JavaScript如何完成表单验证
时间:2024/11/23作者:未知来源:手揣网教程人气:
- [摘要]本文章将分享有关JavaScript中表单验证的应用,具有一定的参考作用,希望对大家有所帮助在JavaScript中我们可以在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。客户端表单...本文章将分享有关JavaScript中表单验证的应用,具有一定的参考作用,希望对大家有所帮助
在JavaScript中我们可以在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。客户端表单验证通常使用javascript完成,对于大多数用户来说,JavaScript表单验证将节省大量时间,但是如果用户关闭了JavaScript,则仍需要仔细检查服务器上的数据。通常有JavaScript检查的表单数据有:
(1)用户是否已填写表单中的必填项目
(2)用户输入的邮件地址是否合法
(3)用户是否已输入正确格式的密码
(4)用户是否在数据域 中输入了文本
接下来将通过实际案例告诉大家JavaScript中表单验证如何使用
html代码
<table style="width:350px;height:200px;margin: 100px auto;border:1px solid #ccc;"> <tr> <td> 用户名:<input type="text" name="username" id="txt"> </td> <td id="sure"></td> </tr> <tr> <td> 密码 :<input type="password" name="password" id="mima"> </td> <td id="sure1"></td> </tr> </table>验证用户名和密码的输入是否出错
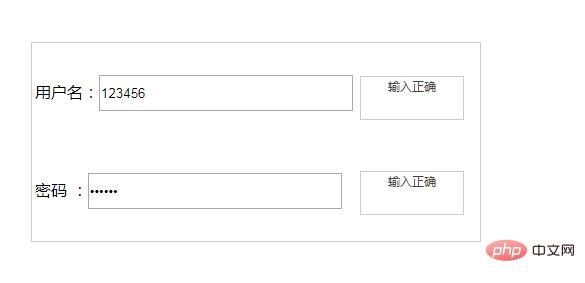
<script type="text/javascript"> var txt=document.getElementById("txt"); var sure=document.getElementById("sure"); var mima=document.getElementById("mima"); var sure1=document.getElementById("sure1"); txt.onblur=function(){ if(this.value=="") { sure.style.display="block"; sure.style.color="red"; sure.innerHTML="输入内容不能为空"; } else if((txt.value.length<3) (txt.value.length>8)){ sure.style.display="block"; sure.style.color="red"; sure.innerHTML="您输入的用户名是错误的长度"; } else{ sure.style.display="block"; sure.style.color="#444" sure.innerHTML="输入正确"; } } mima.onblur=function(){ if(this.value=="") { sure1.style.display="block"; sure1.style.color="red"; sure1.innerHTML="输入内容不能为空"; } else if((txt.value.length<3) (txt.value.length>8)){ sure1.style.display="block"; sure1.style.color="red"; sure1.innerHTML="您输入的密码是错误的长度"; } else if(isNaN(this.value)){ sure1.style.display="block"; sure1.style.color="red"; sure1.innerHTML="请输入数字"; } else{ sure1.style.display="block"; sure1.style.color="#444" sure1.innerHTML="输入正确"; } }
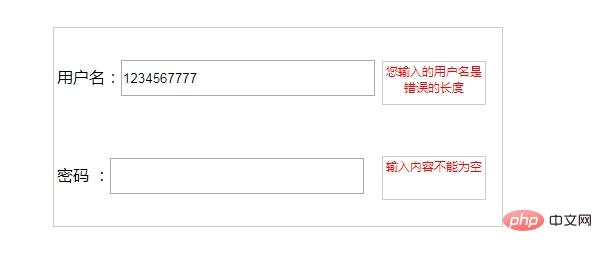
输入内容为错误时

总结:以上就是本篇文章的全部内容了,希望对大家学习表单验证有所帮助。
以上就是JavaScript如何实现表单验证的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript如何完成表单验证