深入理解CSS中display:none与visibility:hidden的区别
时间:2024/10/21作者:未知来源:手揣网教程人气:
- [摘要]在项目中有时需要隐藏一些元素,会用到display:none或者 visibility:hidden,两种方法都可以实现隐藏的效果,那他们有什么区别呢?这篇文章就和大家讲讲CSS中display:n...在项目中有时需要隐藏一些元素,会用到display:none或者 visibility:hidden,两种方法都可以实现隐藏的效果,那他们有什么区别呢?这篇文章就和大家讲讲CSS中display:none和visibility:hidden的区别。有需要的朋友可以参考一下。
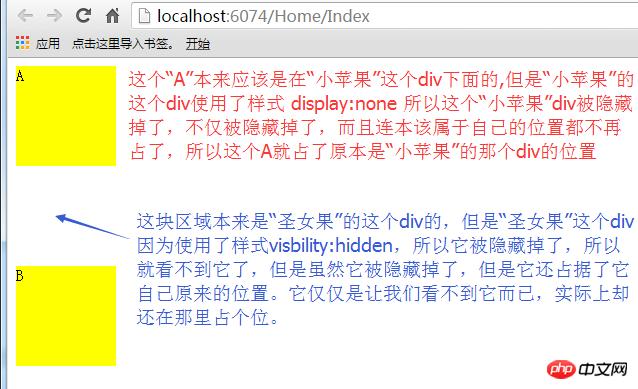
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Index4</title> </head> <body> <div> <!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)--> <div style="display:none; width:100px;height:100px">小苹果</div> <div style="width:100px;height:100px; background-color:yellow">A</div> <!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)--> <div style="visibility: hidden; width: 100px; height: 100px">圣女果</div> <div style="width:100px;height:100px; background-color:yellow">B</div> </div> </body> </html>
另外:服务端控件有一个Visible属性:
表示控件是否可见,如果Visible=False那么在在渲染的时候就会忽略掉这个控件,也就是说这个控件不会生成HTML代码。也就表明根本不存在这个控件,既然控件都不存在,也就不会占用区域。
以上就是深入理解CSS中display:none和visibility:hidden的区别的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:深入理解CSS中display:none与visibility:hidden的区别