css圆角边框代码如何写?(代码示例)
时间:2024/11/3作者:未知来源:手揣网教程人气:
- [摘要]本篇文章主要给大家介绍css边框效果怎么实现的。css圆角边框代码具体示例如下:<!DOCTYPE HTML> <html lang="en"> <...本篇文章主要给大家介绍css边框效果怎么实现的。
css圆角边框代码具体示例如下:
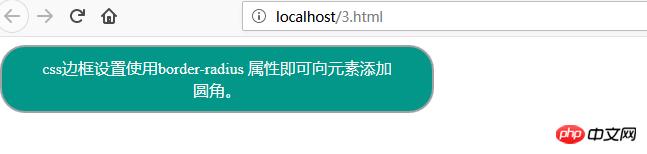
<!DOCTYPE HTML> <html lang="en"> <head> <title>css圆角边框代码实例</title> <meta charset="UTF-8"> <style type="text/css"> div { color: white; text-align:center; border:2px solid #a1a1a1; padding:10px 40px; background: #029789; width:350px; border-radius:25px; -moz-border-radius:25px; /* 老的 Firefox */ } </style> </head> <body> <div>css边框设置使用border-radius 属性即可向元素添加圆角。</div> </body> </html>效果如下图:

这里涉及主要的属性就是border-radius,利用此属性可进行css圆角边框调节的功能。
注:border-radius的使用方法:
border-radius: 1-4 length % / 1-4 length %;
按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
-webkit-border-radius 是为了兼容 chrome 或 safari。
-moz-border-radius 是为了兼容火狐。
以上就是关于css圆角边框代码的具体介绍,希望对有需要的朋友有所帮助。
以上就是css圆角边框代码怎么写?(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css圆角边框代码怎样写?(代码示例)