如何在 JavaScript 中取得 CSS 值?有啥办法
时间:2024/11/22作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何在 JavaScript 中获取 CSS 值?有什么方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。有时候单独的使用CSS是不够的。您可能需要使...本篇文章给大家带来的内容是关于如何在 JavaScript 中获取 CSS 值?有什么方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
有时候单独的使用CSS是不够的。您可能需要使用JavaScript控制CSS值。但是你如何在JavaScript中获得CSS值?
有两种可能的方式,取决于您是尝试获取内联样式还是计算样式。
获取内联样式
内联样式是存在于 HTML style 属性(attribute)中的样式。
HTML 代码:
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
要获取内联样式,可以使用 style 属性(property)。
JavaScript 代码:
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
获取计算样式
如果您的样式是在CSS文件中编写的,则需要获取计算出的样式。为此,您可以使用 getComputedStyle 。
它有两个值:
JavaScript 代码:
const style = getComputedStyle(Element, );
这里的Element是指您使用 querySelector 选择的元素。
这里的 pseudoElement 指的是你想要获取的伪类元素的字符串(如果有的话)。如果您没有选择伪元素,则可以省略这个值。
让我们通过一个例子来帮助理解。假设您有以下HTML和CSS:
HTML 代码:
<div class="element"> This is my element </div>
CSS 代码:
.element { background-color: red }首先,您需要使用 querySelector 选择元素。然后,使用 getComputedStyle 获取元素的样式。
JavaScript 代码:
const element = document.querySelector('.element') const style = getComputedStyle(element)
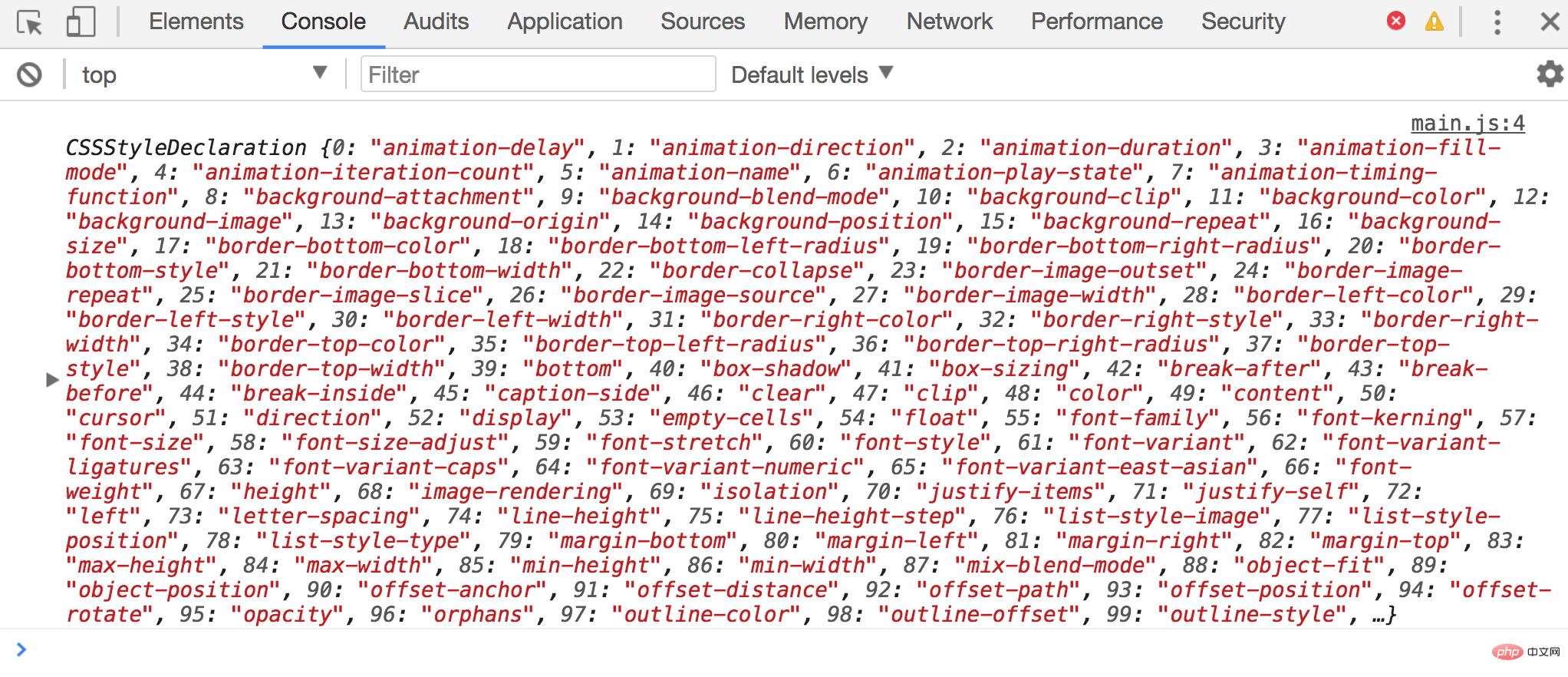
如果你用 console.log(style) 打印,您应该看到一个包含每个CSS属性及其各自值的对象。

以上就是对如何在 JavaScript 中获取 CSS 值?有什么方法的全部介绍,如果您想了解更多有关JavaScript教程,请关注PHP中文网。
以上就是如何在 JavaScript 中获取 CSS 值?有什么方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何在 JavaScript 中取得 CSS 值?有啥办法