如何用node大局部压缩html页面?
时间:2024/11/24作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于如何用node批量压缩html页面,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近在写一个用了layui的后台管理系统。因为某些原因,html,cs...本篇文章给大家带来的内容是关于如何用node批量压缩html页面,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在写一个用了layui的后台管理系统。因为某些原因,html,css,js都写在。html里,并且没有用到别的打包工具。所以写了一个用node命令批量压缩页面并且混淆js的小工具。
node安装html-minifier
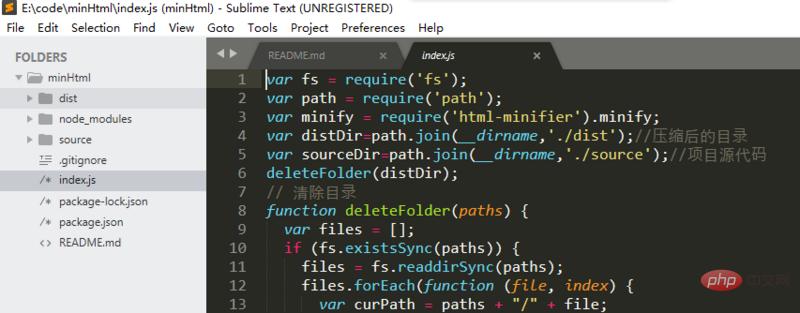
目录结构如下,可自行更改。

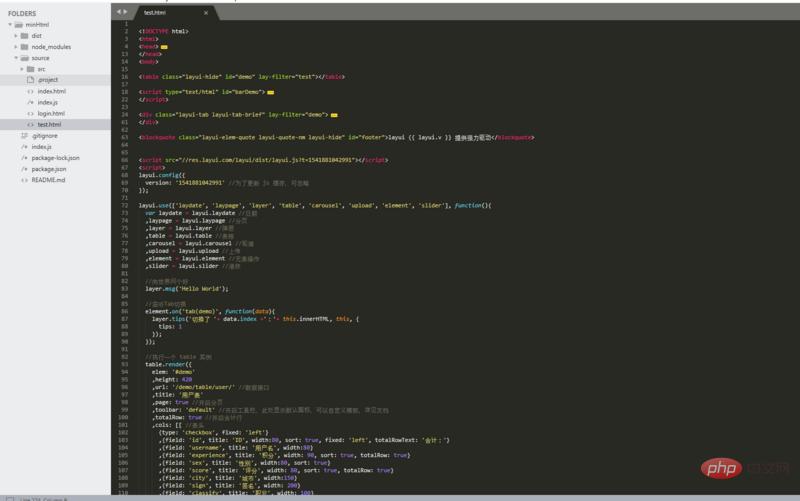
压缩前代码:

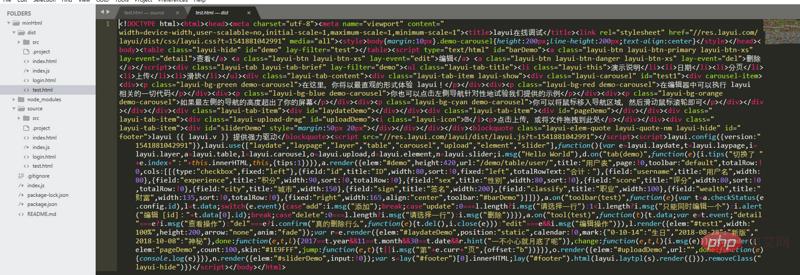
压缩后代码:

运行node index命令后,source目录下的所有html页面都会被批量压缩。
以上就是对如何用node批量压缩html页面的全部介绍,如果您想了解更多有关JavaScript教程,请关注PHP中文网。
以上就是如何用node批量压缩html页面?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何用node大局部压缩html页面?