JavaScript中深拷贝与浅拷贝的深入理解(代码示例)
时间:2024/11/27作者:未知来源:手揣网教程人气:
- [摘要]本篇文章给大家带来的内容是关于JavaScript中深拷贝和浅拷贝的深入理解(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。对于 数字,boolean 和 字符串 等基本...
本篇文章给大家带来的内容是关于JavaScript中深拷贝和浅拷贝的深入理解(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
对于 数字,boolean 和 字符串 等基本类型 而言,赋值、浅拷贝和深拷贝无意义,因为每次都会在堆中开辟一块新的空间,指向新的地址。
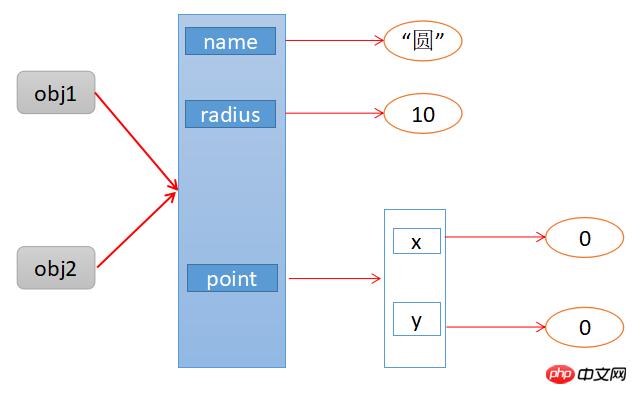
一、赋值:
指向同一个地址,不拷贝。

var obj1 = {name:'圆', radius:10, point:{x:0,y:0}}; var obj2 = obj1; obj2.name = "圆2"; //obj1中的name也会变二、浅拷贝:

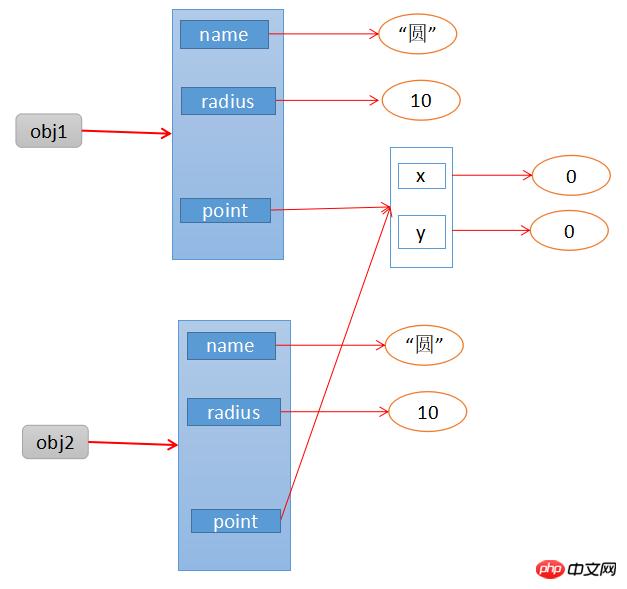
var obj1 = {name:'圆', radius:10, point:{x:0,y:0}}; var obj2 = Object.assign({},obj1); obj2.name="圆2" // obj1.name不会变 obj2.point.x = 2 //obj1.point.x 改变,因为只拷贝到point一层 同样,解构赋值也是如此 var obj1 = {name:'圆', radius:10, point:{x:0,y:0}}; var obj2 = {…obj1}三、深拷贝:

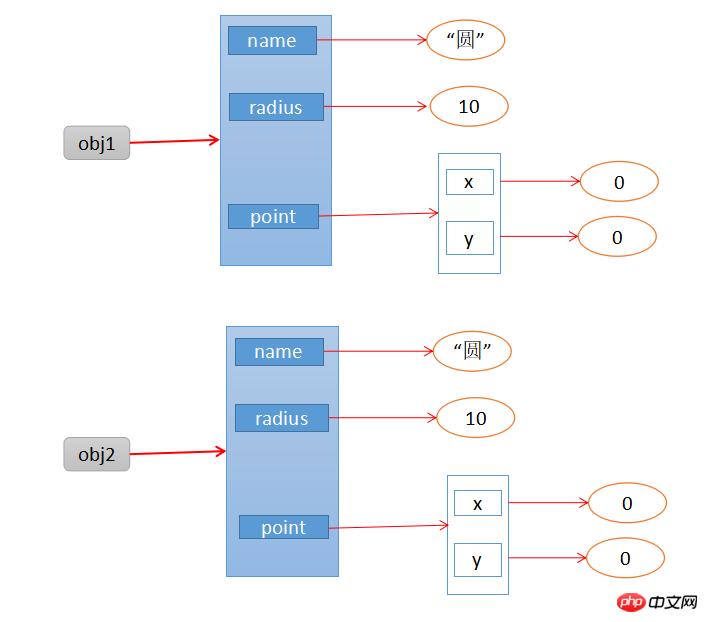
方法1
JSON.stringify(obj) 先将对象转换为字符串
JSON.parse(str) 然后再将字符串转为对象。var obj1 = {name:'圆', radius:10, point:{x:0,y:0}}; var obj2 = JSON.stringify(obj1 ); var obj1 = JSON.parse(obj2); obj2.name = "圆2"; // obj1 不变 obj2.point.x = 3; // obj1 不变但JSON.stringify在转换Date,RegExp对象及function时会出现问题,同时也会忽略undefined、function。
//date 类型 var o = new Date(); console.log(o.toString()); // Mon Nov 06 2017 11:23:35 GMT+0800 (China Standard Time) 本地标准时间 console.log(JSON.stringify(o)); // "2017-11-06T03:23:35.547Z" 国际标准时间
因为stringify默认调用的是Object的toJSON方法,所以重写Date的toJSON,然后stringify就是ok的。
Date.prototype.toJSON = function () { return this.toLocaleString(); } console.log(JSON.stringify(o)); // "11/6/2017, 11:23:35 AM"同理RegExp
//RegExp类型 r1 = /\d+/; console.log(JSON.stringify(r1)); // {} RegExp.prototype.toJSON = function(){ return this.toString(); } console.log(JSON.stringify(r1)); // "/\\d+/"方法2
类库的方式。jquery,lodash等库//jquery let y = $.extend(true,{},x) //第一个参数 必须为true //lodash库 let y = _.cloneDeep(x);以上就是JavaScript中深拷贝和浅拷贝的深入理解(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript中深拷贝与浅拷贝的深入理解(代码示例)