css伪元素有哪一些?css伪元素的详情介绍(内附案例)
时间:2024/10/28作者:未知来源:手揣网教程人气:
- [摘要]今天这篇文章主要的介绍了四种CSS样式的伪元素,讲解的css伪元素都是在日常中比较常见的,现在就让我们一起来看这篇文章吧。首先我们先来看看本文介绍的css样式中的四种伪元素::before 该伪元素...今天这篇文章主要的介绍了四种CSS样式的伪元素,讲解的css伪元素都是在日常中比较常见的,现在就让我们一起来看这篇文章吧。
首先我们先来看看本文介绍的css样式中的四种伪元素:
:before 该伪元素定义在元素之前添加内容
:after 该伪元素定义在元素之后添加内容
:first-line 该伪元素向文本的首行添加特殊样式
:first-letter 该伪元素向文本的第一个字母添加特殊样式
这四种伪元素都是在平常写代码的时候比较常用的元素。
现在我们来看第一个:
:before,该元素是在元素之前添加内容的。
我们来看个完整的实例了解一下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
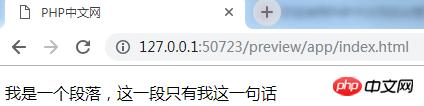
这是一个普通的文本文档,显示的也是正常的,先看看图,然后在对比:

这是一段很正常的文本,接下来我们来插入css样式的伪元素看看效果:
在head里面加入css样式:
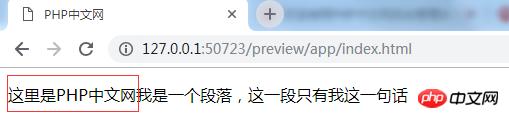
<style type="text/css"> p:before{content: "这里是PHP中文网"} </style>这样结果就出来了,p标签里面的文本还是那些文字,看看在浏览器中显示的效果:

效果是不是很明显,在before里面的文字是不是到了p标签的前面去了。
说了第一个before伪元素,现在说说第二个伪元素:
:after:在元素的后面添加内容,也很简单吧,把上个代码里面的before换成after就行了。
我们来看看代码:
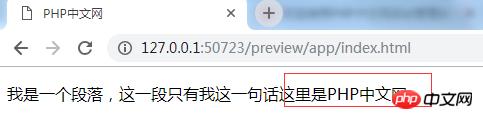
<title>PHP中文网</title> <style type="text/css"> p:after{content: "这里是PHP中文网"} </style> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body>好了,代码出来了,大家一起来看看在浏览器中显示的效果是不是和上面说的一样吧:

和上面说的完全一样,就是在后面添加了内容,看的很明显吧。
现在来说说第三个伪元素的用法:
:first-line:设置了第一行的变化,第二行就不变了。
我们来进个实例:
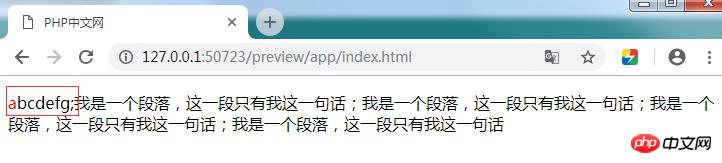
<title>PHP中文网</title> <style type="text/css"> p:first-line{color:red} </style> </head> <body> <P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P> </body>因为是要首行显示,所以我把文字复制了几份,我们来看看浏览器显示的效果:

是不是第一行全变了,第二三行都没变,这样就容易让大家知道这些伪元素的用法了。(想看更多就到PHP中文网CSS学习手册中学习)
最后一个是:first-letter伪元素:
:first-letter:是定义文本第一个字母的变化。
我们把上文的文字第一句变成英文,现在来看看代码:
<style type="text/css"> p:first-letter{color:red} </style>看效果图:

文本的第一个字母变了,这样是不是就成功了,一般我们都是用它来做放大之类的效果。
以上就是这篇关于css样式伪元素的全部内容了。介绍了四个常用的伪元素,希望能帮助到大家(想学更多css样式知识就到PHP中文网css学习手册栏目中学习)。有问题的可以在下方留言提问。
【小编推荐】
css表格怎么添加边框样式?css表格边框样式总结(附完整实例)
HTML a标签如何让鼠标悬停变色,css控制a标签鼠标悬停样式详解
以上就是css伪元素有哪些?css伪元素的详情介绍(内附实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css伪元素有哪些?css伪元素的详情介绍(内附案例)