es6中babel的用法介绍(代码示例)
时间:2024/11/22作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于es6中babel的用法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。polyfill我们都知道,js总是一直存在着兼容性问题,虽然其...本篇文章给大家带来的内容是关于es6中babel的用法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
polyfill
我们都知道,js总是一直存在着兼容性问题,虽然其他语言也存在着兼容性问题,比如c++、java,但那种兼容性是新特性在旧版本上的不兼容,js则存在着各种奇形怪哉的不兼容。这其中有着非常复杂的历史和时代的原因,并不加以累述。而解决兼容性问题的方法在以前只存在一种,那就是polyfill。先说什么是polyfill,比如我们想要用数组的一个新的方法includes,在较新版本的浏览器下,可以直接使用:

但是在旧的浏览器下,比如ie10,就会报错:

这种情况下我们可以通过自定义一个方法来解决:
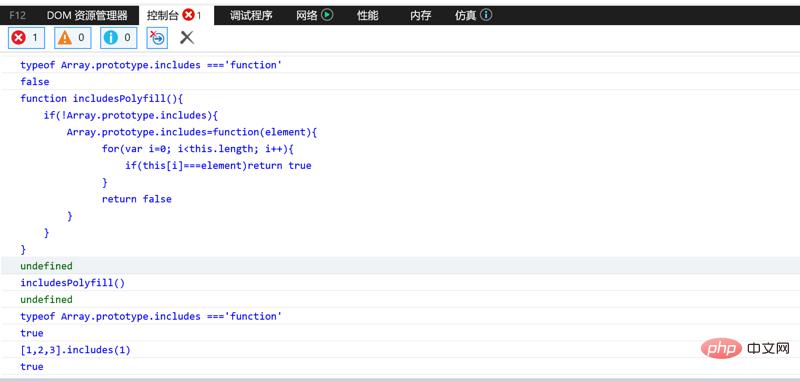
function includesPolyfill(){ if(!Array.prototype.includes){ Array.prototype.includes=function(element){ for(var i=0; i<this.length; i++){ if(this[i]===element)return true } return false } } }这里定义一个简单的方法,添加到Array.prototype上,为了简单,并没有做太多的异常检测,接着在代码中引入以上方法并优先执行,就可以做到在不兼容这个方法的js环境总直接调用Array.protorype.includes方法了:

这就是polyfill,但是polyfill有其局限性,对于可以用旧的方法实现的新特性,可以使用polyfill来解决,比如Array.prototype.includes,但是,对于一些无法使用旧方法实现的新特性、新语法,比如箭头函数、const之类的,polyfill就无能为力了,这个时候需要使用另一种方法:预编译,或者说是语法转换。
预编译
在之前的js开发中,是没有预编译这个流程的,撸完js就直接部署了,但是随着前端工程化的推进,预编译也就出现了,特别是typescript之类的语言出现以后,编码和发布就不再是同一种方式了。
现在在发布之前,总是需要打包,而打包有许多的流程,比如资源整合、代码优化、压缩混淆...而在其中对代码的操作上,我们可以将新的语法转化成旧的语法来达到对新语法的支持。
简单的说就是,新语法->编译器->旧语法。
编译器的作用就是将输入的源码中的新特性转化成就语法,说白了就是字符串处理,比如对箭头函数的处理:var add=(num1, num2)=>num1+num2,这段代码在不兼容箭头函数的环境中,比如ie10,是无法执行的

但是我们可以通过语法转化、编译处理,将源码转化成var add=function(num1, num2){return num1+num2},这样在不支持箭头函数的浏览器中就可以执行了

