css盒子模型的理解:5分钟搞懂css盒子模型是啥?
时间:2024/10/30作者:未知来源:手揣网教程人气:
- [摘要]css盒子模型是什么?毕竟在学习css时经常可以看到css盒子模型,所以,接下来的这篇文章php中文网就跟大家来谈一谈css盒子模型的概念以及对css盒子模型的理解。首先,我们来看一看css盒子模型...css盒子模型是什么?毕竟在学习css时经常可以看到css盒子模型,所以,接下来的这篇文章php中文网就跟大家来谈一谈css盒子模型的概念以及对css盒子模型的理解。
首先,我们来看一看css盒子模型是什么?
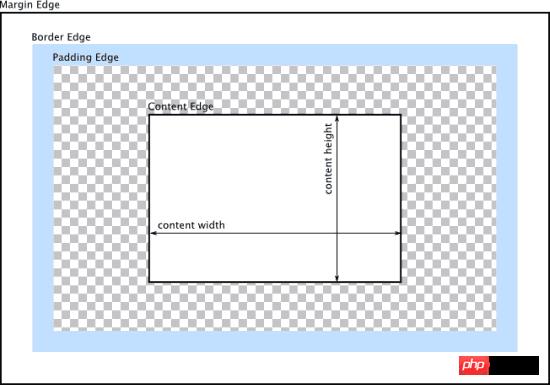
从百度百科上我们可以知道,网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模型。如下图:

CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
那么,在知道了css盒子模型是什么之后,对于css盒子模型又该如何理解呢?
css盒子模型的理解
我们可以把css盒子模型当成日常中的一个盒子去理解。
content就是盒子里装的东西,它有高度(height)和宽度(width),可以是图片,可以是文字或者小盒子嵌套,在现实中,内容不能大于盒子,内容大于盒子就会撑破盒子,但在css中,盒子有弹性的,顶多内容太大就会撑大盒子,但是不会损害盒子。
padding即是填充,就好像我们为了保证盒子里的东西不损坏,填充了一些东西,比如泡沫或者塑料薄膜,填充物有大有小,有软有硬,反应在网页中就是padding的大小了。
border就是再外一层的边框,因为边框有大小和颜色的属性,相当于盒子的厚度和它的颜色或者材料。
margin外边距,就是我们的盒子与其他的盒子或者其他东西的距离。假如有很多盒子,margin就是盒子之间直接的距离,可以通风,也美观同时方便取出。
css盒子模型有两种,一种是W3C盒模型也就是标准模型,另一种是IE盒模型
css两种盒子模型的设置方法:
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
css两种盒模型可以用下图分别表示:
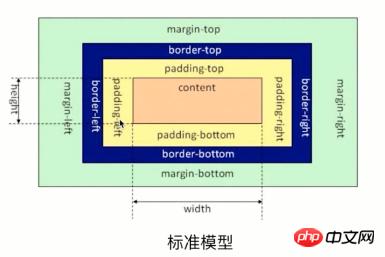
标准模型:

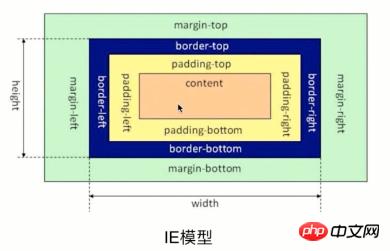
IE盒模型:

从上面图中我们可以明显的看出,IE盒模型的宽度或者高度为content(内容)的宽度和高度,W3C盒模型即标准模型的宽度或者高度为content(内容) + padding (内边距)+ border(边框)
我们来举一个例子:一个div的宽度和高度为105px,内边距为10px,边框为5px,外边距为30px。W3C盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为105 + 15 + 5 + 30 = 155px,IE盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为105+ 30 = 135px。
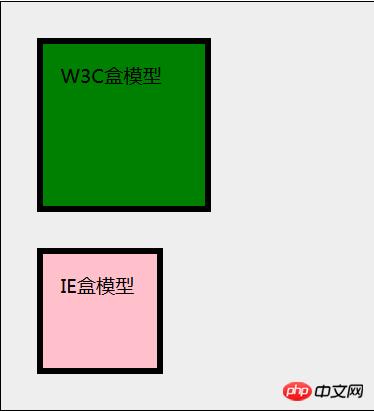
<style> .content {background: #eee; height: auto;border: 1px solid black;} .div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;} .div-01 {background: green;} .div-02 {background: pink;box-sizing: border-box;} </style> <div class="content"> <div class="div div-01">W3C盒模型</div> <div class="div div-02">IE盒模型</div> </div>效果如下:

很明显的区别,如果元素的宽度(width)一定的情况下,W3C盒模型的宽度(width)不包括内边距和边框,IE盒模包括。
当然,看到这里,css盒子模型中内容肯定不能完全掌握,接下来大家可以去看看php中文网的css视频教程栏目和css3视频教程栏目,里面的视频关于css3盒子模型讲的很详细。
相关推荐:
CSS盒子模型介绍
聊聊css盒子模型_html/css_WEB-ITnose
以上就是css盒子模型的理解:5分钟搞懂css盒子模型是什么?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css盒子模型的理解:5分钟搞懂css盒子模型是啥?