如何使用CSS完成过山车loader的动画效果
时间:2024/11/5作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何使用CSS实现过山车loader的动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览代码解读定义 dom,容器中包含 3 个元素,代表...本篇文章给大家带来的内容是关于如何使用CSS实现过山车loader的动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
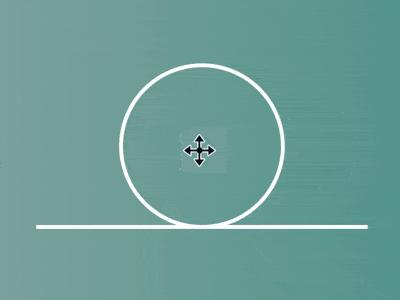
效果预览

代码解读
定义 dom,容器中包含 3 个元素,代表 3 个圆点:
<p class="loader"> <span></span> <span></span> <span></span> </p>居中显示:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background: linear-gradient(to right, silver, teal); }定义摩天轮的直径,其他长度均以此值为基本尺度:
.loader { --diameter: 10em; }定义容器尺寸,宽是高的2倍:
.loader { --width: calc(var(--diameter) * 2); width: var(--width); height: var(--diameter); }定义伪元素的共享属性:
.loader { position: relative; } .loader::before, .loader::after { content: ''; position: absolute; bottom: 0; }画出底部的轨道,同时定义了一个表示线粗细的变量:
.loader { --stroke-width: calc(var(--diameter) / 40); color: white; } .loader::before { width: inherit; height: var(--stroke-width); background-color: currentColor; }画出中部的圆形轨道:
.loader::after { box-sizing: border-box; width: var(--diameter); height: var(--diameter); border: var(--stroke-width) solid; border-radius: 50%; left: 25%; }画出一个圆点,同时定义了一个表示圆点直径的变量:
.loader { --dot-diameter: calc(var(--diameter) / 10); } .loader span { position: absolute; width: var(--dot-diameter); height: var(--dot-diameter); background-color: currentColor; border-radius: 50%; bottom: var(--stroke-width); left: calc((var(--width) - var(--dot-diameter)) / 2); }为圆点增加沿圆形轨道旋转的动画效果:
.loader span { animation: rotating 2s linear infinite; --vertical-center: calc((var(--diameter) / 2 - var(--stroke-width) - var(--dot-diameter)) * -1); transform-origin: 50% var(--vertical-center); } @keyframes rotating { 0%, 10% { transform: rotate(0deg); } 60%, 100% { transform: rotate(-1turn); } }为圆点增加移动的动画效果:
.loader span { animation: run 2s linear infinite, rotating 2s linear infinite; } @keyframes run { 0% { left: calc(var(--dot-diameter) * -1); } 10%, 60% { left: calc((var(--width) - var(--dot-diameter)) / 2); } 70%, 100% { left: calc(var(--width)); } }为另外 2 个圆点设置动画延时,使 3 个圆点看起来像是紧挨着的 3 个车厢:
.loader span:nth-child(1) { animation-delay: 0.075s; } .loader span:nth-child(2) { animation-delay: 0.15s; }最后,隐藏容器外的内容:
.loader { overflow: hidden; }相关文章推荐:
css实现导航切换的代码实例
如何使用纯CSS实现一头绿猪的效果
css3实现会动的菜单按钮(menu)效果
以上就是如何使用CSS实现过山车loader的动画效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用CSS完成过山车loader的动画效果
