如何使用CSS与D3完成黑白交叠的动画效果
时间:2024/11/2作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何使用CSS和D3实现黑白交叠的动画效果,文章介绍了对js中this的理解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览代码解读定义 dom...本篇文章给大家带来的内容是关于如何使用CSS和D3实现黑白交叠的动画效果,文章介绍了对js中this的理解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
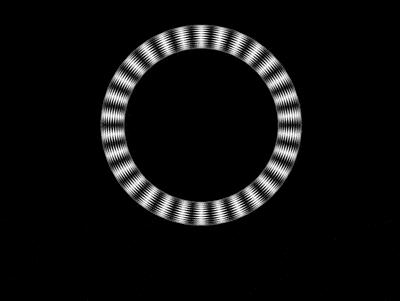
效果预览

代码解读
定义 dom,容器中包含 3 个子元素,每个子元素代表一个圆:
<div class="circles"> <span></span> <span></span> <span></span> </div>居中显示:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: black; }定义容器尺寸:
.circles { width: 60vmin; height: 60vmin; }画出容器中的1个圆:
.circles { position: relative; } .circles span { position: absolute; box-sizing: border-box; width: 50%; height: 50%; background-color: white; border-radius: 50%; left: 25%; }定义变量,画出多个圆,每个圆围绕着第 1 个圆的底部中点旋转,围成一个更大的圆形:
.circles { --particles: 3; } .circles span { transform-origin: bottom center; --deg: calc(360deg / var(--particles) * (var(--n) - 1)); transform: rotate(var(--deg)); } .circles span:nth-child(1) { --n: 1; } .circles span:nth-child(2) { --n: 2; } .circles span:nth-child(3) { --n: 3; }为子元素增加动画效果:
.circles span { animation: rotating 5s ease-in-out infinite; } @keyframes rotating { 0% { transform: rotate(0); } 50% { transform: rotate(var(--deg)) translateY(0); } 100% { transform: rotate(var(--deg)) translateY(100%) scale(2); } }设置子元素混色模式,使子元素间交叠的部分显示成黑色:
.circles span { mix-blend-mode: difference; }为容器增加动画效果,抵销子元素放大,使动画流畅衔接:
.circles { animation: zoom 5s linear infinite; } @keyframes zoom { to { transform: scale(0.5) translateY(-50%); } }接下来用 d3 批量处理 dom 元素和 css 变量。
引入 d3 库:<script src="https://d3js.org/d3.v5.min.js"></script>
用 d3 为表示圆数量的变量赋值:
const COUNT_OF_PARTICLES = 30; d3.select('.circles') .style('--particles', COUNT_OF_PARTICLES)用 d3 生成 dom 元素:
d3.select('.circles') .style('--particles', COUNT_OF_PARTICLES) .selectAll('span') .data(d3.range(COUNT_OF_PARTICLES)) .enter() .append('span');用 d3 为表示子元素下标的变量赋值:
d3.select('.circles') .style('--particles', COUNT_OF_PARTICLES) .selectAll('span') .data(d3.range(COUNT_OF_PARTICLES)) .enter() .append('span') .style('--n', (d) => d + 1);删除掉 html 文件中的相关 dom 元素和 css 文件中相关的 css 变量。
最后,把圆的数量调整为 30 个:
const COUNT_OF_PARTICLES = 30;
大功告成!
相关推荐:
如何使用纯CSS 实现一个没有DOM元素的动画效果
如何使用纯CSS实现一只移动的小白兔动画效果
如何使用CSS实现货车loader的效果以上就是如何使用CSS和D3实现黑白交叠的动画效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用CSS与D3完成黑白交叠的动画效果