js中关键字var与let的区别是啥
时间:2024/11/25作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是介绍js中关键字var和let的区别是什么,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们了解一下关键字var和let有什么作用?如何使用?关键字...本篇文章给大家带来的内容是介绍js中关键字var和let的区别是什么,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们了解一下关键字var和let有什么作用?如何使用?
关键字var
var语句在javascript中声明一个变量。
var a = 10;
说明:
1、变量声明在代码执行之前被处理。
2、用var声明的JavaScript变量的范围是其当前执行上下文。
3、在函数之外声明的JavaScript变量的范围是全局的。
function nodeSimplified(){ var a =10; console.log(a); // 输出: 10 if(true){ var a=20; console.log(a); // 输出: 20 } console.log(a); // 输出: 20 }在上面的代码中,当在if循环内更新变量时,你会发现变量“a”的值全局更新为20,因此在if循环之外值仍然存在。它类似于其他语言中的全局变量。但是,请务必小心使用此功能,因为可能会覆盖现有值。
关键字let
let语句在块作用域中声明一个局部变量。
let a =10;
说明:
let语句允许我们创建一个变量,其范围仅限于使用它的块里。
它类似于我们在Java,.NET等其他语言中声明的变量。
function nodeSimplified(){ let a =10; console.log(a); // 输出: 10 if(true){ let a=20; console.log(a); // 输出: 20 } console.log(a); // 输出: 10 }关键字var和let的区别
在javascript中,关键字var和let都是可以用来声明变量的,那么他们有什么区别?
作用域
var是函数作用域,而let是块作用域。
可以说,与let相比,用var声明的变量在整个程序中被定义。
变量提升
let不会提升到它们出现的块的整个范围。相比之下,var可以如下所示提升。
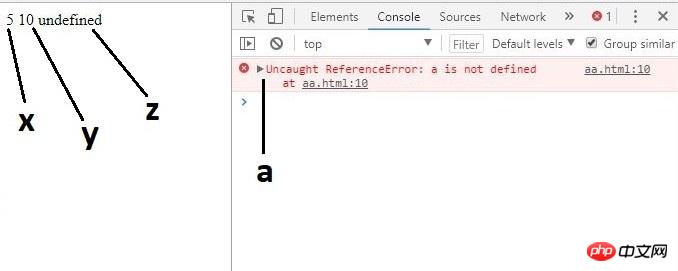
// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;
运行:

重声明
在strict模式下,var将允许我们在同一范围内重新声明相同的变量;但,let不行:
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。想要获取更多相关视频教程,可访问:JavaScript教程!
以上就是js中关键字var和let的区别是什么的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:js中关键字var与let的区别是啥