css书写规范的详细讲解
时间:2024/10/31作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css书写规范的详细讲解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、书写顺序根据属性的重要性按顺序书写只遵循横向顺序即可,先显示定位布局类属性,...本篇文章给大家带来的内容是关于css书写规范的详细讲解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
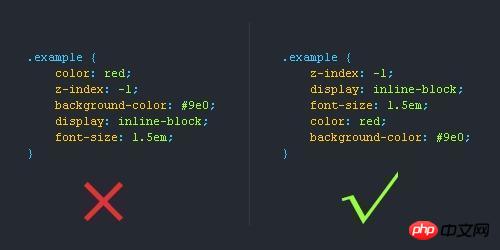
1、书写顺序
根据属性的重要性按顺序书写
只遵循横向顺序即可,先显示定位布局类属性,后盒模型等自身属性,最后是文本类及修饰类属性。
→→→ 显示属性 自身属性 文本属性和其他修饰 display width font visibility height text-align position margin text-decoration float padding vertical-align clear border white-space list-style overflow color top min-width background 1.位置属性
(position, top, right, z-index, display, float等)
2.大小
(width, height, padding, margin)
3.文字系列
(font, line-height, letter-spacing, color- text-align等)
4.背景
(background, border等)
5.其他
(animation, transition等)

2、选择器等级
a = 行内样式style。 b = ID选择器的数量。 c = 类、伪类和属性选择器的数量。 d = 类型选择器和伪元素选择器的数量。
选择器 等级(a,b,c,d) style=”” 1,0,0,0 #wrapper #content {} 0,2,0,0 #content .dateposted {} 0,1,1,0 p#content {} 0,1,0,1 #content p {} 0,1,0,1 #content {} 0,1,0,0 p.comment .dateposted {} 0,0,2,1 p.comment p {} 0,0,1,2 .comment p {} 0,0,1,1 p.comment {} 0,0,1,1 .comment {} 0,0,1,0 p p {} 0,0,0,2 p {} 0,0,0,1 3、书写规范、缩写属性
属性缩写

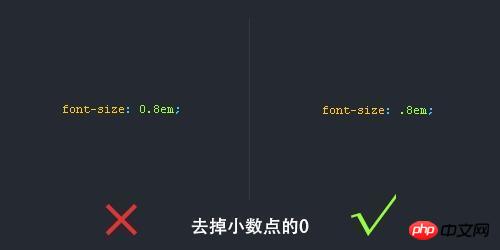
去掉小数点前的0

简写命名,但前提是要让人看懂你的简写

16进制颜色代码缩写

连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。 2.不建议使用“_”下划线来命名CSS选择器,为什么呢? 输入的时候少按一个shift键; 浏览器兼容问题 (比如使用*tips的选择器命名,在IE6是无效的) 能良好区分JavaScript变量命名(JS变量命名是用“*”)

不要轻易使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

image
4、 命名规范
1 布局 文档 doc doc 头部 head hd 主体 body bd 尾部 foot ft 主栏 main mn 主栏子容器 mainc mnc 侧栏 side sd 侧栏子容器 sidec sdc 盒容器 wrap/box wrap/box 导航 nav nav 2 模块 子导航 subnav snav 面包屑 crumb crm 菜单 menu menu 选项卡 tab tab 标题区 head/title hd/tt 内容区 body/content bd/ct 列表 list lst 表格 table tb 表单 form fm 热点 hot hot 排行 top top 登录 login log 标志 logo logo 广告 advertise ad 搜索 search sch 幻灯 slide sld 提示 tips tips 帮助 help help 新闻 news news 下载 download dld 注册 regist reg 投票 vote vote 版权 copyright cprt 结果 result rst 标题 title tt 按钮 button btn 输入 input ipt 3 功能 浮动清除 clearboth cb 向左浮动 floatleft fl 向右浮动 floatright fr 内联块级 inlineblock ib 文本居中 textaligncenter tac 文本居右 textalignright tar 文本居左 textalignleft tal 垂直居中 verticalalignmiddle vam 溢出隐藏 overflowhidden oh 完全消失 displaynone dn 字体大小 fontsize fs 字体粗细 fontweight fw 4 皮肤 字体颜色 fontcolor fc 背景 background bg 背景颜色 backgroundcolor bgc 背景图片 backgroundimage bgi 背景定位 backgroundposition bgp 边框颜色 bordercolor bdc 5 状态 选中 selected sel 当前 current crt 显示 show show 隐藏 hide hide 打开 open open 关闭 close close 出错 error err 不可用 disabled dis
1、class
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体佈局宽度:wrapper 左右中:left right center 登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:menu 子菜单:submenu 搜索:search 友情链接:friendlink 页脚:footer 版权:copyright 滚动:scroll 内容:content 标签:tags 文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title 加入:joinus 指南:guide 服务:service 注册:regsiter 状态:status 投票:vote 合作伙伴:partner
2、id
(1)页面结构 容器: container 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体佈局宽度:wrapper 左右中:left right center (2)导航 导航:nav 主导航:mainnav 子导航:subnav 顶导航:topnav 边导航:sidebar 左导航:leftsidebar 右导航:rightsidebar 菜单:menu 子菜单:submenu 标题: title 摘要: summary (3)功能 标志:logo 广告:banner 登陆:login 登录条:loginbar 注册:register 搜索:search 功能区:shop 标题:title 加入:joinus 状态:status 按钮:btn 滚动:scroll 标籤页:tab 文章列表:list 提示信息:msg 当前的: current 小技巧:tips 图标: icon 注释:note 指南:guild 服务:service 热点:hot 新闻:news 下载:download 投票:vote 合作伙伴:partner 友情链接:link 版权:copyright3、文件
主要的 master.css 模块 module.css 基本共用 base.css 布局、版面 layout.css 主题 themes.css 专栏 columns.css 文字 font.css 表单 forms.css 补丁 mend.css 打印 print.css5、注意事项
/* Header */ 内容区 /* End Header */
1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。相关推荐:
13条Css 书写规范_html/css_WEB-ITnose
CSS命名及其书写的规范化
以上就是css书写规范的详细讲解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css书写规范的详细讲解