JavaScript中常用的弹出框有哪一些
时间:2024/11/20作者:未知来源:手揣网教程人气:
- [摘要]JavaScript中常用的弹出框有warn()警示框、confirm()确认弹出框以及prompt()提示框在我们使用JavaScript的过程中有三种重要类型的弹出框可以帮助我们判断事件,这些对...JavaScript中常用的弹出框有warn()警示框、confirm()确认弹出框以及prompt()提示框
在我们使用JavaScript的过程中有三种重要类型的弹出框可以帮助我们判断事件,这些对话框可用于发出警报,或者对任何输入进行确认或从用户那里获得一种输入,接下来在文章中将为大家详细介绍这三种对话框的用法
【推荐教程:JavaScript教程】

警报弹出框
警报对话框主要用于向用户发出警告消息,比如我们需要输入字段时但是没有输入,这是我们可以使用警告对话框发出警告信息
警报框只提供一个“确定”按钮来提示信息让用户确定并继续
例
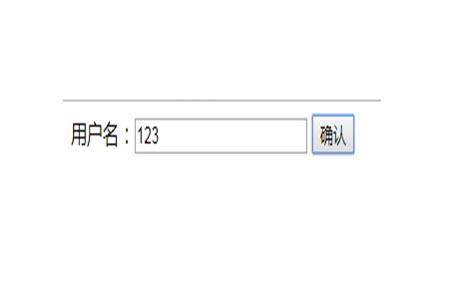
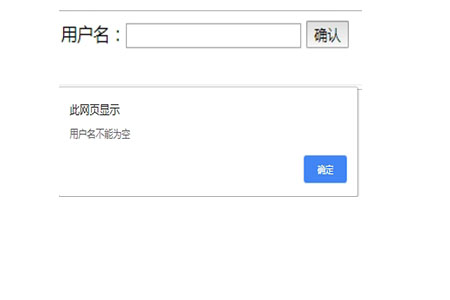
<body> <script type="text/javascript"> function Warn() { var user=document.getElementById("user").value; if(user==""){ alert ("用户名不能为空"); } } </script> </head> <body> <form> 用户名:<input type="txt" id="user"> <input type="button" value="确认" onclick="Warn();" /> </form>当输入正确形式的用户名时

未输入用户名时

确认弹出框
确认对话框主要是用于征得用户对选项的同意,它显示一个有带两个按钮的对话框:取消和确认
如果用户单击“确定”按钮,则窗口方法confirm()将返回true。如果用户单击“取消”按钮,则confirm()返回false
例:
<script type="text/javascript"> function getConfirmation(){ var result= confirm("你想继续登陆吗"); if( result== true ){ return true; } else{ return false; } } </script> </head> <body> <form> 用户名:<input type="txt" id="user"> <input type="button" value="确定" onclick="getConfirmation();" /> </form>效果图如下:

提示弹出框
当想要弹出文本框以获取用户输入时,提示对话框非常有用。因为它能使我们与用户进行交互。用户需要填写该字段,然后单击“确定”
此对话框使用prompt()的方法显示,该方法有两个参数:
(1)要在文本框中显示的标签和
(2)要在文本框中显示的默认字符串。
当用户单击“确定”按钮,则窗口方法提示符()将从文本框中返回输入的值,如果用户单击“取消”按钮,则窗口方法prompt()将返回null。
例:
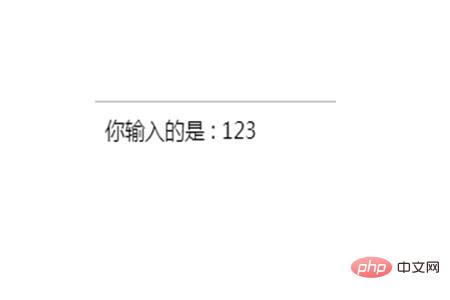
<script type="text/javascript"> function getValue(){ var result = prompt("请输入用户名 : ", "username"); document.write("你输入的是 : " + result); } </script> </head> <body> <form> <input type="button" value="点击" onclick="getValue();" /> </form>结果如下:

输入内容后:

总结:以上就是本篇文章的全部内容了,希望对大家学习JavaScript有所帮助。
以上就是JavaScript中常用的弹出框有哪些的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript中常用的弹出框有哪些