图文详细说明CSS浮动float与文档流的关系
时间:2024/10/21作者:未知来源:手揣网教程人气:
- [摘要]在页面布局时,经常会用到浮动float,但是浮动会脱离标准流,会出现一些意想不到的结果,这篇文章就和大家讲讲,CSS浮动与文档流的关系,有需要的朋友可以参考一下,希望对你有用。所谓文档流,指元素在排...在页面布局时,经常会用到浮动float,但是浮动会脱离标准流,会出现一些意想不到的结果,这篇文章就和大家讲讲,CSS浮动与文档流的关系,有需要的朋友可以参考一下,希望对你有用。
所谓文档流,指元素在排版布局的过程中,元素会自动从左到右,从上到下的流式排列。脱离文档流呢,就是元素打乱了这个排列,或是从排版中拿走。
说到文档流呢,我们先来说一下元素,每个元素呢,都有display属性。
行内元素本身是display:inline属性例如:a b span img input select strong 。不会自动换行,例如我们插入几个图片标签,它们就会紧密相连,图片因为大小会高矮不切,一行排不下会自动换行。
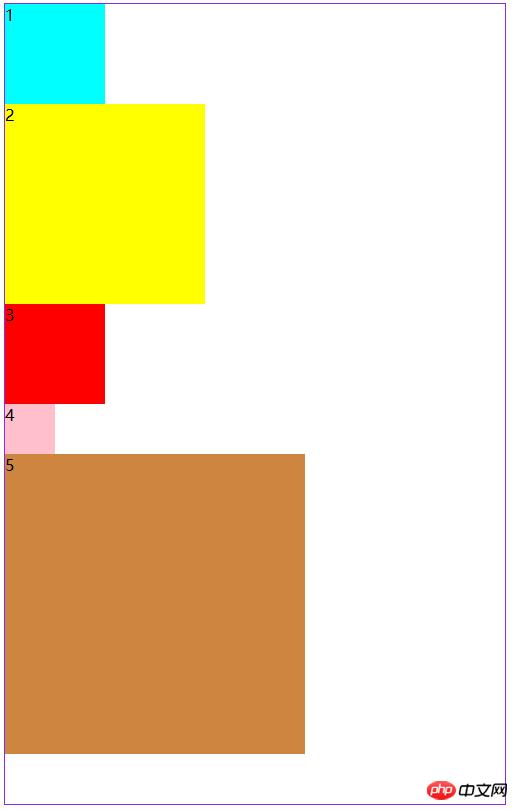
块级元素本身是display:block属性例如:div ol li dl dt dd h1-h6 p。块级元素会独占一行,在不做操作的时候,不管大小,在它后面不会相连,就是霸气。(块级元素和行级元素可以设置相应的display属性来转换)如下图。

还有个特殊的就是display:inline-block。这样元素就具有行内元素和块级元素的共同特征。
当前所知,脱离文档流的方式有两种:浮动和定位。
浮动(float),在css中任何的元素都可以浮动,Float常跟属性值left、right、none,Float:none 不使用浮动,Float:left 靠左浮动,Float:right 靠右浮动,当左右浮动时,这个元素就会脱离文档流。
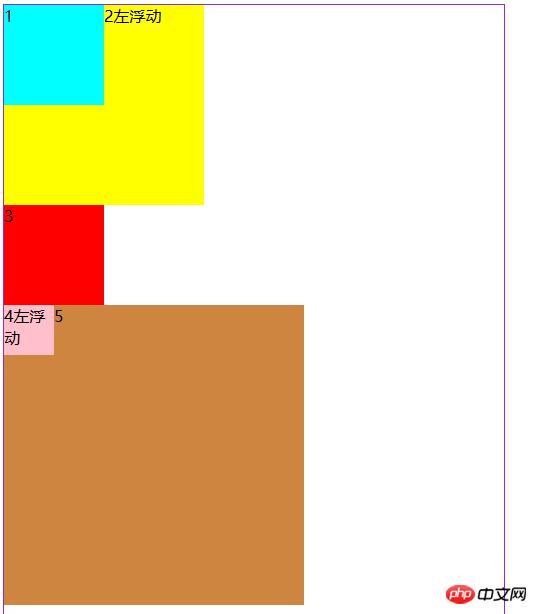
例如这样我让第二个第四个左浮动,2脱离了原来的位置跑到了1的下面,4跑到了5的上面,说明他们脱离了文档流,不过他们还是需要显示出来,1,3,5按正常文档流排列,不过2占了3紧挨着1的地方,3被迫挤了下来。

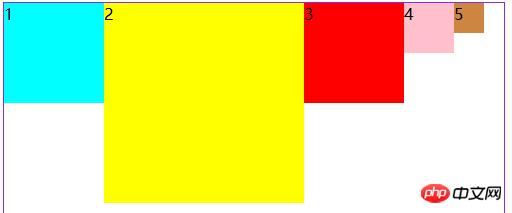
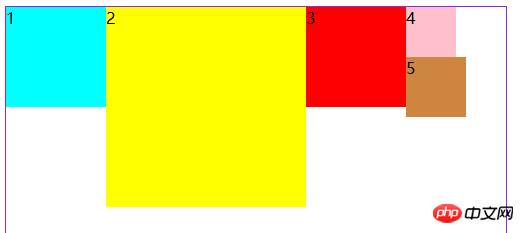
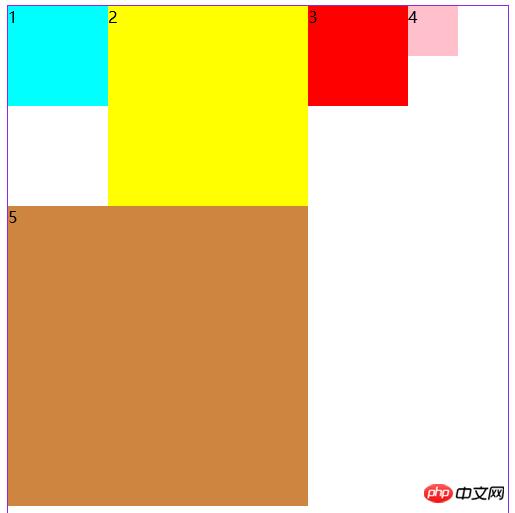
如果我们把他们都浮动在一边,他们就会并排显示出来,但是有一点就是,你需要给他留有浮动的空间,这个在平常布局的时候很容易出现,如果某一行的空间不够,那么这块就会往在滑,直至找到空间。如图说明




<style type="text/css"> #big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; } #a1 { width: 100px; height: 100px; background: aqua; } #a2 {width: 200px; height: 200px; background:yellow; } #a3 {width: 100px; height: 100px; background:red; } #a4 {width:50px; height: 50px; background:pink;} #a5 {width: 300px; height: 300px; background:peru; } #big-box > * {float: left;} </style> </head> <body> <div id="big-box"> <div id="a1">1</div> <div id="a2">2</div> <div id="a3">3</div> <div id="a4">4</div> <div id="a5">5</div> </div> </body>这是最后一个代码,在5不div不断变大,他浮动的位置也不断的改变,这就是因为5的空间不够,他会不断的找到他位置。可以看到相互元素之间没有空隙,这个特征很好用来排列。
以上就是图文详解CSS浮动float与文档流的关系的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明CSS浮动float与文档流的关系