css完成双飞翼布局的4种办法(附代码)
时间:2024/10/27作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css实现双飞翼布局的四种方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。圣杯布局、双飞翼布局效果图从效果图来看圣杯布局、双飞翼布局效果是...本篇文章给大家带来的内容是关于css实现双飞翼布局的四种方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
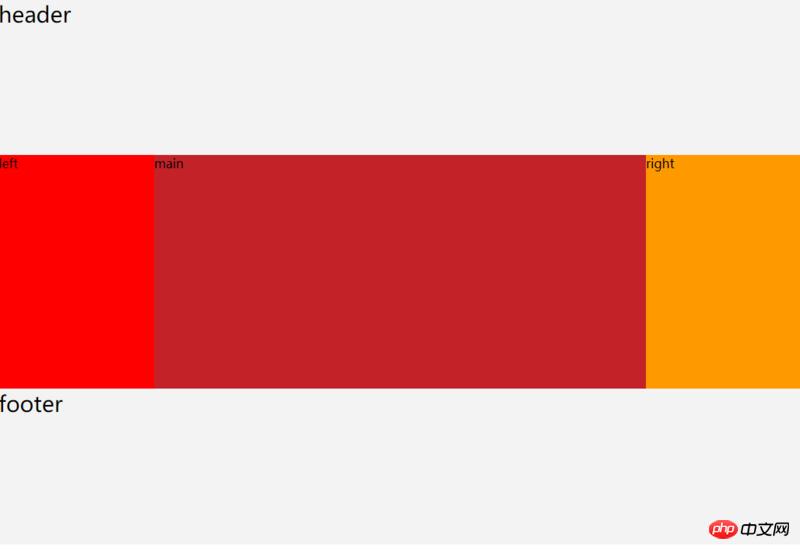
圣杯布局、双飞翼布局效果图

从效果图来看圣杯布局、双飞翼布局效果是一样一样的。
圣杯布局、双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100%圣杯布局
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .clearfix:before, .clearfix:after{ display: table; content: " "; clear: both; } .container{ padding: 0 200px; } .header, .footer{ height: 200px; font-size: 28px; background-color: #f3f3f3; } .left{ position: relative; /* 2、将.left再次拉到最左边,否则.main的左侧会有200px的空白 */ left: -200px; float: left; width: 200px; min-height: 300px; /* 1、将.left拉到最左边,原来.left是掉下去的 */ margin-left: -100%; background-color: #f00; } .main{ float: left; width: 100%; min-height: 300px; background-color: #c32228; } .right{ position: relative; /* 2、将.right再次拉到最右边,否则.main的右侧会有200px的空白 */ right: -200px; float: left; width: 200px; /*/1、将.right拉到最右边,原来.right是掉下去的 */ margin-left: -200px; min-height: 300px; background-color: #f90; } </style><div class="header">header</div> <div class="container clearfix"> <div class="main">main</div> <div class="left">left</div> <div class="right">right</div> </div> <div class="footer">footer</div>浮动实现双飞翼布局
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .clearfix:before, .clearfix:after{ display: table; content: " "; clear: both; } .header, .footer{ height: 200px; font-size: 28px; background-color: #f3f3f3; } .left{ float: left; width: 200px; min-height: 300px; /* 将.left拉到最左边,原来.left是掉下去的 */ margin-left: -100%; background-color: #f00; } .main{ float: left; width: 100%; min-height: 300px; /* .left、.right各占了200px,因此需要将其抵消掉 */ padding: 0 200px; background-color: #c32228; } .right{ float: left; width: 200px; /* 将.right拉到最右边,原来.right是掉下去的 */ margin-left: -200px; min-height: 300px; background-color: #f90; } </style><div class="header">header</div> <div class="container clearfix"> <div class="main"> <div class="main-inner">main</div> </div> <div class="left">left</div> <div class="right">right</div> </div> <div class="footer">footer</div>table-cell实现双飞翼布局(IE8也兼容哦~)
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .container{ display: table; } .header, .footer{ height: 200px; font-size: 28px; background-color: #f3f3f3; } .left, .right, .main{ /* 外层容器使用table-cell布局,设置元素为table-cell布局后它们就能在一行显示了,display: table-cell;设置宽度无效, 因此他们的宽度由内容撑开。 */ display: table-cell; } .left-inner{ width: 200px; min-height: 300px; background-color: #f00; } .main{ width: 100%; } .main-inner{ min-height: 300px; background-color: #c32228; } .right-inner{ width: 200px; min-height: 300px; background-color: #f90; } </style><div class="header">header</div> <div class="container clearfix"> <div class="left"> <div class="left-inner">left</div> </div> <div class="main"> <div class="main-inner">main</div> </div> <div class="right"> <div class="right-inner">right</div> </div> </div> <div class="footer">footer</div>绝对定位实现双飞翼布局
使用绝对定位实现有个小问题:父容器的高度只能由.main的高度来决定
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .container{ position: relative; padding: 0 200px; } .header, .footer{ height: 200px; font-size: 28px; background-color: #f3f3f3; } .left{ position: absolute; top: 0; left: 0; width: 200px; min-height: 300px; background-color: #f00; } .main{ min-height: 300px; background-color: #c32228; } .right{ position: absolute; top: 0; right: 0; width: 200px; min-height: 300px; background-color: #f90; } </style><div class="header">header</div> <div class="container clearfix"> <div class="left">left</div> <div class="main">mian</div> <div class="right">right</div> </div> <div class="footer">footer</div>使用flex实现双飞翼布局(有兼容性问题)
<style> *{ margin: 0; padding: 0; box-sizing: border-box; } .clearfix:before, .clearfix:after{ display: table; content: " "; clear: both; } .container{ display: flex; } .header, .footer{ height: 200px; font-size: 28px; background-color: #f3f3f3; } .left{ flex: 0 0 200px; width: 200px; min-height: 300px; background-color: #f00; } .main{ flex: 1; width: 100%; min-height: 300px; background-color: #c32228; } .right{ flex: 0 0 200px; width: 200px; min-height: 300px; background-color: #f90; } </style><div class="header">header</div> <div class="container clearfix"> <div class="left">left</div> <div class="main">main</div> <div class="right">right</div> </div> <div class="footer">footer</div>相关推荐:
什么是双飞翼布局?分享一个双飞翼布局的实例代码
CSS布局 圣杯布局 & 双飞翼布局_html/css_WEB-ITnose
以上就是css实现双飞翼布局的四种方法(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css完成双飞翼布局的4种办法(附代码)