angularjs是啥
时间:2024/11/21作者:未知来源:手揣网教程人气:
- [摘要]AngularJS也被称为“Angular”是一个客户端的JavaScript MVC框架,用于开发动态Web应用程序。它最初是作为Google的一个项目启动的,但现在它是开源框架。AngularJ...AngularJS也被称为“Angular”是一个客户端的JavaScript MVC框架,用于开发动态Web应用程序。它最初是作为Google的一个项目启动的,但现在它是开源框架。

AngularJS完全基于HTML和JavaScript,因此无需学习其他语法或语言。
AngularJS将静态HTML更改为动态HTML。它通过添加内置属性和组件扩展了HTML的功能,还提供了使用简单JavaScript创建自定义属性的功能。【相关视频教程推荐:AngularJS教程】
AngularJS的功能
Angular具有以下主要功能,使其成为市场上强大的框架之一。
1、MVC
该框架基于着名的MVC概念(模型 - 视图 - 控制器)。这是所有现代Web应用程序中使用的设计模式。此模式基于将业务逻辑层,数据层和表示层拆分为单独的部分。完成不同部分的划分,以便更容易管理每个部分。
2、数据模型绑定
我们不需要编写特殊代码来将数据绑定到HTML控件,可以通过Angular添加几段代码来完成。
3、编写更少的代码
一般在执行DOM操作时,需要编写大量的JavaScript来设计任何应用程序。但是使用Angular,你会惊讶于为DOM操作编写的代码量较少。
4、单元测试
Google的设计人员不仅开发了Angular,还开发了一个名为“Karma”的测试框架,该框架有助于为AngularJS应用程序设计单元测试。
AngularJS架构
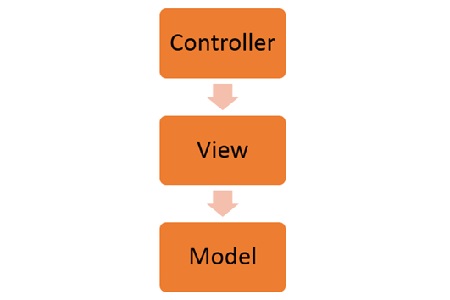
Angular.js是遵循MVC架构,MVC框架图如下所示。

AngularJS的架构图Controller表示具有业务逻辑的层。用户事件触发存储在控制器内的功能。用户事件是控制器的一部分。
View,视图用于表示提供给最终用户的表示层
Model,模型用于表示我们的数据。模型中的数据可以像只有原始声明一样简单。例如,如果要维护有关学生的应用程序,则我们的数据模型可能只有学生ID和姓名。
AngularJS的优势
1、由于它是一个开源框架,因此我们可以预期错误或问题的数量最少。
2、双向绑定
Angular.js使数据和表示层保持同步。现在,无需编写其他JavaScript代码来保持HTML代码中的数据,以及稍后同步的数据。Angular.js会自动为您执行此操作。我们只需指定哪个控件绑定到模型的哪个部分。

3、路由
Angular可以处理路由,这意味着从一个视图移动到另一个视图。这是单页面应用程序的关键基础; 其中,您可以根据用户交互移动到Web应用程序中的不同功能,但仍保留在同一页面上。
4、Angular支持测试,包括单元测试和集成测试。
5、通过提供称为指令的自身元素来扩展HTML
在较高级别中,指令是DOM元素上的标记(例如属性,元素名称和注释或CSS类),它们告诉AngularJS的HTML编译器将指定的行为附加到该DOM元素。这些指令有助于扩展现有HTML元素的功能,从而为Web应用程序提供更多功能。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是angularjs是什么的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:angularjs是啥