CSS 完成滑动门的案例代码
时间:2024/10/19作者:未知来源:手揣网教程人气:
- [摘要]滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。接下来通过本文给大家介绍CSS 实现滑动门的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。所谓的滑动门技术,就...滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。接下来通过本文给大家介绍CSS 实现滑动门的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。即当文字增多时,背景看起来也会变长。
大多数应用于导航栏之中,如微信导航栏:

具体实现方法如下:
1、首先每一块文本内容是由a标签与span标签组成
<a href="#"> <span></span> </a>2、a标签只指定高度,而不指定宽度。
3、a标签 设置好背景图后,指定一个padding-left值,大小与左侧半圆大小相同,(这样保证左边背景不变,中间的背景进行拉伸即可)。
4、span标签同样指定该背景图片,不指定宽度,并且指定padding-right值将图片右半部分显示出来(这是要是定图片位置为右)
具体代码如下:
a { color: white; line-height: 33px; margin: 100px; display: inline-block; text-decoration: none; /* a不能给宽度 */ /* */ height: 33px; background: url(Images/vx.png) no-repeat; padding-left: 15px; } a span { display: inline-block; height: 33px; background: url(Images/vx.png) no-repeat right; padding-right: 15px; }span 的背景要指定为right
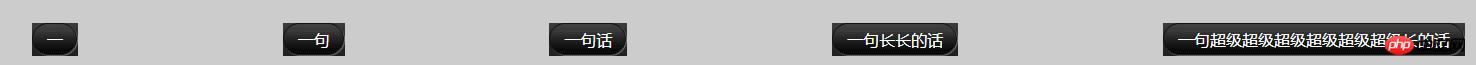
<a href="#"> <span>一</span> </a> <a href="#"> <span>一句</span> </a> <a href="#"> <span>一句话</span> </a> <a href="#"> <span>一句长长的话</span> </a> <a href="#"> <span>一句超级超级超级超级超级超级长的话</span> </a>显示结果为

可以发现随着span标签中文本长度的变化将会带动背景图片的拉伸。
总结
以上所述就是给大家介绍的CSS 实现滑动门实例代码的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
php公益培训视频教程
CSS在线手册
div/css图文教程
以上就是CSS 实现滑动门的实例代码的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS 完成滑动门的案例代码