css如何使用计数器给元素自动编号?css计数器的使用(代码示例)
时间:2023/8/26作者:未知来源:手揣网教程人气:
- [摘要]css如何使用计数器给元素自动编号?本篇文章就给大家介绍设置和使用css计数器的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在之前的文章【css计数器(counter)是什...css如何使用计数器给元素自动编号?本篇文章就给大家介绍设置和使用css计数器的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【css计数器(counter)是什么】中我们简单介绍了css计数器的相关属性,以及通过代码实例来简单了解了一下css计数器的使用,本篇文章我们就来具体看看css计数器是如何设置和使用的,如何实现元素自动编号的。【相关视频教程推荐:CSS3教程】
一、设置和使用css计数器,实现简单的元素编号
为了创建和使用CSS计数器,遵循以下步骤:
1、设置计数器的名称并将其重置为我们选择的初始值。这是使用counter-reset属性完成的。
counter-reset: 标识符(计数器的名称) <整数>(起始值,可选,默认值为0);
初始化计数器(指定起始值)是可选的, 如果没有指定一个确切的值,它将会从零开始,则此时的计数器实现的内会从‘1’开始。
counter-reset属性是在要编号的元素的祖先或兄弟元素上设置的。例如,如果在文章中对标题进行编号,则可以在这些标题的祖先上设置计数器。
article { / *设置一个名为“section”的计数器,并将其初始化为0 * / counter-reset:section 0 ; }其背后的原因是,重置编号元素上的计数器将导致出现具有相同编号的元素。这是因为计数器将被重置为其初始值,然后在显示之前对每个标题进行递增。
2、指定计数器何时递增,以及按什么值递增。
例如,如果希望计数器在每次出现h2标题时递增,那么将可以指定;这是使用counter-increment属性完成的。我们可以选择对每个出现的要编号的元素(本例中为h2)递增计数器的任何值。默认情况下,计数器将递增1;我们还可以使用负值,这样计数器将递减。
h2 { / *在每次出现h2时使用“section”计数器,并每次出现就增加1(默认值)* / counter-increment:section 1 ; }这里需要注意的一件重要事情是:计数器是在显示之前递增,因此如果我们希望第一个标题从1开始,则应该在计算器中将计数器的counter-reset属性初始值设置为零。
3、显示计数器
设置计数器并指定何时以及应该增加多少后,我们需要显示该计数器。
要显示计数器,我们就需要使用content属性的counter()函数(或counters()嵌套计数器)作为::before伪元素的值。
在我们的示例中,我们是对h2标题进行编号,因此我们将在标题之前显示计数器:
h2 :: before { content:counter(section); }当然,如果你希望在标题的数字和标题之间添加一些空格和可能的任何其他分隔符,可以通过将分隔符附加到计数器的counter()函数中来执行此操作,使用字符串作为值,例:
h2::before { /* 在数字之后加一个点,后面加上空格 */ content: counter(my-counter) ". "; }下面我来来看看示例:
html代码:
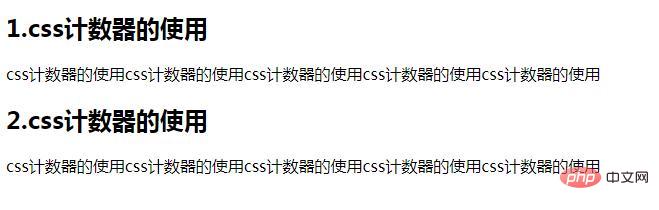
<h2>css计数器的使用</h2> <p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p> <h2>css计数器的使用</h2> <p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p>css代码:
body{ counter-reset: section; } h2:before{ counter-increment: section; content: counter(section) "."; }效果图:

二、设置嵌套计数器,实现元素的嵌套编号
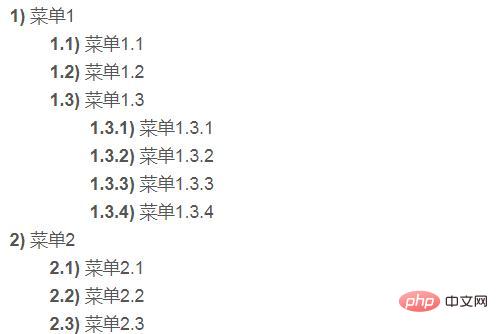
有时在一个大标题下面还会有多个2级标题,3级标题,标题一个嵌套一个(如,下图),如何编号?

下面我们就来介绍使用嵌套计数器,来实现元素的嵌套编号的方法。
要实现元素的嵌套编号,最简单的方法就是使用counters()函数;使用该函数,我们可以在一个声明中设置多个计数器,默认情况下这些计数器将嵌套。
示例介绍:我们将使用counters()函数在嵌套列表上设置嵌套计数器。列表(ul,ol)可以嵌套到标记中的几个级别,因此我们可以使用counters()函数。
html代码:
<div class="container"> <ul> <li> 菜单1 <ul> <li>菜单1.1</li> <li>菜单1.2</li> <li>菜单1.3 <ul> <li>菜单1.3.1</li> <li>菜单1.3.2</li> <li>菜单1.3.3</li> <li>菜单1.3.4</li> </ul> </li> </ul> </li> <li>菜单2 <ul> <li>菜单2.1</li> <li>菜单2.2</li> <li>菜单2.3</li> </ul> </li> </ul> </div>css代码:
首先我们要创建一个计数器,定义计数器的名称为:nested-counter,初始化值为:0;增量为:1。
ul { list-style: none;/* 去除ul中默认的样式*/ counter-reset:nested-counter; } ul li { counter-increment:nested-counter; line-height: 1.6; }显示计数器很简单。我们将使用一个点作为嵌套计数器之间的分隔符,我们将在计数器和列表项中的文本之间添加一个右括号作为分隔符,仅用于更改。
ul li :before { / * counters()函数内的字符串是两个计数器之间的分隔符,并且函数外部的字符串是生成的数字和列表项的文本之间的分隔符* / content: counters(nested-counter, ".") ") "; font-weight: bold; }实现效果,看上图。
两个计数器之间的分隔符,可以有很多,如"."、“-”等等。
三、计数器的样式
计数器也是可以设置样式的,不仅仅可以用数字来显示编号,还可以是字母(如a,A),罗马字符(如:ⅰ,ⅱ)等等,只要是css list-style-type属性可用的列表样式类型中的任何一种都可以来设置计数器的样式。在之前的文章【css如何设置列表样式?列表样式的实现】中有介绍,大家可以参考一下。
那么如何设置?
这就需要设置style参数,我们来看看基本语法:
counter(name,style) counters(name,分隔符,style)
name:计数器名称,style就是样式了。
以下是所有可能的计数器样式:
disc circle square decimal decimal-leading-zero lower-roman upper-roman lower-greek lower-latin upper-latin armenian georgian lower-alpha upper-alpha none inherit
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是css如何使用计数器给元素自动编号?css计数器的使用(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何运用计数器给元素自动编号?css计数器的运用(代码示例)