇文章我们就给大家介绍css实现首行缩进效果的方法,让大家了解text-indent属性是怎样设置首行缩进样式的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下有关于css text-indent属性的相关知识。
text-indent 属性可以设置文本块(块级元素)中首行文本的缩进;它允许使用负值,但如果使用了负值,那么首行会被缩进到左边。
注意:在 CSS 2.1 之前,text-indent 总是继承计算值,而不是声明值。
下面介绍一下text-indent属性可以通过下面的属性值来设置首行的缩进:
length:定义固定的缩进,默认值为0。
%:定义基于父元素宽度的百分比的缩进。
我们通过简单的代码示例来看看效果:
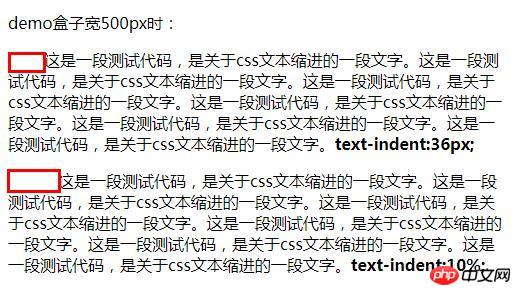
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首行缩进</title> <style> .demo{ width: 500px; height: 200px; margin: 50px auto; } .p1{ text-indent:36px; } .p2{ text-indent:10%; } </style> </head> <body> <div class="demo"> <p>demo盒子宽500px时:</p> <p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p> <p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p> </div> </body> </html>效果图:

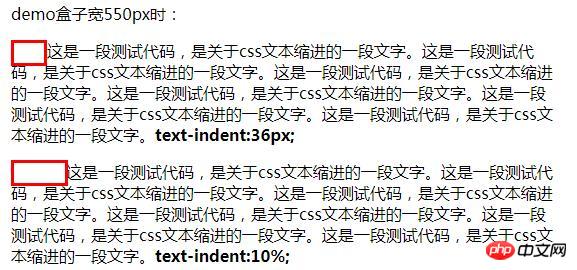
当我们把demo盒子的宽度设置为550px后,看看效果图:

第一个p标签内的段落文本缩进效果没有改变,但第二个p标签内的段落文本缩进长度变大了,可以看出用%设置的缩进是根据父元素的大小改变的。
下面我们就来看看css如何实现首行缩进2个字符效果:
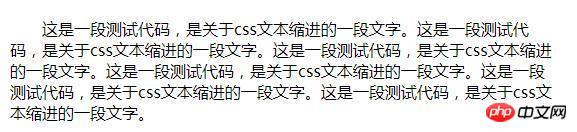
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首行缩进</title> <style> .demo{ width: 550px; height: 200px; margin: 50px auto; } p{ text-indent:2em;/*em是相对单位,2em即现在一个字大小的两倍*/ } } </style> </head> <body> <div class="demo"> <p>这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。</p> </div> </body> </html>效果图:

在这里我们使用到了一种长度单位em,那么什么是em?
em是一种相对长度单位,相对于当前对象内文本的字体尺寸。而我们中文段落一般每段前空两个汉字,实际上,就是首行缩进了2em。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
php公益培训视频教程
CSS在线手册
div/css图文教程
以上就是css如何实现首行缩进效果?text-indent属性实现首行缩进(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何完成首行缩进效果?text-indent属性完成首行缩进(代码案例)