css如何让文本溢出局部显示省略号?(代码案例)
时间:2024/10/28作者:未知来源:手揣网教程人气:
- [摘要]当我们在进行网页前端开发的时候,一般获取文章标题,然后一行一行的显示。但是当标题过长的时候,就会造成换行显示。还有显示部分文本信息时,如果全部显示就过于繁琐,会带来不会的网页体验感。虽然我们可以使用...当我们在进行网页前端开发的时候,一般获取文章标题,然后一行一行的显示。但是当标题过长的时候,就会造成换行显示。还有显示部分文本信息时,如果全部显示就过于繁琐,会带来不会的网页体验感。虽然我们可以使用overflow:hidden将超过宽度的字符隐藏掉。但是结尾看起来总会让人觉得有点僵硬。而且也不利于让用户知道后面还有没显示完的字符。最好的方法,就是将多余的字符用省略号来代替。
本章我们就给大家详细介绍CSS如何使文本溢出部分显示省略号的方法。希望对大家有所帮助。
一:单行文本溢出显示省略号...(多为标题的超出部分显示省略号...)
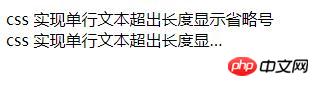
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?单行超出</title> <style> *{margin: 0px;padding: 0px;} .box{width: 300px;height: 500px;margin: 50px auto;} .overflow{ width:220px; overflow:hidden; white-space: nowrap; text-overflow: ellipsis; -o-text-overflow:ellipsis; } </style> </head> <body> <div class="box"> <p> css 实现单行文本超出长度显示省略号 </p> <p class="overflow"> css 实现单行文本超出长度显示省略号 </p> </div> </body> </html>以上代码的效果图如下:

其中,white-space:nowrap;表示文本不会换行,在同一行继续,知道遇到标签为止;
overflow:hidden;不显示超过对象尺寸的内容,就是把超出的部分隐藏了;
text-overflow:ellipsis;当文本对象溢出是显示...,当然也可是设置属性为clip不显示点点点;
-o-text-overflow:为了兼容opera浏览器;
二:多行文本溢出显示省略号...
1.直接用css属性设置(只有-webkit内核才有作用)
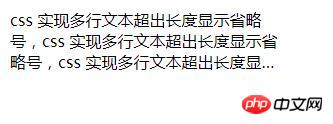
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; height: 62px; margin: 50px auto; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; } </style> </head> <body> <div class="box"> css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号, css 实现多行文本超出长度显示省略号 </div> </body> </html>以上代码的效果图如下:

其中,移动端浏览器绝大部分是WebKit内核的,所以该方法适用于移动端;
-webkit-line-clamp 用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中;
display: -webkit-box 将对象作为弹性伸缩盒子模型显示 ;
-webkit-box-orient 设置或检索伸缩盒对象的子元素的排列方式 ;
text-overflow: ellipsis 以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本。
2.利用伪类
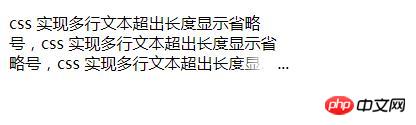
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; height: 62px; margin: 50px auto; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; } p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;} p::after{ content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px; background: -webkit-linear-gradient(left, transparent, #fff 55%); background: -o-linear-gradient(right, transparent, #fff 55%); background: -moz-linear-gradient(right, transparent, #fff 55%); background: linear-gradient(to right, transparent, #fff 55%); } </style> </head> <body> <div class="box"> <p> css 实现多行文本超出长度显示省略号, css 实现多行文本超出长度显示省略号, css 实现多行文本超出长度显示省略号 </p> </div> </body> </html>以上代码的效果图如下:

该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
将height设置为line-height的整数倍,防止超出的文字露出。给p::after添加渐变背景可避免文字只显示一半。由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
3.利用绝对定位和padding;(跨浏览器解决方案)
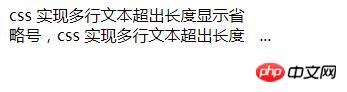
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{width: 300px;height: 500px;margin: 50px auto;} .con{ position: relative; height: 40px; width: 250px; line-height: 20px; overflow: hidden; padding-right: 12px; } .t{ position: absolute; right: 0; bottom: 0; } </style> </head> <body> <div class="box"> <p class="con"> css 实现多行文本超出长度显示省略号, css 实现多行文本超出长度显示省略号, css 实现多行文本超出长度显示省略号。 <span class="t">...</span> </p> </div> </body> </html>以上代码的效果图:

这个方法的原理是:首先在包含文字的元素里,嵌入一个<span>...</span>,然后在包含文字的元素右侧留出省略号...的位置(padding-right),最后利用绝对定位将省略号...定位至右侧的padding-right区域(右下角)。
以上就是css如何使文本溢出部分显示省略号?(代码实例)的详细内容,具有一定的参考价值,希望对有需要的朋友有所帮助!
以上就是css如何让文本溢出部分显示省略号?(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何让文本溢出局部显示省略号?(代码案例)