CSS中的边框样式有哪一些
时间:2023/1/22作者:未知来源:手揣网教程人气:
- [摘要]CSS中的边框样式有:点状,虚线,实线,3D 凹槽边框、垄状边框、3D inset 边框等等在HTML可以对标签添0加边框,边框可以是实线,点状或者是虚线,今天将要在文章中向大家分享的是边框的样式,...CSS中的边框样式有:点状,虚线,实线,3D 凹槽边框、垄状边框、3D inset 边框等等
在HTML可以对标签添0加边框,边框可以是实线,点状或者是虚线,今天将要在文章中向大家分享的是边框的样式,具有一定的残落作用,希望对大家有所帮助
【推荐课程:CSS教程】

边框样式:
border-style:
该属性是用于设置元素所有边框的样式,或者是单独地为各边设置边框样式
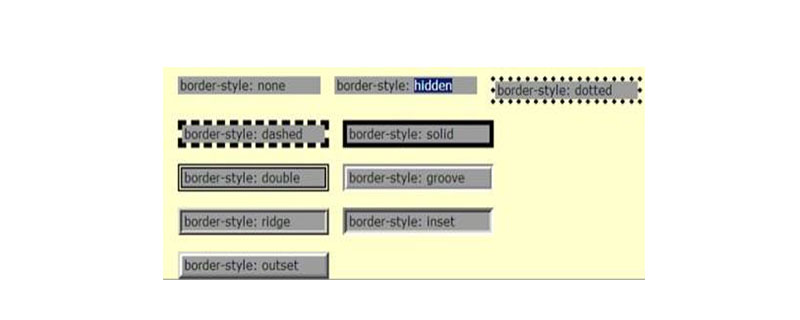
边框样式具有以下几种:
none:不定义边框,即无边框
dotted :边框样式为点状边框
dashed :边框样式为虚线
solid:边框样式为实线,在大多数浏览器中呈现为实线。
double:边框样式为双线。双线的宽度等于 border-width 的值。
groove:边框样式为 3D 凹槽边框,它的效果取决于 border-color 的值。
ridge :边框样式为垄状边框,它的效果取决于 border-color 的值。
inset:边框样式为3D inset 边框,它的效果取决于 border-color 的值。
outset :边框样式为 3D outset 边框,它的效果取决于 border-color 的值。
inherit:边框样式为应该从父元素继承边框样式。
案例:
设置边框的上边为点状,下边为虚线,左右两边为实线
div{ width:100px; height: 100px; border-style: dotted solid dashed solid; border-color: pink; }效果图如下:

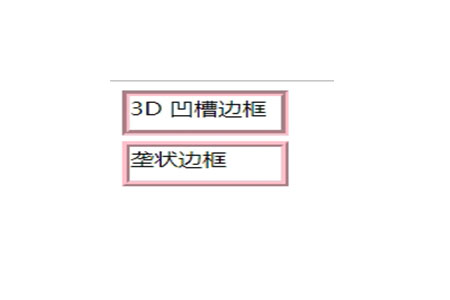
设置边框为3D 凹槽和垄状边框
<style type="text/css"> .box1{ width:100px; height:30px; border:5px groove pink; margin-bottom: 5px; } .box2{ width:100px; height:30px; border:5px ridge pink; } </style> </head> <body> <div class="box1">3D 凹槽边框</div> <div class="box2">垄状边框</div> </body>效果图

总结:以上就是本篇文章的全部内容了,希望对大家秀学习边框样式有所帮助。
以上就是CSS中的边框样式有哪些的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS中的边框样式有哪些