css如何完成固定定位?(代码案例)
时间:2024/10/23作者:未知来源:手揣网教程人气:
- [摘要]本章用实例给大家介绍css如何实现固定定位,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。把box2设为固定定位:<!DOCTYPE html> <html dir...本章用实例给大家介绍css如何实现固定定位,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
把box2设为固定定位:
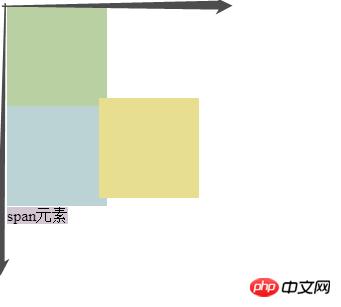
<!DOCTYPE html> <html dir="ltr"> <head> <meta charset="utf-8"> <title>定位</title> <style media="screen"> .box1{ width:100px; height: 100px; background-color: rgb(184, 208, 162); } .box2{ width:100px; height: 100px; background-color: rgb(231, 223, 143); position:fixed; left: 100px; top: 100px; } .box3{ width:100px; height: 100px; background-color: rgb(188, 211, 213); } span{ background-color: rgb(209, 198, 209); } </style> </head> <body> <div> <div> </div> <div> <div> </div> </div> <span>span元素</span> </div> </body> </html>输出:
固定定位永远都会相对于浏览器窗口进行定位;
固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动;

以上就是css如何实现固定定位?(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何完成固定定位?(代码案例)