现在来实现一个简单的编译器,当然只支持箭头函数
function translate(src){ let [_, name, args, body]=src.match(/\((.+)\)=>(.+)/) return `function ${name}(${args}){return ${body}}` }为了简单,只是使用简单的正则提取来做实验,并且不做任何异常处理
translate('var add=(num1, num2)=>num1+num') // var add=function(num1, num2){return num1+num2}将转化结果保存成文件,就可以在不兼容箭头语法的环境中使用了。甚至我们可以在浏览器中嵌入这个编译器,将源码编译之后使用Function构造函数或者eval来执行,达到执行新语法的作用,这种情况下,称为运行时编译器,当然一般不会这么用。
使用babel
很明显,不可能自己写这么一个编译器,那还要不要做项目了?这时候只能借助社区的力量了,babel就是这么一个东西,接下来将会使用babel来解析箭头函数
初始化一个项目
$ mk babel-demo $ cd babel-demo $ npm init -y
安装babel:
注意:(babel7以后babel相关的库基本都是放在@babel命名空间下)$ npm install --save-dev @babel/core @babel/cli @babel/plugin-transform-arrow-functions
@babel/core:核心库
@babel/cli:命令行工具
@babel/plugin-transform-arrow-functions:箭头函数语法转化插件
编写代码:
var add=(num1, num2)=>num1+num2
使用
babel解析$ npx babel --plugins @babel/plugin-transform-arrow-functions index.js -o bundle.js
上面命令的意思是将index.js使用babel转化,并将结果放到bundle.js中,执行之后,将会生成bundle
--plugins:为这次转化添加插件支持
-o:输出文件
查看转化结果
查看新生成的bundle.js,可以发现,箭头函数被转化成了普通的funciton, 在任何环境中都支持。var add = function (num1, num2) { return num1 + num2; };说明
所以,对于新特性,我们可以通过使用
polyfill,也可以通过语法转化来达到兼容。babel配置文件
很明显,使用babel cli的局限性很大,容易出错、不直观、繁琐等,所以babel还是支持配置文件的方式:
.babelrc方式
在项目新建.babelrc文件,并使用JSON语法配置
{ "presets": [...], "plugins": [...] }直接写在package.json的babel节点
{ "name": "my-package", "version": "1.0.0", "babel": { "presets": [ ... ], "plugins": [ ... ], } }babel.config.js方式module.exports = function () { const presets = [ ... ]; const plugins = [ ... ]; return { presets, plugins }; }两种方式大同小异,区别就是一个是动态的,一个是静态的,推荐小项目就用.babelrc,大项目就使用babel.config.js
babel配置之plugin
plugin是babel中很重要的概念,可以说,plugin才是构成babel扩展性的核心,各种各样的plugin构成了babel的生态,可以在这里看一些babel的插件列表。
.babelrc配置文件中配置插件
{ "plugins": ["@babel/plugin-transform-arrow-functions"] }这时候我们再执行npx babel index.js -o bundle.js,就可以不指定plugin也能正常转化箭头函数了
如果一个plugin可以配置参数,则可以这么配置:{ "plugins": [ ["@babel/plugin-transform-arrow-functions", { "spec": true }] ] }babel配置之preset
在一个项目中,我们总是要配置一大堆的插件,这个时候,就是preset出马的时候了,那什么是preset呢?其实就是预置插件列表了,引入了一个preset就包含了一个系列的plugin
比如preset-react就包含了以下插件:@babel/plugin-syntax-jsx
@babel/plugin-transform-react-jsx
@babel/plugin-transform-react-display-name
.babelrc配置preset-react
{ "presets": ["@babel/preset-react"] }如果有配置项,就酱:
{ "presets": [ [ "@babel/preset-react", { "pragma": "dom", // default pragma is React.createElement "pragmaFrag": "DomFrag", // default is React.Fragment "throwIfNamespace": false // defaults to true } ] ] }babel和webpack
添加webpack.config.js
const path=requrie('path') module.exports={ entry:path.resolve(__dirname, 'index.js'), output:{ path: path.resolve(__dirname, 'dist'), filename:'bundle.js' }, module: { rules: [ { test: /\.js$/, use: 'babel-loader' } ] }- 添加相关依赖
$ npm install --save-dev webpack webpack-cli babel-loader " - `webpack`:`webpack`核心库 - `webpack-cli`:`webpack`命令行工具 - `babel-loader`:`babel`的`webpack loader`
打包
$ npm webpack
查看编译结果
省略无关的东西,可以看到,箭头函数也被转化成了function/***/ "./index.js": /*!******************!*\ !*** ./index.js ***! \******************/ /*! no static exports found */ /***/ (function(module, exports) { eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?"); /***/ }) /******/ });支持es6
支持es6可以使用@babel/present-env来代替一系列的东西,还有许多的配置像,比如兼容的浏览器版本,具体可以看这里
安装依赖包
$ npm install --save-dev @babel/preset-env
配置
{ "plugins": ["@babel/present-env"] }打包
$ npm webpack
查看效果
/***/ "./index.js": /*!******************!*\ !*** ./index.js ***! \******************/ /*! no static exports found */ /***/ (function(module, exports) { eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?"); /***/ }) /******/ });总结
这只是
babel功能的一个小览,了解一下babel的基本使用和一些概念而已。以上就是es6中babel的用法介绍(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:es6中babel的用法介绍(代码示例)