css3中颜色线性渐变色彩的完成代码
时间:2024/11/1作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于css3中颜色线性渐变色彩的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css3 Gradient分为线性渐变(linear)和径向渐变(r...
本篇文章给大家带来的内容是关于css3中颜色线性渐变色彩的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
css3 Gradient分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。 语法已经得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。
线性渐变语法:
linear-gradient(to bottom,#FFF,#999)
参数:第一个参数指定渐变方向,可以用角度或英文来表示:

第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
实例代码:
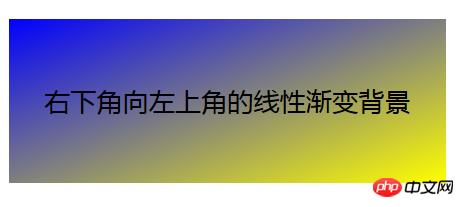
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Gradient</title> <style type="text/css"> p { width: 400px; height: 150px; line-height: 150px; text-align:center; color: #000; font-size:24px; background-image:linear-gradient(to top left,yellow,blue); } </style> </head> <body> <p>右下角向左上角的线性渐变背景</p> </body> </html>效果如下:

相关推荐:
【CSS3】-颜色RGBA及渐变色_html/css_WEB-ITnose
CSS3中颜色线性渐变实战_html/css_WEB-ITnose
以上就是css3中颜色线性渐变色彩的实现代码的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3中颜色线性渐变色彩的完成代码