tp5框架ajax异步添加数据的代码完成
时间:2024/11/16作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于tp5框架ajax异步添加数据的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。ajax异步无刷新处理数据的用户体验还是不错的,在我们的项目开发...本篇文章给大家带来的内容是关于tp5框架ajax异步添加数据的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
ajax异步无刷新处理数据的用户体验还是不错的,在我们的项目开发中算是经常使用到的一个知识点。所以做成了ajax异步添加,我们平常用到的可能都是ajax异步删除、异步修改,异步添加可能稍微少点,下面看看我们的处理逻辑和核心代码吧。
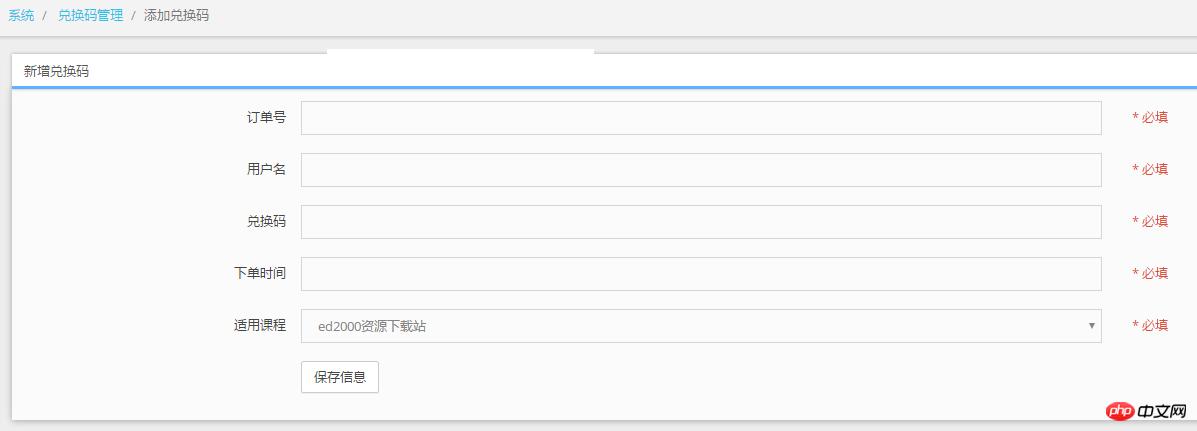
这是我们数据添加的界面:

前端js代码如下:
[js] <script type="text/javascript"> function adddhm(){ var oid=$("input[name='oid']").val(); var uname=$("input[name='uname']").val(); var dhm=$("input[name='dhm']").val(); var _class=$("select[name='class']").val(); var otime=$("input[name='otime']").val(); if(!oid){ alert('订单号不能为空!'); return false; } if(!uname){ alert('用户名不能为空!'); return false; } if(!dhm){ alert('兑换码不能为空!'); return false; } if(!_class){ alert('适用课程不能为空!'); return false; } if(!otime){ alert('下单时间不能为空!'); return false; } $.ajax({ type:"POST", data:{oid:oid,uname:uname,dhm:dhm,class:_class,otime:otime}, url:"{:url('add')}", success:function(data){ alert(data.msg); } }); $("#myform")[0].reset() ; return false; } </script> [/js]下面是我们接受到数据后的添加逻辑:
[php] public function add() { if(request()->isPost()){ $_data=input('post.'); $data=array(); foreach ($_data as $k => $v) { $data[$k]=trim($v); } $validate = validate('dhm'); if(!$validate->check($data)){ $msg=$validate->getError(); return json(['error'=>2,'msg'=>$msg]); } $add=db('dhm')->insert($data); if($add){ return json(['error'=>0,'msg'=>'添加成功!']); }else{ return json(['error'=>1,'msg'=>'添加失败,请重新添加!']); } return; } return view(); } [/php]相关推荐:
tp5实现批量上传图片的方法代码
thinkphp中无限级栏目的排序实现代码
以上就是tp5框架ajax异步添加数据的代码实现的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:tp5框架ajax异步添加数据的代码完成