如何用css样式制作好看的表单样式?(代码示例)
时间:2024/11/3作者:未知来源:手揣网教程人气:
- [摘要]本篇文章主要介绍了css表单样式的精美制作代码方法。一个好看的表单样式,对于网站整体效果来说 是至关重要的,不仅便于用户阅览,也适合站长管理网站。精美form表单css样式代码具体示例如下:form...本篇文章主要介绍了css表单样式的精美制作代码方法。一个好看的表单样式,对于网站整体效果来说 是至关重要的,不仅便于用户阅览,也适合站长管理网站。
精美form表单css样式代码具体示例如下:
form代码:
<form class="form"> <p class="name"> <input type="text" name="name" id="name" /> <label for="name">Name<span>图</span><i>库</i></label> </p> <p class="email"> <input type="text" name="email" id="email" /> <label for="email">E-mail<span>图</span><i>库</i></label> </p> <p class="web"> <input type="text" name="web" id="web" /> <label for="web">Website<span>图</span><i>库</i></label> </p> <p class="text"> <textarea name="text"></textarea> </p> <p class="submit"> <input type="submit" value="Send" /> </p> </form>css样式代码:
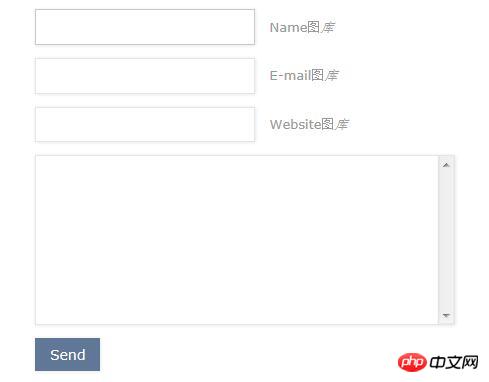
input, textarea { padding: 9px; border: solid 1px #E5E5E5; outline: 0; font: normal 13px/100% Verdana, Tahoma, sans-serif; width: 200px; background: #FFFFFF url('bg_form.png') left top repeat-x; background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF)); background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px); box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; } textarea { width: 400px; max-width: 400px; height: 150px; line-height: 150%; } input:hover, textarea:hover, input:focus, textarea:focus { border-color: #C9C9C9; -webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px; } .form label { margin-left: 10px; color: #999999; } .submit input { width: auto; padding: 9px 15px; background: #617798; border: 0; font-size: 14px; color: #FFFFFF; -moz-border-radius: 5px; -webkit-border-radius: 5px; }效果如下图:

注:
box-shadow 属性向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。可使用 border-image-* 属性来构造漂亮的可伸缩按钮!
可能的值:
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。
inset 可选。将外部阴影 (outset) 改为内部阴影
以上就是关于如何使用css设计表单样式,希望对有需要的朋友有所帮助。
以上就是怎么用css样式制作好看的表单样式?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:怎样用css样式制作好看的表单样式?(代码示例)