css3的颜色线性渐变属性:几种颜色之间的平稳过渡(附完整代码)
时间:2024/10/21作者:未知来源:手揣网教程人气:
- [摘要]当下web网页开发的过程中更多在意的是人机交互和用户体验,最直观的体现在网页色彩的多样化上面。本篇文章给大家带来的内容是关于如何使用css3实现颜色线性渐变属性,有一定的参考价值,有需要的朋友可以参...当下web网页开发的过程中更多在意的是人机交互和用户体验,最直观的体现在网页色彩的多样化上面。本篇文章给大家带来的内容是关于如何使用css3实现颜色线性渐变属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
使用css3实现线性渐变的简介
css3中定义了两种渐变类型:线性渐变和径向渐变。线性渐变是指两个或者两个以上颜色之间显示平稳的过渡的动画效果,我们一般在css3中使用新增的gradients属性实现这个效果,我们根据渐变的方向分为从上至下、从右至左和对角渐变,其中默认的方向是从上向下渐变。
使用css3实现线性渐变的原理
我们需要在css3中定义两个颜色的节点,而这两个颜色就是需要平稳过渡的颜色,其中一个颜色节点为起点,另外一个颜色节点就是结束点,我们以div背景为例讲述一下background: linear-gradient(direction,colro1,color2);语法的使用。
使用css3实现线性渐变的代码
类型一:渐变方向是从上至下渐变
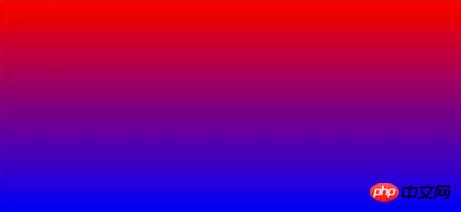
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>渐变(gradients)属性</title> <style> div { width: 400px; height: 200px; background: -webkit-linear-gradient(red,blue); background: -o-linear-gradient(red,blue); background: -moz-linear-gradient(red,blue); background: -mos-linear-gradient(red,blue); background: linear-gradient(red,blue); } </style> </head> <body> <div></div> </body> </html>实现效果

类型二:渐变方向为从右至左渐变
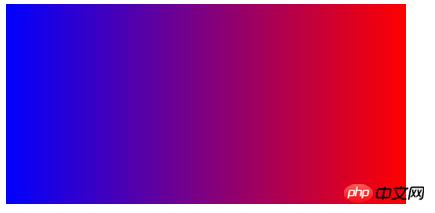
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>渐变(gradients)属性</title> <style> div { width: 400px; height: 200px; background: -webkit-linear-gradient(right,red,blue); background: -o-linear-gradient(right,red,blue); background: -moz-linear-gradient(right,red,blue); background: -mos-linear-gradient(right,red,blue); background: linear-gradient(right,red,blue); } </style> </head> <body> <div></div> </body> </html>实现效果

类型三:渐变方向为从右下角至左上角渐变
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>渐变(gradients)属性</title> <style> div { width: 400px; height: 200px; background: -webkit-linear-gradient(left bottom,red,blue); background: -o-linear-gradient(left bottom,red,blue); background: -mos-linear-gradient(left bottom,red,blue); background: -moz-linear-gradient(left bottom,red,blue); background: linear-gradient(left bottom,red,blue); } </style> </head> <body> <div></div> </body> </html>实现效果

以上就是css3的颜色线性渐变属性:几种颜色之间的平稳过渡(附完整代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3的颜色线性渐变属性:几种颜色之间的平稳过渡(附完整代码)