如何使用JavaScript中的promise对象
时间:2024/11/20作者:未知来源:手揣网教程人气:
- [摘要]JavaScript中promise是一个对象,表示异步处理的最终完成或失败,使用promise可以很容易的进行异步处理,promise对象还可以明确异步执行成功和失败时的过程,因此可以消除问题的原...JavaScript中promise是一个对象,表示异步处理的最终完成或失败,使用promise可以很容易的进行异步处理,promise对象还可以明确异步执行成功和失败时的过程,因此可以消除问题的原因。

promise对象也可以执行并发异步处理,换句话说,可以按顺序执行多个异步处理,并在下一个处理中使用先前处理的结果。
JavaScript按顺序执行命令语句
例如,下面有三种函数,如果处理被sample2函数延迟,则不处理sample3函数。
顺序执行的JavaScript程序的示例
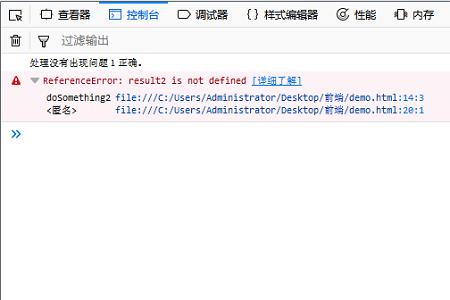
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script> var result = "正确。"; var doSomething1 = function() { console.log('处理没有出现问题1' + result); }; var doSomething2 = function() { console.log('出现错误 ' + result2); }; var doSomething3 = function() { console.log('处理没有出现问题 3' + result); }; doSomething1(); doSomething2(); doSomething3(); </script> </body> </html>运行结果如下所示

JavaScript回调函数
与此相对应的,
与此相反,有些方法不会读入页面然后按顺序处理。
比如,读到页面后,过了5秒就可以执行了。
当页面加载并完成其他处理时,将在5秒后执行此操作。
页面读取5秒后执行的程序
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script> setTimeout(function() { alert('刚刚过去了5秒!'); }, 5000) </script> </body> </html>效果如下:5秒后将会显示如下页面

这样,在完成某个进程后,回调相应的函数被称为回调,此外,这种功能称为回调功能。
回调函数与promise
如果有回调函数的话,则无法使用回调函数轻松解决异步处理等问题。
这是因为使用回调函数创建复杂的异步处理会导致代码非常复杂。
此外,回调函数用于接收异步执行的结果,其规范取决于每个库。
出现在那里的是“promise”。
通过使用promise,可以更简单地创建异步处理,并且也可以统一规范的接收结果。
使用环境
由于某些浏览器与promise不兼容,因此最好事先检查您的环境中是否有能够支持使用的浏览器。
promise的作用
1.使用promise,可以保证在当前正在处理的JavaScript事件循环执行完成之前不会被调用。这使得能够实际地进行考虑顺序的处理。
2.使用promise,如果异步处理虽然完成但是失败后,利用.then注册回调也可以保证操作。换句话说,在完成当前正在处理的JavaScript事件循环的执行之前,不会进行调用。
3.使用.promise,.then可以多次实现。换句话说,保证可以按添加顺序独立地执行多个回调函数。
接下来我们就来看一下 promise的使用方法
使用以下语法描述Promise。
new Promise( function(resolve, reject) { ... } );执行的顺序是
function(resolve, reject) { ... }已被执行
new Promise
将被执行
function(resolve, reject)
处理成功时执行Resolve,处理失败时执行reject。
我们来看一个具体的示例
像回调函数一样,我们将在5秒后创建一个要处理的程序。
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script> function hidouki() { return new Promise(function (resolve, reject) { setTimeout(function () { resolve('异步执行成功'); }, 5000); }); } hidouki().then(function (value) { console.log(value); }).catch(function (error) { console.log(error); }); </script> </body> </html>执行结果

以上就是如何使用JavaScript中的promise对象的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用JavaScript中的promise对象