如何使用css完成3角符号 (附代码)
时间:2024/10/19作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何使用css实现三角符号,代码有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在...本篇文章给大家带来的内容是关于如何使用css实现三角符号,代码有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
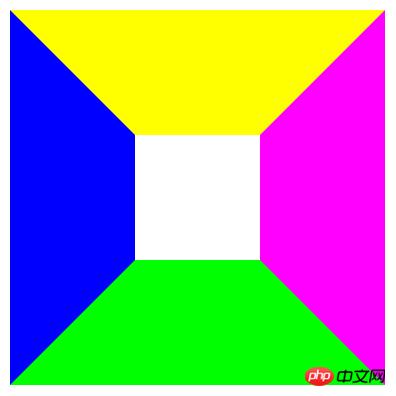
下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在css中上下左右的边框相交处并不是一个直线,所以,可以根据此属性进行编写三角符号

那么如何使用css的该属性来实现三角符号的效果呢,代码如下:
html代码
<body> <p></p></body>css代码
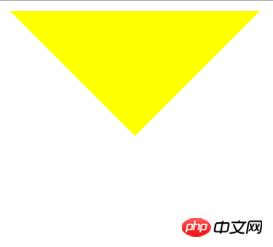
p:after{ position: absolute; width: 0px; height: 0px; content: " "; border-right: 100px solid transparent; border-top: 100px solid #ff0; border-left: 100px solid transparent; border-bottom: 100px solid transparent; }效果图:

这种方法是使用的伪类来实现的三角符号,然后使用绝对定位,不会占用空间
transparent是透明色,大家如果想要的三角符号的方向不一样,只需将对应方向的边框颜色加上,其他的改为透明色即可
以上就是对如何使用css实现三角符号 (附代码)的全部介绍,本文内容紧凑,希望大家可以有所收获,更多请关注PHP中文网。
以上就是如何使用css实现三角符号 (附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css完成3角符号 (附代码)