JavaScript中BOM的详细解析(附示例)
时间:2024/11/23作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于JavaScript中BOM的详细解析(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。BOMBOM Browser Object Model,...本篇文章给大家带来的内容是关于JavaScript中BOM的详细解析(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
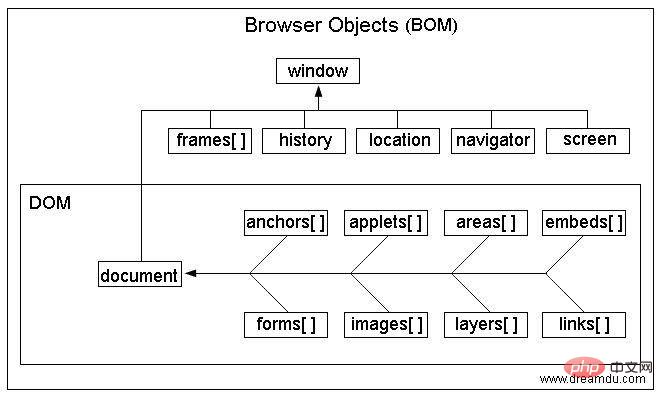
BOM
BOM Browser Object Model, 浏览器对象模型

window
window对象是js中的顶级对象,所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可以省略window。
window.open(): 打开新窗口
window.close(): 关闭当前窗口
window.moveTo(): 移动当前窗口
window.resizeTo(): 调整当前窗口的尺寸
window.onload(): 当页面加载时
window.onscroll(): 当页面滚动时
window.onresize(): 页面重新定义大小时在浏览器中,每个标签具有自己的 window 对象 。也就是说,同一个窗口的标签之间不会共享一个 window 对象
frames
如果页面中包含框架,则每个框架都拥有自己的 window 对象,并且保存在 frames 集合中。
在 frames 集合中,可以通过数值索引(从0开始,从左至右,从上到下)或者框架名称来访问相应的 window 对象。
每个 window 对象都有一个 name 属性,其中包含框架的名称。<frameset> <frame src="frame.htm" name="topFrame"> <frameset cols="50%,50%"> <frame src="a" name="leftFrame"> <frame src="b" name="rightFrame"> </frameset> </frameset>可以通过 window.frames[0] 或者 window.frames["topFrame"] 来引用上方的框架。
top
不过最好使用 top 来引用这些框架(top.frames[0]),因为 top 对象始终指向最高(最外)层的框架,也就是浏览器窗口。使用它可以确保在一个框架中正确地访问另一个框架。因为对于在一个框架中编写的任何代码来说,其中的 window 对象指向的都是那个框架的特定实例,而非最高层的框架。
parent
与 top 相对的另一个 window 对象是 parent。顾名思义,parent(父)对象始终指向当前框架的直接上层框架。在某些情况下,parent 有可能等于 top;但在没有框架的情况下,parent 一定等于 top(此时它们都等于 window)。
self
与框架有关的最后一个对象是 self,它始终指向 window;实际上,self 和 window 对象可以互换使用。引入 self 对象的目的只是为了与 top 和 parent 对象对应起来,因此它不格外包含其他值。所有这些对象都是 window 对象的属性,可以通过 window.parent、window.top 等形式来访问。同时,这也意味着可以将不同层次的 window 对象连缀起来,例如 window.parent.parent.frames[0]。
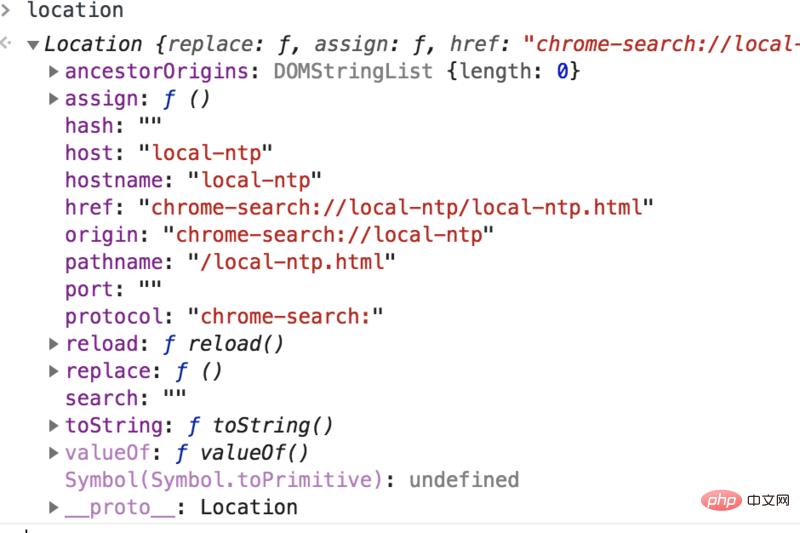
location

Navigator
navigator对象就是判断用户的浏览器以及操作系统。
navigator.appName: 浏览器名称
navigator.appVersion: 浏览器版本
navigator.language: 浏览器设置的语言
navigator.platform: 操作系统类型
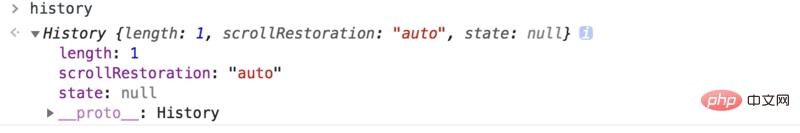
navigator.userAgent:浏览器设定的User-Agent字符串History

history forward(): 方法加载历史列表中的下一个 URL,这与在浏览器中点击后退按钮是相同的
history.back(): 方法加载历史列表中的前一个 URL,这与在浏览器中点击前进按钮是相同的
history.go(): 方法可以在用户的历史记录中任意跳转,可以向后也可以向前screen

Screen 对象中存放着有关显示浏览器屏幕的信息。
screen.width: 屏幕宽度,以像素为单位
screen.availWidth: 屏幕的可用宽度,以像素为单位
screen.height: 屏幕高度,以像素为单位以上就是JavaScript中BOM的详细解析(附示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript中BOM的详细解析(附示例)