css如何完成二级菜单效果?水平、垂直菜单的完成(代码案例)
时间:2024/10/26作者:未知来源:手揣网教程人气:
- [摘要]本章给大家介绍如何css实现二级菜单效果?水平、垂直菜单的实现(代码实例)。通过html+css代码制作两种不同的二级菜单效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、cs...本章给大家介绍如何css实现二级菜单效果?水平、垂直菜单的实现(代码实例)。通过html+css代码制作两种不同的二级菜单效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、css实现水平的二级菜单样式
css实现水平的二级菜单代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>二级菜单--水平</title> <style> *{margin: 0;padding: 0;} .demo{background: red;width: 100%;height: 35px;} nav{height: 35px;width: 1000px;margin: 0 auto;} nav ul li{list-style-type:none;float: left} nav ul li a{ text-decoration: none;display: block;width: 130px;line-height: 35px;text-align: center;color:white;font-fimily:微软雅黑;} nav ul li ul li{float: none} nav ul li ul li a{color:black} nav ul li ul{display: none;} nav ul li:hover ul{display: block;} </style> </head> <body> <div class="demo"> <nav> <ul> <li><a href="#">菜单1</a> <ul> <li><a href="#">菜单1</a></li> <li><a href="#">菜单1</a></li> <li><a href="#">菜单1</a></li> <li><a href="#">菜单1</a></li> </ul> </li> <li><a href="#">菜单2</a> <ul> <li><a href="#">菜单2</a></li> <li><a href="#">菜单2</a></li> <li><a href="#">菜单2</a></li> </ul> </li> <li><a href="#">菜单3</a> <ul> <li><a href="#">菜单3</a></li> <li><a href="#">菜单3</a></li> <li><a href="#">菜单3</a></li> <li><a href="#">菜单3</a></li> </ul> </li> <li><a href="#">菜单4</a> <ul> <li><a href="#">菜单4</a></li> <li><a href="#">菜单4</a></li> <li><a href="#">菜单4</a></li> </ul> </li> <li><a href="#">菜单5</a> <ul> <li><a href="#">菜单5</a></li> <li><a href="#">菜单5</a></li> <li><a href="#">菜单5</a></li> <li><a href="#">菜单5</a></li> <li><a href="#">菜单5</a></li> </ul> </li> <li><a href="#">菜单6</a> <ul> <li><a href="#">菜单6</a></li> <li><a href="#">菜单6</a></li> <li><a href="#">菜单6</a></li> <li><a href="#">菜单6</a></li> </ul> </li> </ul> </nav> </div> </body> </html>效果图:
鼠标没有移到上面:

鼠标移到菜单1上面:

由上面的实例可以看出,使用css的display属性控制二级下拉菜单的显示与否。当鼠标移动到一级菜单的li标签时,显示二级菜单的ul标签。
核心代码:
list-style-type:none - 删除圆点。
float:left-向左浮动,保证一级菜单水平显示。
:hover-用于选择鼠标指针浮动在上面的元素。
display:none-隐藏二级的菜单。
display:block - 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。
先隐藏二级的菜单,当鼠标移动到一级菜单的li标签时,在显示二级菜单的ul标签。
二、css实现垂直的二级菜单样式
css实现垂直的二级菜单代码:
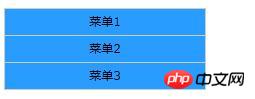
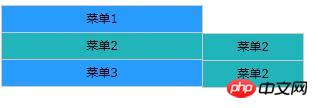
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>二级菜单--垂直</title> <style type="text/css"> body { font-family: Verdana; font-size: 12px; line-height: 1.5; } img { border-style: none; } a { color: #000; text-decoration: none; } a:hover { color: #F00; } #menu { width: 200px; border: 1px solid #CCC; border-bottom:none;margin:50px auto;text-align: center;} #menu ul { list-style: none; margin: 0px; padding: 0px; } #menu ul li { background: #289CFF;color: #fff; padding: 0px 10px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; } #menu ul li ul { display:none; position: absolute; left: 200px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; } #menu ul li ul li{background-color: #21B4BB} #menu ul li:hover{background-color: #21B4BB} #menu ul li:hover ul { display:block;} </style> </head> <body> <div id="menu"> <ul> <li> <a href="">菜单1</a> <ul> <li> <a href="#">菜单1</a> </li> </ul> </li> <li> <a href="#">菜单2</a> <ul> <li> <a href="#">菜单2</a> </li> <li> <a href="#">菜单2</a> </li> </ul> </li> <li> <a href="#">菜单3</a> <ul> <li> <a href="#">菜单3</a> </li> <li> <a href="#">菜单3</a> </li> <li> <a href="#">菜单3</a> </li> </ul> </li> </ul> </div> </body> </html>效果图:
鼠标没有移到上面:

鼠标移到菜单2上面:

由上面的实例可以看出,同样也是使用css的display属性控制二级下拉菜单的显示与否。当鼠标移动到一级菜单的li标签时,显示二级菜单的ul标签。
核心代码:
list-style-type:none - 删除圆点。
:hover-用于选择鼠标指针浮动在上面的元素。
display:none-隐藏二级的菜单。
display:block - 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。
position :relative/ absolute--定位,让二级菜单在一级菜单的旁边显示。
先隐藏二级的菜单,当鼠标移动到一级菜单的li标签时,在显示二级菜单的ul标签。
以上就是css如何实现二级菜单效果?水平、垂直菜单的实现(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何完成二级菜单效果?水平、垂直菜单的完成(代码案例)