如何使用纯CSS完成圆点错觉的效果(附源码)
时间:2024/10/19作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何使用纯CSS实现圆点错觉的效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.com/co...本篇文章给大家带来的内容是关于如何使用纯CSS实现圆点错觉的效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
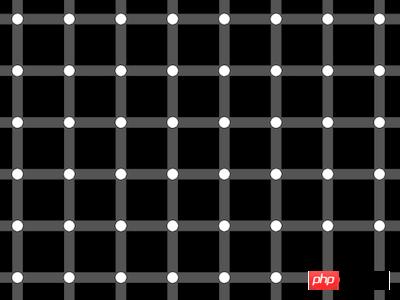
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
此项目无用户自定义的 dom 元素,利用系统默认的
<body>元素作为容器。定义页面尺寸,背景设置为黑色:
body { margin: 0; width: 100vw; height: 100vh; background-color: black; }用线性渐变画出一横一竖二条灰色的细线:
body { margin: 0; width: 100vw; height: 100vh; background-color: black; background-image: linear-gradient( to bottom, #555 2vmin, transparent 2vmin ), linear-gradient( to right, #555 2vmin, transparent 2vmin ); }用径向渐变在左上角画一个白色的圆点:
body { margin: 0; width: 100vw; height: 100vh; background-color: black; background-image: radial-gradient( circle at 1vmin 1vmin, white 1vmin, transparent 1vmin ), linear-gradient( to bottom, #555 2vmin, transparent 2vmin ), linear-gradient( to right, #555 2vmin, transparent 2vmin ); }平铺背景:
body { margin: 0; width: 100vw; height: 100vh; background-color: black; background-image: radial-gradient( circle at 1vmin 1vmin, white 1vmin, transparent 1vmin ), linear-gradient( to bottom, #555 2vmin, transparent 2vmin ), linear-gradient( to right, #555 2vmin, transparent 2vmin ); background-size: 10vmin 10vmin; }为避免圆点紧贴在左侧和顶部,为背景增加一点偏移量:
body { margin: 0; width: 100vw; height: 100vh; background-color: black; background-image: radial-gradient( circle at 1vmin 1vmin, white 1vmin, transparent 1vmin ), linear-gradient( to bottom, #555 2vmin, transparent 2vmin ), linear-gradient( to right, #555 2vmin, transparent 2vmin ); background-size: 10vmin 10vmin; background-position: 5vmin 5vmin; }现在,如果视线在页面中移动,就会看到黑色小圆点,这实际上是错觉。
以上就是如何使用纯CSS实现圆点错觉的效果(附源码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用纯CSS完成圆点错觉的效果(附源码)