css啥是内边距?css内边距的设置办法(案例)
时间:2024/10/23作者:未知来源:手揣网教程人气:
- [摘要]在前端开发中经常会使用css盒子模型,一般我们会通过css设置width(宽度),padding(内边距),margin(外边距)等属性可以调节整个盒子的大小。本章就给大家介绍css盒子模型的内边距...在前端开发中经常会使用css盒子模型,一般我们会通过css设置width(宽度),padding(内边距),margin(外边距)等属性可以调节整个盒子的大小。本章就给大家介绍css盒子模型的内边距(padding)属性的使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
内边距是如何设置的?
我们的内间距是属于css盒模型之中的一种,那么现在我们来看看内间距都是怎么设置的吧。
padding: 是一个简写属性,可以设置一个声明中的所有内边距属性。
我们先看一个完整的例子,来感受一下内边距是什么样的:
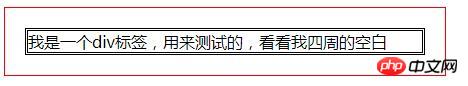
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>padding--内边距</title> <style> .demo{ width: 400px; border: 1px solid red; padding: 20px; } .cs{ border: double; } </style> </head> <body> <div class="demo"> <div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div> </div> </body> </html>效果图:

我们可以看出父盒子div.demo通过设置padding: 20px;让其与里面的子盒子div.cs四周有了20px的间距。
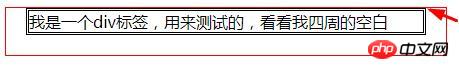
如果把父盒子div.demo的上内距去掉是什么效果:

这样父盒子div.demo就和子盒子div.cs重合在一起,我们把内边距都去掉可以更直观的看到重合:

padding属性里可以设置4个值,分别设置四周的边距,例:
padding:20px 10px 0px 50px;
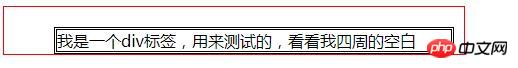
看看效果图:

可以看出padding:20px 10px 0px 50px;分别设置了上边距20px,右边距10px,下边距0px,左边距50px。这样我们也就可以知道,用padding设置内边距的顺序为:上,右,下,左。这是同时设置四个边距,css也可以单独设置一个边距,我们来看看单独设置内边距的属性:
padding-top:上方内边距
padding-right:右边内边距
padding-bottom:下方内边距
padding-left:左边内边距
我们用一个例子来直观感受一下这些属性的用法和作用:
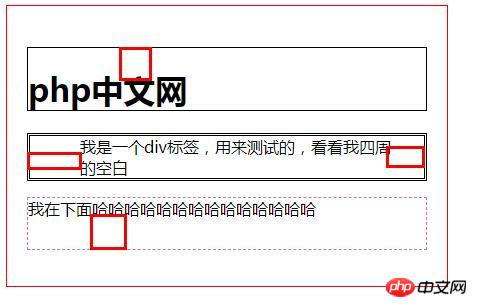
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>padding--内边距</title> <style> .demo{ width: 400px; border: 1px solid red; padding: 20px; } h1{ padding-top: 20px; border: 1px solid #000; } .cs{ border: double; padding-left: 50px; padding-right: 30px; } p{ border: 1px dashed palevioletred; padding-bottom: 30px; } </style> </head> <body> <div class="demo"> <h1>php中文网</h1> <div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div> <p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p> </div> </body> </html>效果图:

是不是很明显,这就是内边距的用法。大家都可以上手试试的,都不是很难。
以上就是css什么是内边距?css内边距的设置方法(实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css啥是内边距?css内边距的设置办法(案例)