css3+js绘制动态时钟(附代码)
时间:2024/10/21作者:未知来源:手揣网教程人气:
- [摘要]本章给大家介绍如何使用css3与js实现动态时钟效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先看看效果图:首先,思考了一下页面的布局,大致需要4层div,最底层是一个表盘的背...本章给大家介绍如何使用css3与js实现动态时钟效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
先看看效果图:

首先,思考了一下页面的布局,大致需要4层div,最底层是一个表盘的背景图,然后其余3层分别是时针,分针,秒针的图层.
html代码如下:
<div class="dial"> </div> <div class="bigdiv bigdiv1" id="secondHand"> <div class="secondHand"></div> </div> <div class="bigdiv bigdiv2" id="minuteHand"> <div class="minuteHand"></div> </div> <div class="bigdiv bigdiv3" id="hourHand"> <div class="center"></div> <div class="hourHand"></div> </div>变量名是随便起的,不要介意; class=center的这个div是表中心那个小黑点.
时针是60*60*60s转一圈, 分针是60*60s转一圈, 秒针是60s转一圈, 所以css代码如下:
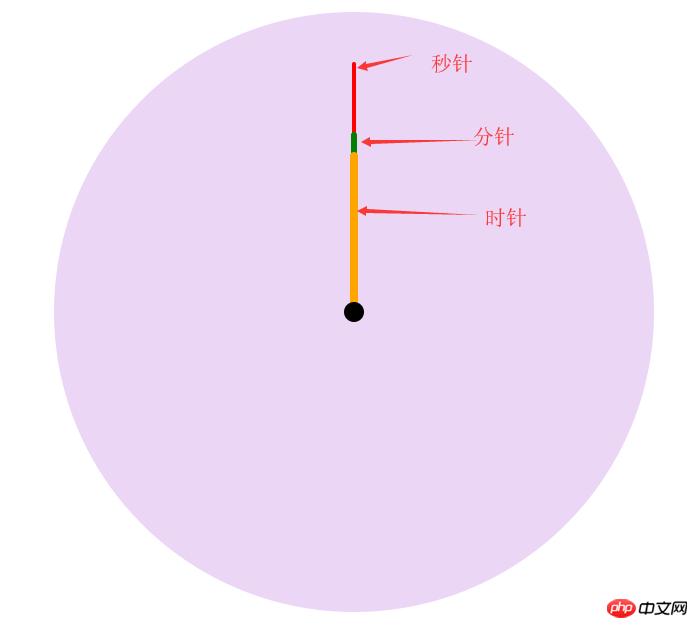
.dial{ width:600px; height:600px; margin:0 auto; position: absolute; border-radius: 50%; overflow: hidden; background-color: rgba(153,50,204,0.2); background-image: url(img/表盘.jpg); background-size: 100% 100%; } .bigdiv{ width:600px; height:600px; margin:0 auto; position: absolute; border-radius: 50%; overflow: hidden; } .bigdiv>div{ position: absolute; left:298px; border-radius: 100px; } .bigdiv1{ animation: moves 60s steps(60) infinite; } .bigdiv1 .secondHand{ width:4px; height:250px; background-color: red; top:50px; left:298px; } .bigdiv2{ animation: moves 3600s steps(3600) infinite; } .bigdiv2 .minuteHand{ width:6px; height:180px; background-color: green; top:120px; left:297px; } .bigdiv3{ animation: moves 216000s steps(216000) infinite; } .bigdiv3 .hourHand{ width:8px; height:160px; background-color: orange; top:140px; left:296px; border-radius: 100px; } .bigdiv .center{ top:290px; left:290px; width:20px; height:20px; background-color: black; z-index: 2; } @keyframes moves{ from{ transform: rotateZ(0deg); } to{ transform: rotateZ(360deg); } }这一步做完后效果图是这个样子的:

然后用js计算当前时间,
var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds();
然后计算当前每个针的旋转角度
var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
现在的思路就是:每个针会按照自己定的时间转一圈,初始角度也能知道,怎么组成一个显示当前时间的动态钟表呢?
