啥是浮动以及浮动的清除办法
时间:2024/10/26作者:未知来源:手揣网教程人气:
- [摘要]本章给大家介绍什么是浮动以及浮动的清除方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、浮动说浮动就必须提及一下文档流,HTML当中的元素按照从左到右,从上到下的顺序进行排列称...
本章给大家介绍什么是浮动以及浮动的清除方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、浮动
说浮动就必须提及一下文档流,HTML当中的元素按照从左到右,从上到下的顺序进行排列称之为文档流,也就是正常排列。
而浮动是什么呢?浮动会让元素脱离文档流,假如A元素浮动了,原本排在该元素之后的元素发现A元素不在这个文档流了,就会无视它往上接到A元素前面的元素之后(PS:但是文字并不会无视它,还会环绕A元素,也就是A元素没有脱离文字流。

而如果使用position的绝对定位会连文字流也脱离文档流。

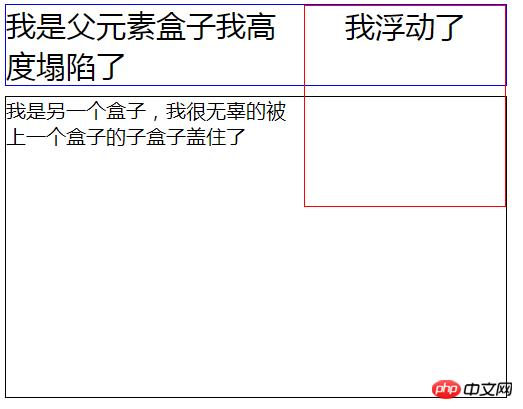
浮动的好处当然是布局了,例如通过浮动来形成三列布局,文字环绕等等。但是浮动也有一个问题,那就是会导致高度的塌陷,就像上面的图片显示,父元素的高度塌陷了,并没有将浮动的子元素包裹进去,这样子就会造成布局上的错误。
二、BFC
什么是BFC?BFC是Block Formatting Context的缩写,也就是块级格式化上下文,创建BFC有以下情况:
float的值不为none。
overflow的值不为visible。
display的值为table-cell, table-caption, inline-block中的任何一个。
position的值不为relative和static。
BFC的特性就是包裹浮动的元素。按照我的理解,当你创建BFC之后元素就会把里面的东西视为自己的东西,包括浮动元素,然后创建一个私有领域给包裹进来。此外BFC还有还有如下特性。
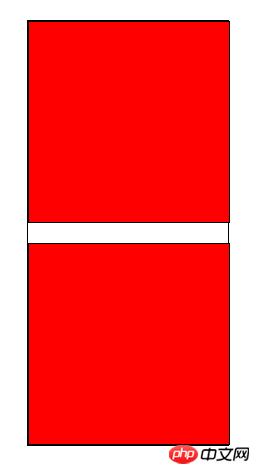
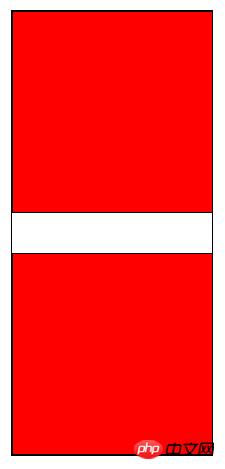
1.让原本会叠加的上下外边距叠加无效。将想要边距失效的两个盒子分别放入一个父盒子,然后为父盒子创建BFC。


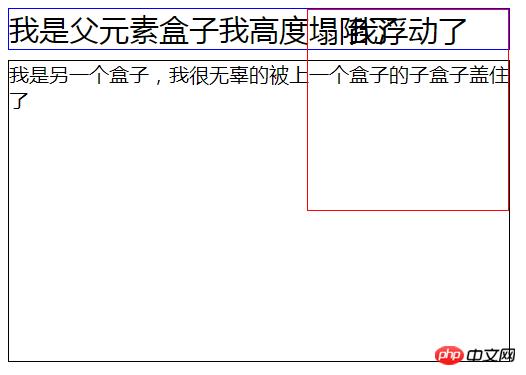
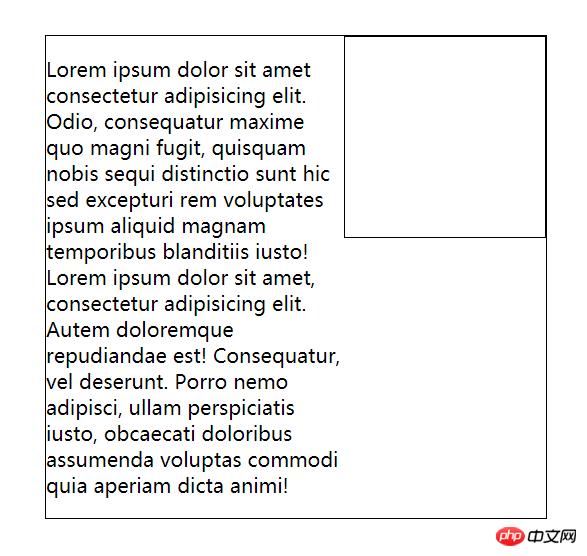
2.创建BFC的元素将不会围绕浮动元素,图中文字用p标签包裹并创建BFC,右上角浮动元素,可以看见文字并没有环绕浮动元素。

三、 清除浮动的方法
清除浮动方法大致有两类,一类是clear:both left right ,另一类则是创建BFC,细分又可以分为多种。
1.通过在浮动元素末尾添加一个空的标签例如并设置样式为clear:both left right ,其他标签br等亦可。
<div class="parent"> <div class="child"></div> <div style="clear: both;"></div> </div>优点:简单。
缺点:增加了额外的标签,并且很显然这并不符合语义化。
*使用 br标签和其自身的 html属性,br 有 clear=all left right none;的属性。
<div class="parent"> <div class="child"></div> <br clear='all'> </div>优点:简单代码量少,比空标签语义化稍好。
缺点:增加了额外的标签,并且很显然这并不符合语义化。
2.使用::after伪元素(万金油方法)
ps:由于IE6-7不支持:after,使用`zoom:1触发hasLayout。其实是通过 content 在元素的后面生成了内容为空的块级元素
代码如下:
.clearfix:after { content:""; display:block; height:0; visibility:hidden;//这一条可以省略,证明请看原文精益求精部分 clear:both; }.clearfix { zoom:1; }优点:结构和语义化完全正确,代码量居中。
缺点:复用方式不当会造成代码量增加。
伪元素还有一种写法:
// 用display:table 是为了避免外边距margin重叠导致的margin塌陷, 内部元素默认会成为 table-cell 单元格的形式 .clearfix:before, .clearfix:after { content:""; display:table;} .clearfix:after{ clear:both; overflow:hidden;} .clearfix{ zoom:1; }3.父元素设置 overflow:hidden,(PS:在IE6中还需要触发 hasLayout ,例如 zoom:1)
优点:不存在结构和语义化问题,代码量极少。
缺点:由于hidden的原因,当内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素,还会导致中键失效(鼠标中键)。
4.父元素设置 overflow:auto 属性
优点:同上
缺点:多个嵌套后,会有bug,详情看原文。
5.父元素也浮动
优点:代码少
缺点:总不能一直浮动到body吧。
6.父元素设置display:table
优点:结构语义化完全正确,代码量极少。
缺点:会造成盒模型的改变。
以上就是什么是浮动以及浮动的清除方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:啥是浮动以及浮动的清除办法