如何使用JavaScript中的Date对象
时间:2024/11/20作者:未知来源:手揣网教程人气:
- [摘要]Date对象是一个内置函数,我们可以使用Date对象来显示日期,本篇文章就来给大家分享一篇有关于Date对象的使用方法。内置函数我们可以使用new来创建var 对象名称= new object();...Date对象是一个内置函数,我们可以使用Date对象来显示日期,本篇文章就来给大家分享一篇有关于Date对象的使用方法。

内置函数我们可以使用new来创建
var 对象名称= new object();
下面我们就来实际的创建一个Date对象
让我们添加一个合适的对象名称(today),创建一个Date对象。可以输出关于日期的各种类型和方法
var today = new Date();
代码如下
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> var today = new Date(); </script> </body> </html>完成后,我们下面使用console.log调试出各种日期属性和方法。
我们来看看Date对象的属性
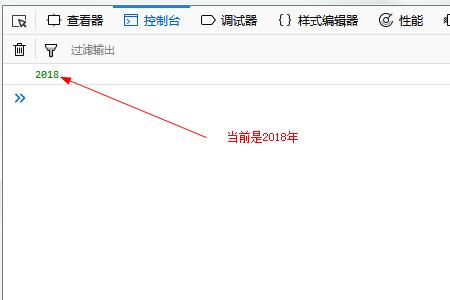
属性1. getFullYear()(获取当前年份)
如果要获取当前的年份,需要使用getFullYear()来实现。
代码如下
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> var today = new Date(); console.log(today.getFullYear()); </script> </body> </html>运行结果如下:

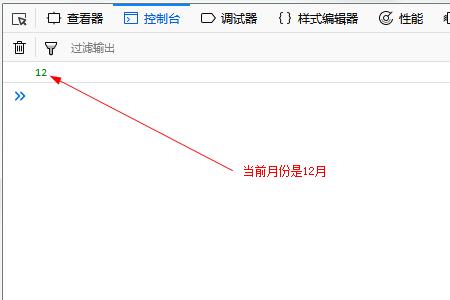
属性2. getMonth()+ 1(获取当前月份)
在年份之后获取的是当前的月份,在这里需要注意的是,在getMonth方法中,是获取向下移动的一个数字,例如0表示1月份,1表示2月份。
代码如下
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> var today = new Date(); console.log(today.getMonth()+1); </script> </body> </html>运行效果如下

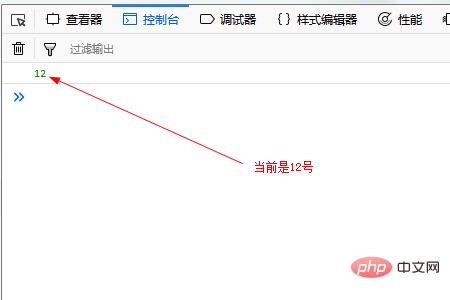
属性3. getDate()(获取当前日期)
getDate()将获取当前日期值。在getMonth中,有必要添加1,但getDate就是1到31,所以不需要加1.
代码如下
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> var today = new Date(); console.log(today.getDate()); </script> </body> </html>运行效果如下

属性4. getDay()(获取本周的当天(星期几))
当从星期日开始,星期日是0,星期一是1等等,获得从0到6的数字。
代码如下
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> var today = new Date(); console.log(today.getDay()); </script> </body> </html>运行效果如下

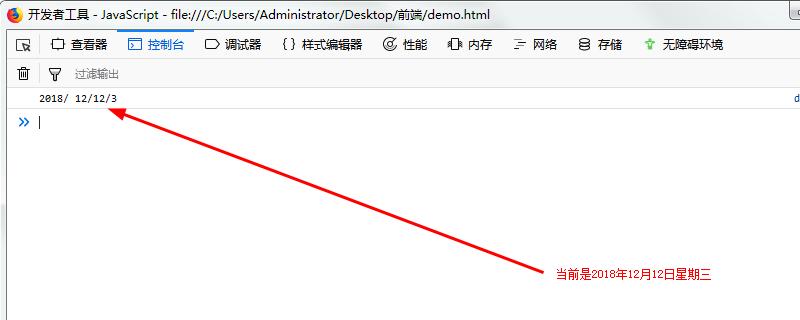
最后(立即获得当前年,月,日和星期几)
代码如下
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> var today = new Date(); console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getDate()+"/"+today.getDay()); </script> </body> </html>运行效果如下

最后我们来看看Date对象的其他用法
我们还可以使用Date对象以小时,分钟和秒为单位获取当前时间。
来看具体示例
显示小时
获取Date对象的小时数据的时间。
由于当前时间是14点,结果显示为14。JavaScript代码如下
var today = new Date(); console.log(today.getHours());
运行结果如下

显示分钟
由于当前时间是46分,结果显示为46。
JavaScript代码如下
var today = new Date(); console.log(today.getMinutes());
运行结果如下

显示秒数
JavaScript代码如下
var today = new Date(); console.log(today.getSeconds())
运行效果如下

以上就是如何使用JavaScript中的Date对象的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用JavaScript中的Date对象