刚开始的想法是让这3层div旋转对应的角度,然后再开始,后来一想不行,因为它还是固定的时间旋转一周,指针指向会有偏差,
现在需要的是页面进来的第一圈旋转固定角度,其余的按照原来固定的时间旋转一周就行了,
css3里面有一个animation-delay属性,它表示的意思是动画延迟,负数就表示提前开始(比如-5s就表示动画从第5s的时间开始),
刚好可以用到,让这几个指针提前开始对应的角度.
js代码如下:
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s"; minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s"; secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
最后自己再加了个动态时间在钟表的上面展示
完整代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> body, html { margin: 0; } .location { position: relative; width: 600px; height: 600px; left: calc(50% - 300px); } .dial { width: 600px; height: 600px; margin: 0 auto; position: absolute; border-radius: 50%; overflow: hidden; background-color: rgba(153, 50, 204, 0.2); background-image: url(img/表盘.jpg); background-size: 100% 100%; } .bigdiv { width: 600px; height: 600px; margin: 0 auto; position: absolute; border-radius: 50%; overflow: hidden; } .bigdiv>div { position: absolute; left: 298px; border-radius: 100px; } .bigdiv1 { animation: moves 60s steps(60) infinite; } .bigdiv1 .secondHand { width: 4px; height: 250px; background-color: red; top: 50px; left: 298px; } .bigdiv2 { animation: moves 3600s steps(3600) infinite; } .bigdiv2 .minuteHand { width: 6px; height: 180px; background-color: green; top: 120px; left: 297px; } .bigdiv3 { animation: moves 216000s steps(216000) infinite; } .bigdiv3 .hourHand { width: 8px; height: 160px; background-color: orange; top: 140px; left: 296px; border-radius: 100px; } .bigdiv .center { top: 290px; left: 290px; width: 20px; height: 20px; background-color: black; z-index: 2; } @keyframes moves { from { transform: rotateZ(0deg); } to { transform: rotateZ(360deg); } } #dateshow { text-align: center; } </style> </head> <body> <h1 id="dateshow"></h1> <div class="location"> <div class="dial"></div> <div class="bigdiv bigdiv1" id="secondHand"> <div class="secondHand"></div> </div> <div class="bigdiv bigdiv2" id="minuteHand"> <div class="minuteHand"></div> </div> <div class="bigdiv bigdiv3" id="hourHand"> <div class="center"></div> <div class="hourHand"></div> </div> </div> <script> var dateshow = document.getElementById("dateshow"); var clock = { weeks: ["一", "二", "三", "四", "五", "六", "日"], getDate: function() { date = new Date(); year = date.getFullYear(); month = date.getMonth() + 1; day = date.getDate(); hours = date.getHours(); minutes = date.getMinutes(); seconds = date.getSeconds(); week = date.getDay(); // 星期 dateText = year + "年" + month + "月" + clock.format(day) + "日 星期" + clock.formatnum(week) + " " + clock.format(hours) + ":" + clock.format(minutes) + ":" + clock.format(seconds); return dateText; }, format: function(data) { if(data.toString().length == 1) { data = "0" + data; }; return data; }, formatnum: function(num) { return clock.weeks[num - 1]; }, showdate: function() { dateshow.innerText = clock.getDate(); }, go: function() { var secondHand = document.getElementById("secondHand"); var minuteHand = document.getElementById("minuteHand"); var hourHand = document.getElementById("hourHand"); date = new Date(); hours = date.getHours(); minutes = date.getMinutes(); seconds = date.getSeconds(); var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60 / 12) * ((hours % 12) * 3600 + minuteAngle); hourHand.style.cssText = "animation-delay: -" + hourAngle + "s"; minuteHand.style.cssText = "animation-delay: -" + minuteAngle + "s"; secondHand.style.cssText = "animation-delay: -" + secondAngle + "s"; } } clock.go(); clock.showdate(); setInterval("clock.showdate()", 1000); </script> </body> </html>以上就是css3+js绘制动态时钟(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3+js绘制动态时钟(附代码)