jQuery EasyUI如何下载以及使用
时间:2024/11/20作者:未知来源:手揣网教程人气:
- [摘要]jQuery EasyUI可通过EasyUI官网进行下载,它的使用必须要先外部引入CSS文件、jQuery文件以及easyui文件才可以jQuery EasyUI 框架提供了创建网页所需的一切,可以...jQuery EasyUI可通过EasyUI官网进行下载,它的使用必须要先外部引入CSS文件、jQuery文件以及easyui文件才可以
jQuery EasyUI 框架提供了创建网页所需的一切,可以帮助我们轻松快捷的建立站点。接下来在文章中将和大家分享jQuery EasyUI如何下载以及它的使用,有一定的参考价值,希望对大家有所帮助
【推荐课程:jQueryEasyUI教程】

jQuery EasyUI的含义:
easyui 其实是一个 jQuery 的框架,是集成了各种用户界面所需的插件,它提供了建立现代化的具有交互性的JavaScript应用的必要功能,所以使用easyui插件就不需要写太多的JavaScript代码了,只需要使用一些HTML标记语言来定义用户界面。这样大大的节省了开发时间以及简化了代码的复杂度,虽然操作很简单但是功能却十分强大
jQuery EasyUI的下载:
下载地址:http://www.jeasyui.com/download/v16.php

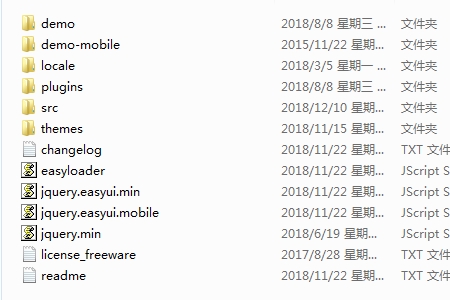
下载好后解压文件

jQuery EasyUI的使用:
(1)外部引用必备插件:
主题CSS样式
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
CSS图标样式
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
jQuery库文件
<script type="text/javascript" src="easyui/jquery.min.js"></script>
EasyUI核心和组件的集合js文件,加载这个文件就会加载所有的EasyUI核心组件的集合js文件,就不需要一个一个导入了
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
(2)示例分享
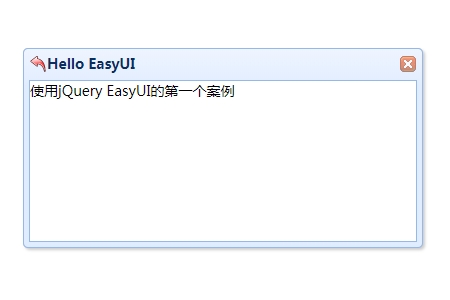
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script> </head> <body> <div class="easyui-dialog" style="width:400px;height:200px" data-options="title:'Hello EasyUI',iconCls:'icon-undo'"> 使用jQuery EasyUI的第一个案例 </div> </body> </html>效果图如下:

总结:以上就是本篇文章的全部内容,希望通过这篇文章可以帮助大家学会如何使用jQuery EasyUI插件
以上就是jQuery EasyUI如何下载以及使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:jQuery EasyUI如何下载以及运用